ふとフォントを作ろうと思い立ちました。
そこで、フォントの作り方について作成の進捗状況とともにお送りしたいと思います。
参考サイト
まずは参考サイトフォントを作っている先駆者の方々の情報を参考にします。


今後の予定
フォント名は「さんさんひまり」です。
元気な子供を想起させる元気なフォントにしたいです。
参考サイトではipadなどで手書きをする手法をとっていますが、
今回私は、Illustratorのペンツールで作り上げることを目指したいと思います。
Illustratorだけではフォントデータは作れません。
フォント変換やカーニング調整は「OTEEdit」を使用します。
OTEEdit
こちらのソフトを使用します。
WindowsでもMacでも使用することができるのが魅力です。
税込19,800円で購入することができます。
fontforge(採用しませんでした。)
フォント作成のフリーフォントも存在します。
こちらの使用を検討しましたが問題点があります。
- 日本語が使用できない
- 動作が不安定である(M1 Mac環境で使用)
日本語が使用できないというのはUIが日本語ではない、というレベルの話ではありません。
日本語名のファイルやフォルダが扱えない。日本語を打とうとすると表示されない。
ついでに落ちるといった具合です。
アルファベットと数字のみであればこちらのソフトでも作成が可能かもしれません。
しかしながらフォントをきちんと作ろうとすると漢字を含む7500字を扱わなければなりません。
そういった状況ではあまりにも頼りないため「OTEEdit」を選択しました。
どんどんフォントを作っていこう!
いろいろなサイトを見ていると、最初のデータテンプレート作りと、どのようにデータをインポートするのかが苦労のしどころのようです。
OTEEditはsvgデータの読み込みに対応しているようです。
なので、文字ごとのSVGデータが作れれば良いようです。
Illustratorでアートボードを作り、アートボードに「あ」「い」「う」と名前をつけておきます。
そうすれば「あ.svg」「い.svg」「う.svg」というデータを書き出すことができます。
そのデータを「フォルダごとインポート」としてOTEEditから読み込んであげれば良いようです。
・・・このあたりはおいおい悩みたいと思います。
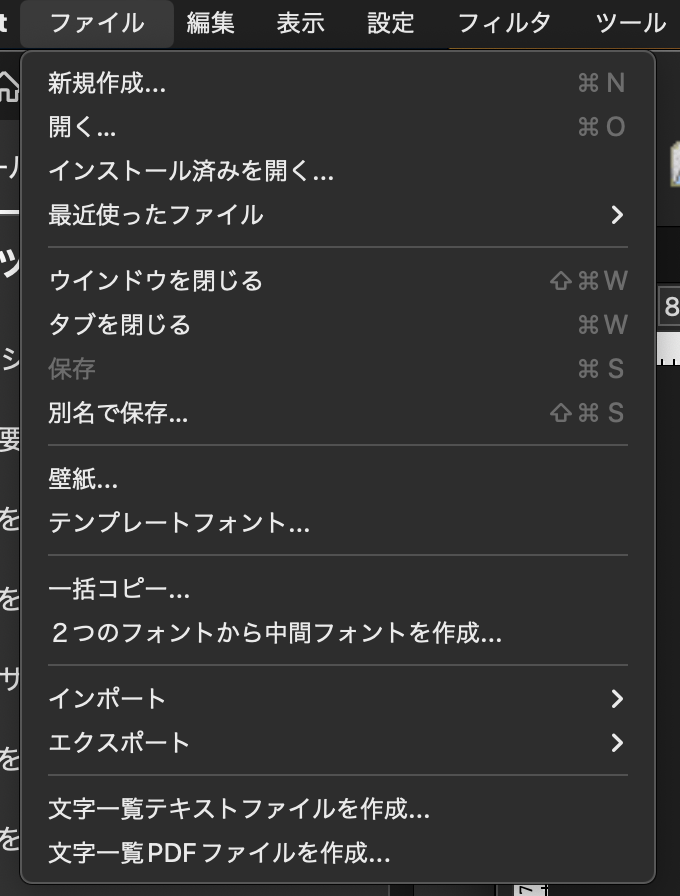
OTEEditで文字一覧が出力できる
このへんを楽にする重要機能としてOTEEditの文字一覧出力機能を使用します。

