 WEB制作基礎知識
WEB制作基礎知識 【保存版】Webデザイン初心者がプロへ急成長する最短ルート!「守破離」で学ぶ上達の4ステップ
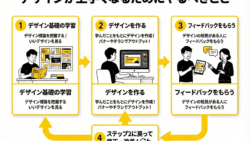
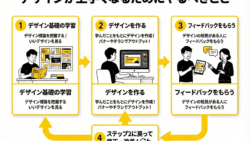
Webデザインの学習を始めたばかりのとき、「センスがないから上手くなれない」「ツールの使い方はわかったけれど、何から作ればいいの?」と悩んでしまうことはありませんか?実は、プロとして活躍しているデザイナーも、最初から自分だけのオリジナル作品...
 WEB制作基礎知識
WEB制作基礎知識  Affinityの使い方
Affinityの使い方  フォトショップの練習問題
フォトショップの練習問題  Affinityの使い方
Affinityの使い方  Affinityの使い方
Affinityの使い方  JavaScript練習問題
JavaScript練習問題  フォトショップの練習問題
フォトショップの練習問題  フォトショップの練習問題
フォトショップの練習問題  Figmaの練習問題
Figmaの練習問題  プログラムを作ってみよう
プログラムを作ってみよう  フォトショップの練習問題
フォトショップの練習問題  未分類
未分類