 コーディング練習問題
コーディング練習問題 Positionレイアウト練習②
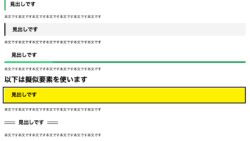
概要コードを編集し、以下の動画のようなレイアウトを作成してください。positionのCSS指定で配置してください。 ヘッダーをスクロールに追従する位置に指定 「TOPへ戻る」ボタンをスクロールに追従させる(位置 下から10px 右から10...
 コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題