SVG画像を作ろう!
スマホ対応が必須となった現在の状況では綺麗に表示できるSVGを利用することが非常に有用です。
今回はイラストレーターによるSVG画像の作成方法についてまとめたいと思います。

今回はイラストレーターでこのような画像を作ってみました。
こちらをSVG化してみます。
画像を扱いやすくしよう
大前提として、SVGデータにして有効に扱えるのは、ベジェデータだけです。
ペンツールやフォント、図形作成などで作成したものをうまく修正してSVGに最適化していきます。
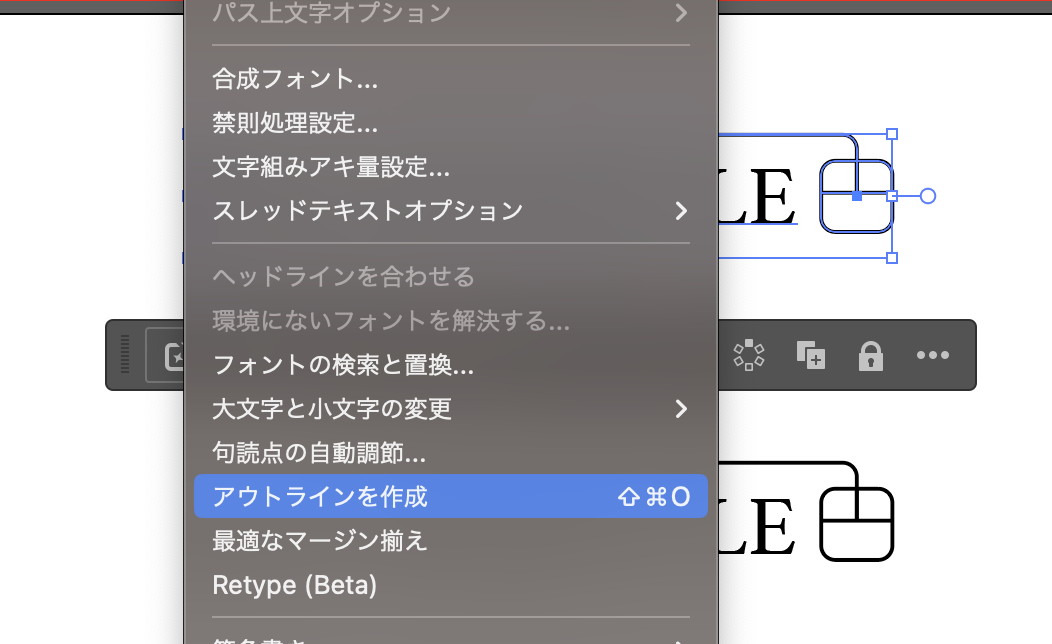
今回作成したものはフォントのデータが含まれていますのでこれをアウトライン化します。

フォントを含むオブジェクトを選択した上で「書式 > アウトラインを作成」します。
続いて「パスデータ」をふくみますのでこれを図形のデータに変更します。
線のデータのままだと拡大縮小した際に形が変わってしまう可能性があるためです。
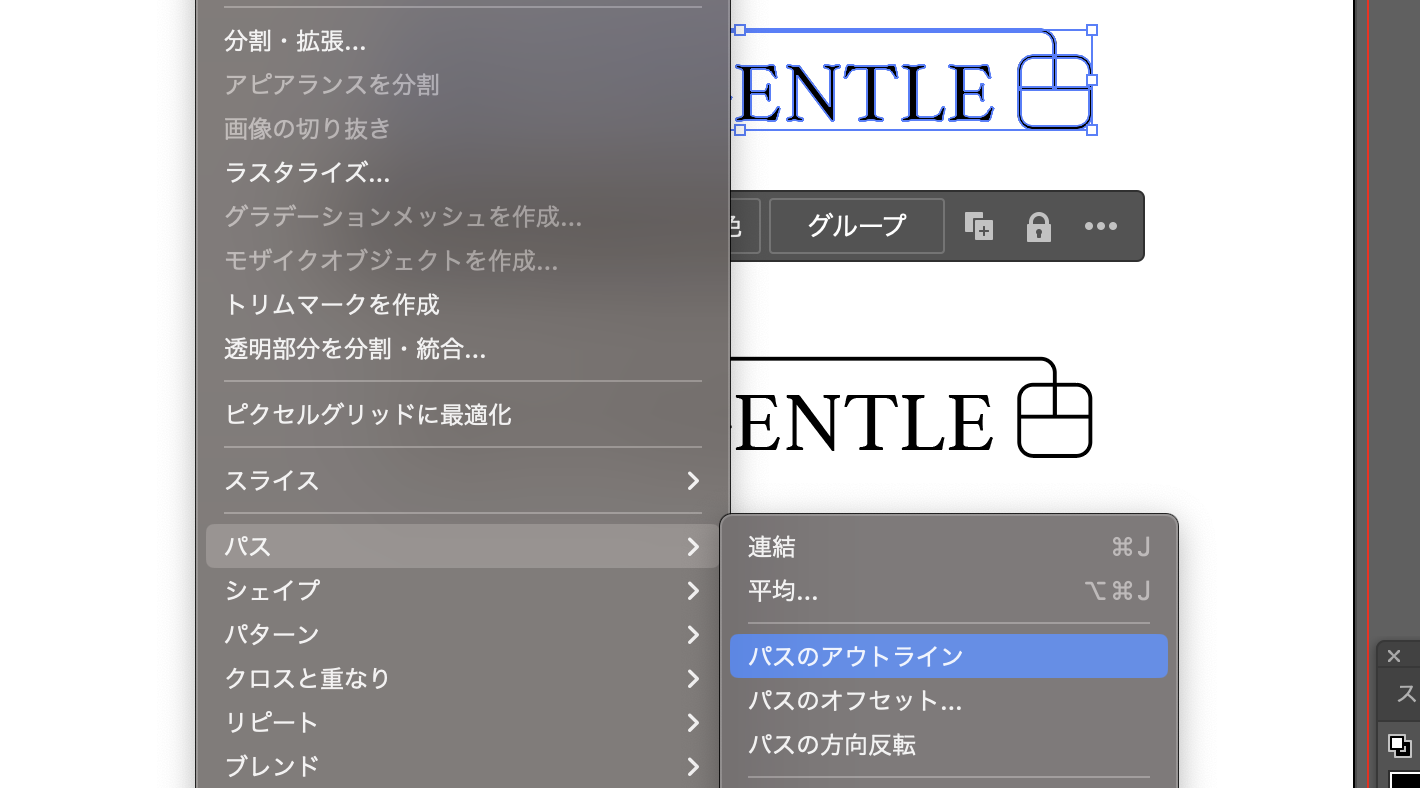
線幅をもつパスデータを含むオブジェクトを選択した上で「オブジェクト > パス > パスのアウトライン」をします。