一番下にある「文字一覧テキストファイルを作成」と「文字一覧PDFファイルを作成」です。
ここから、作らなければならない文字の情報を出力できます。
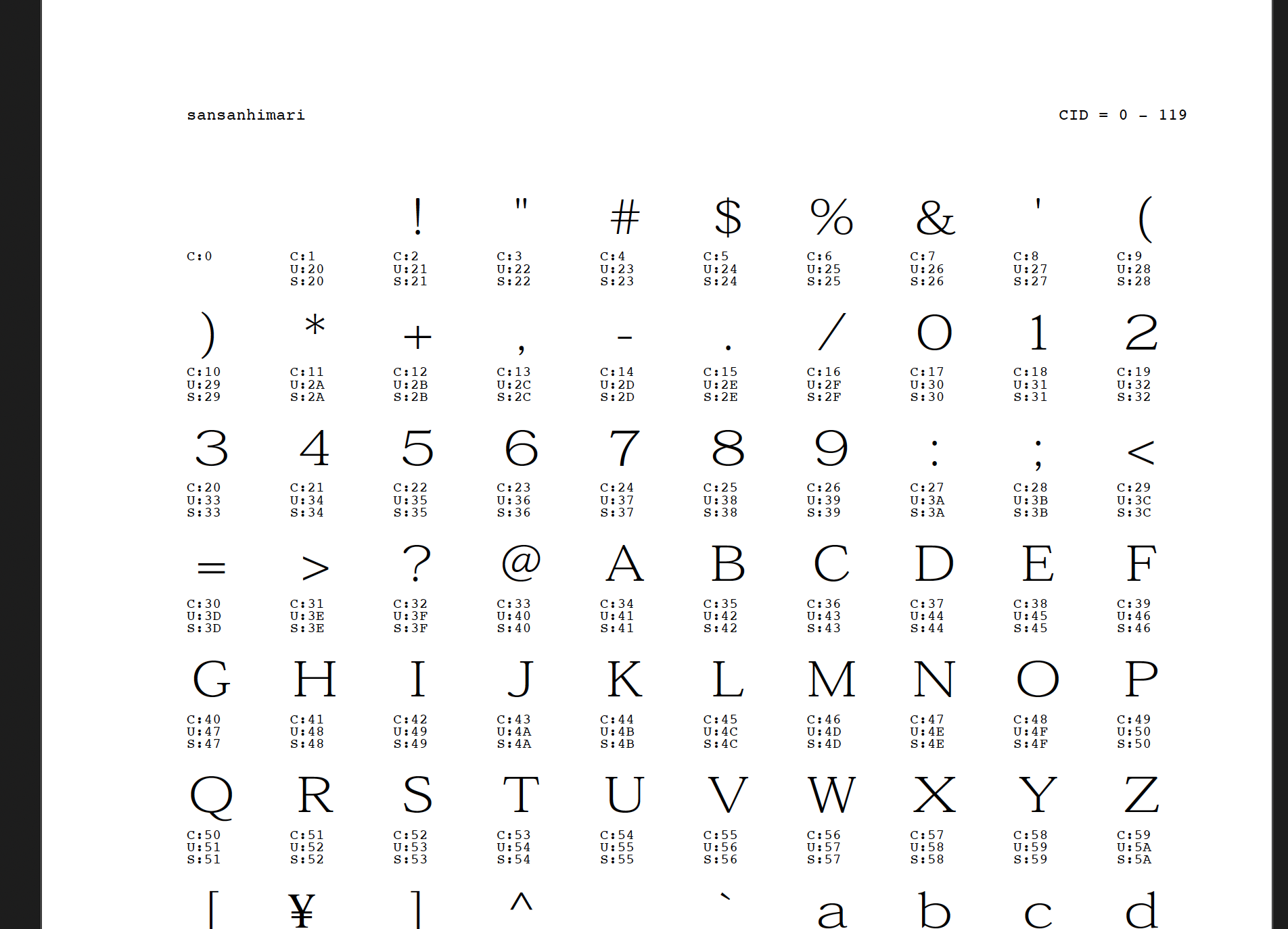
PDFはこんな感じのものがでてきます。

