概要
目的
フォルダとファイルの作成を体験し、エディタの扱いに慣れる。
ブラウザで自分の作ったファイルを表示してみる。
目標
ファイルとフォルダを新規に作成し、ブラウザで次のように表示されるようにしてください。

データ
新規作成のためなし
使用ソフト
VisualStudioCode
手順
1)フォルダ作成
「さいしょの練習_【あなたの苗字】」フォルダを作成する
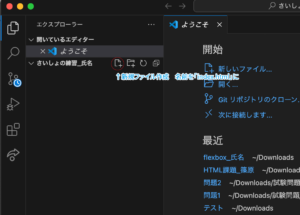
2)作ったフォルダをVS Codeで開く

3)ファイルを作成する
・index.html(ルートディレクトリ)

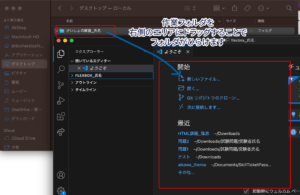
【参考】エディタでファイルやフォルダの作成ができます。
(Tips : 隣のアイコンでフォルダ作成もできます。)
★ファイル構造

4)作成したindex.htmlファイルを開き、内容を入力する。
4−1)基本的な宣言文を入力
・index.htmlを選択し「!」と入力の直後「tabキー」を押してください。
基本的なHTMLの宣言文が表示されます。

★「!」は「shift+1」で入力できます。
4−2)日本語の文書に変更
「lang=”en”」→「lang=”ja”」に変更してください。
4−3)「こんにちは」と入力
画像のようにh1タグで「こんにちは」と入力してください。
titleを「さいしょの練習」に書き換えてください。
記述例:https://codepen.io/mmatyyog-the-builder/pen/abgyRWw
5)ブラウザで表示する
該当ファイルをブラウザで開いてください。
![]()

上記のように表示されます。お疲れ様でした!