この状態ですと、複数の図形データが重なった状態になりますので、パスファインダで結合して一つの図形にします。
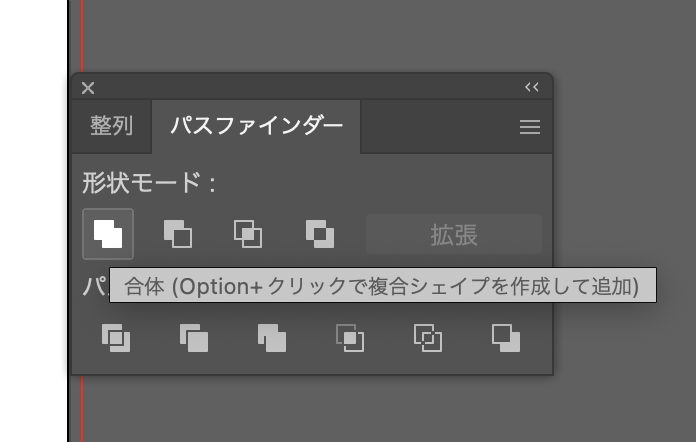
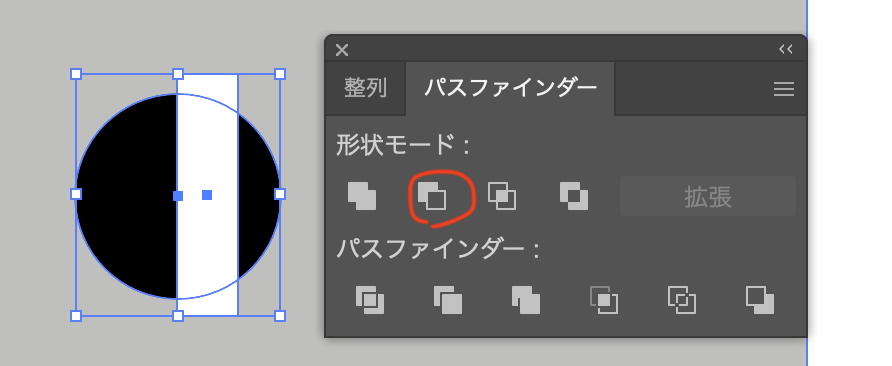
「ウインドウ > パスファインダ」でウインドウを表示します。