イラストレーターではPDFファイルが開けるため、これで開いてレイヤーを作ってそこに文字を作っていこう・・・と思いましたがなぜか文字が表示されない症状が出てしまいました。
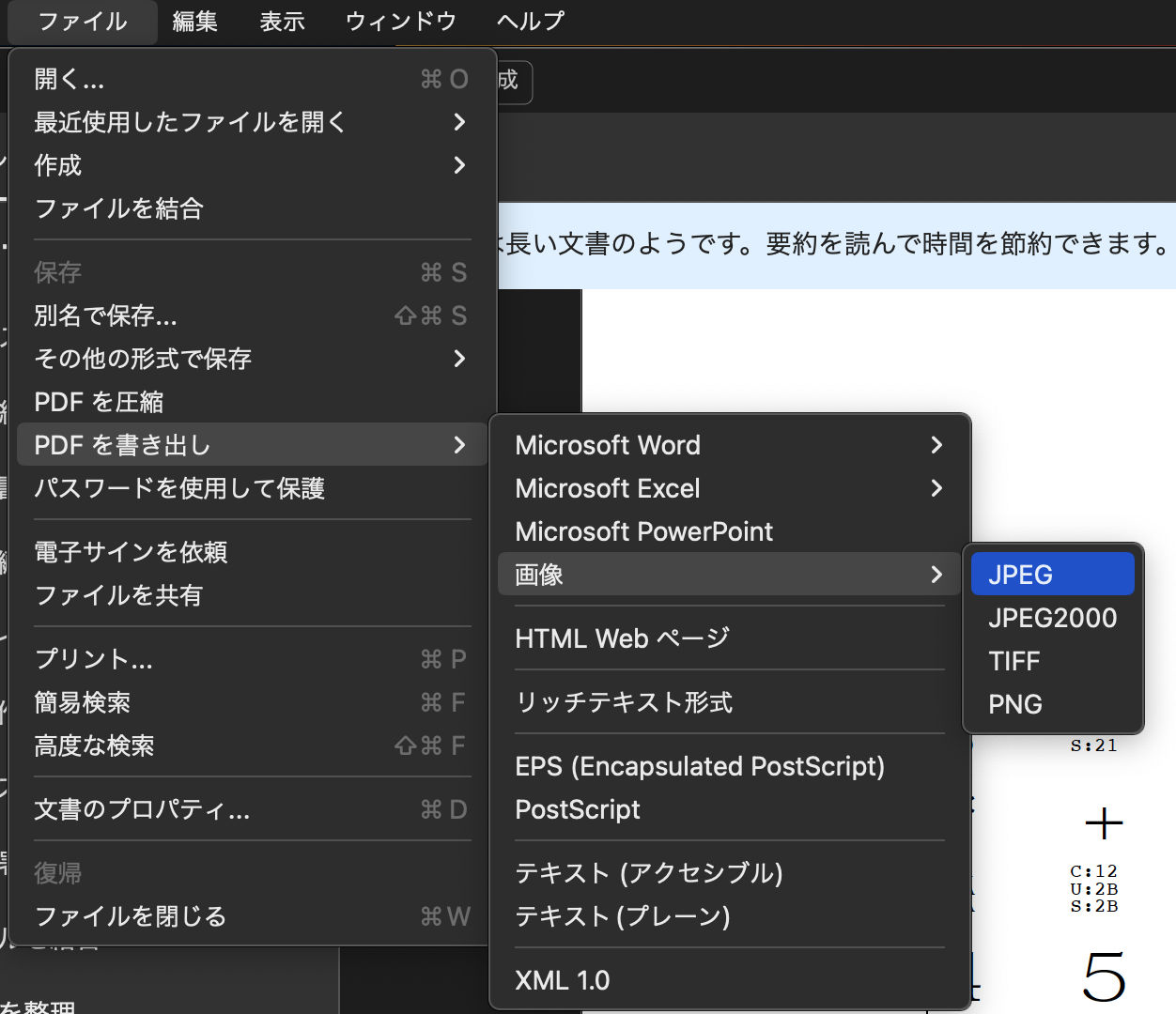
なので画像化します。
Adobe Acrobatでpdfを開き、画像として出力します。

イラストレーターで書き出したファイルを読み込みます。
単純にこれを配置していくと大変なので、以下のスクリプトを使用します。
Illustratorにて新規でファイルを作り、

こちらから「PlaceImagesWithArtboards.jsx」を実行します。
すると画像が入っているフォルダの指定が求められるので、先ほどアクロバットで出力した画像の入ったフォルダを指定します。
これでイラストレーターに文字の参考画像が出ているファイルができたと思います。
そうしたら新規レイヤーを作成し、そこにパスデータを作成していきます。
もとのファイルは「テンプレート」などにしておくと良いでしょう。
では、ひたすらデータ作成を頑張りたいと思います。