オブジェクトを全て選択し「合体」のアイコンをクリックします。
これで準備完了です。
参考例

このような図形が作りたい場合に上に白い図形を重ねたままでは良くありません。
例えば後ろがグレーだった場合に上にのった図形が見えてしまいます。

この場合はパスファインダで2つの図形を選択し「前面オブジェクトで型抜き」をしてあげるのがよいです。

すると図形の型が抜かれます。

このようにすると扱いやすくなります。
イラストレーターのアセット機能を使う
要素をsvgで出力しましょう。
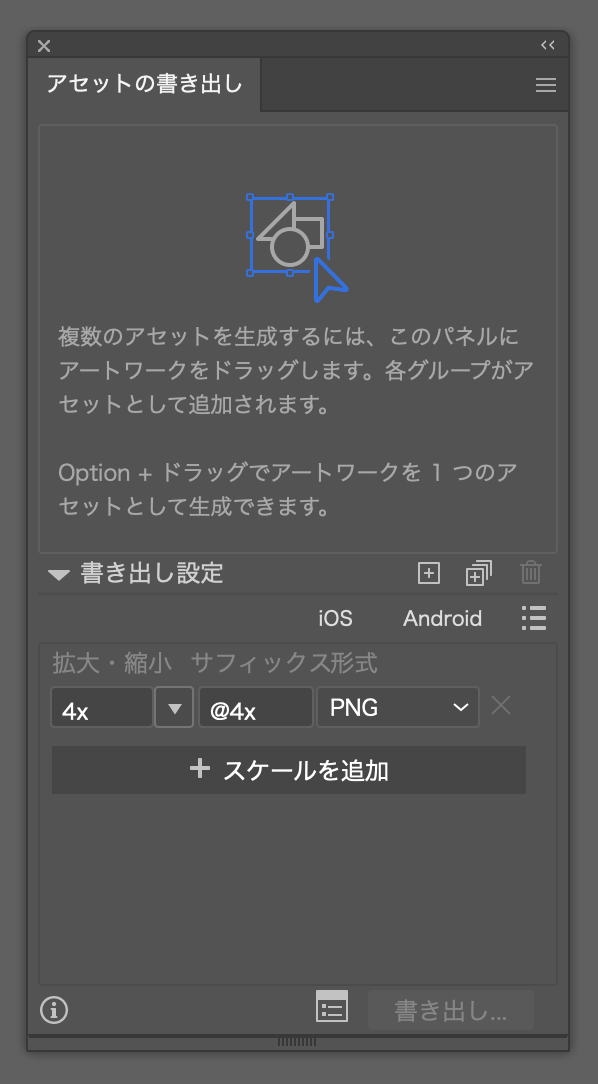
まずは「ウインドウ > アセット書き出し」でアセットのウインドウの表示を行います。

そうしましたら、そのウインドウに書き出したい要素をドラッグアンドドロップします。
要素が複数に分かれてしまう場合は1つのグループになるようにグループ化しておきます。

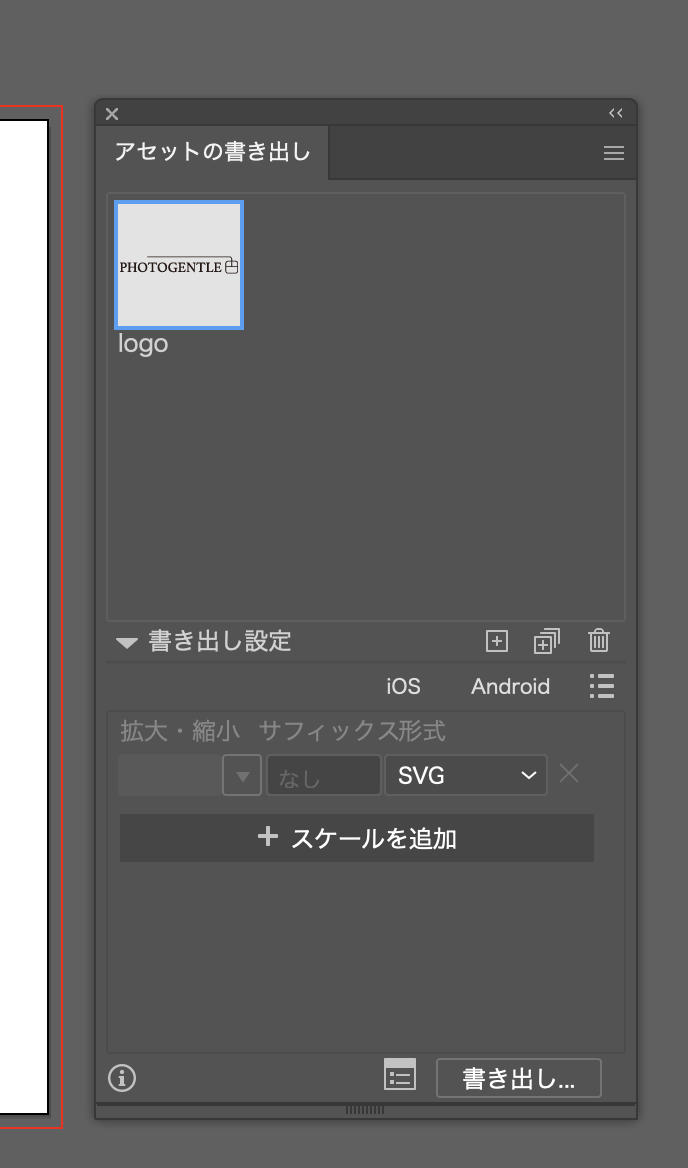
アセットの書き出しウインドウでファイル名を決めます。

書き出したい画像を選択して「書き出し」をクリックします。

任意の場所に保存して完了です!お疲れ様でした。



