PHP工房さんのメールフォームを実装しよう
WEBサイト制作を行うほとんどのケースでメールフォームが必要になってきます。
しかし、メールフォームはサーバー側の言語を使わないと実装ができません。
「メールフォーム」はメールを行うだけの簡単なものと侮ることなかれ、セキュリティ面を考慮したものにするにはしっかり設計・開発されたものでなければ実用することができません。

そこでPHP工房のフリーメールフォームが役立ちます。
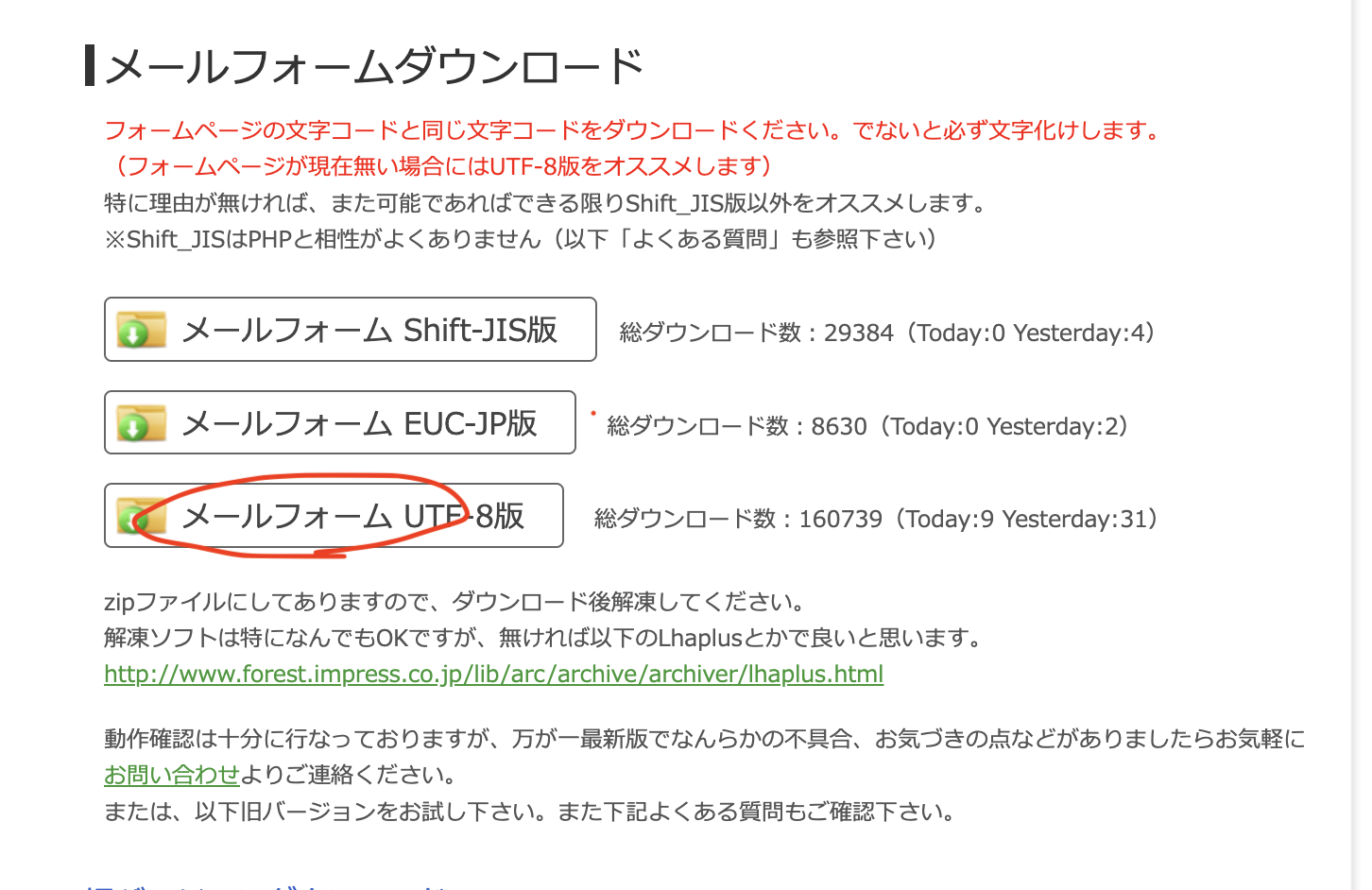
ファイルをダウンロードしましょう。

UTF-8のものがよいでしょう。
ファイルを確認する
中身には
- contact.html
- mail.php
の二つが含まれています。
「contact.html」はメールフォーム画面です。

そして「mail.php」がメール送信プログラムであり、こちらに各種設定を記載する必要があります。
設定できる項目は以下のとおり。
必須設定
- サイトのトップページのURL ($site_top)
- 管理者のメールアドレス(送信先)($to)
- 管理者宛てメールの返信先(reply)($from)
- 管理者宛メールの送信元(差出人)($from_add)
- フォームのメールアドレス入力箇所のname属性の値($Email)
セキュリティ任意設定
- スパム防止のためのリファラチェック($Referer_check)
- リファラチェックを「する」場合のドメイン($Referer_check_domain)
- セッションによるワンタイムトークン(CSRF対策、及びスパム防止)
上記が主な設定項目です。
ほかに管理者宛メールと自動返信メールの設定項目が任意項目としてありますので、細かい指定が必要な場合は設定してください。
とりあえず必須設定をしておけば問題なく動作します。
ファイルをアップロードする
あとはファイルをフォルダごとアップロードすれば動作します。
アップした場所の「contact.html」にアクセスしましょう。
*******/mailform/contact.html
というURLにアクセスすれば表示されるはずです。
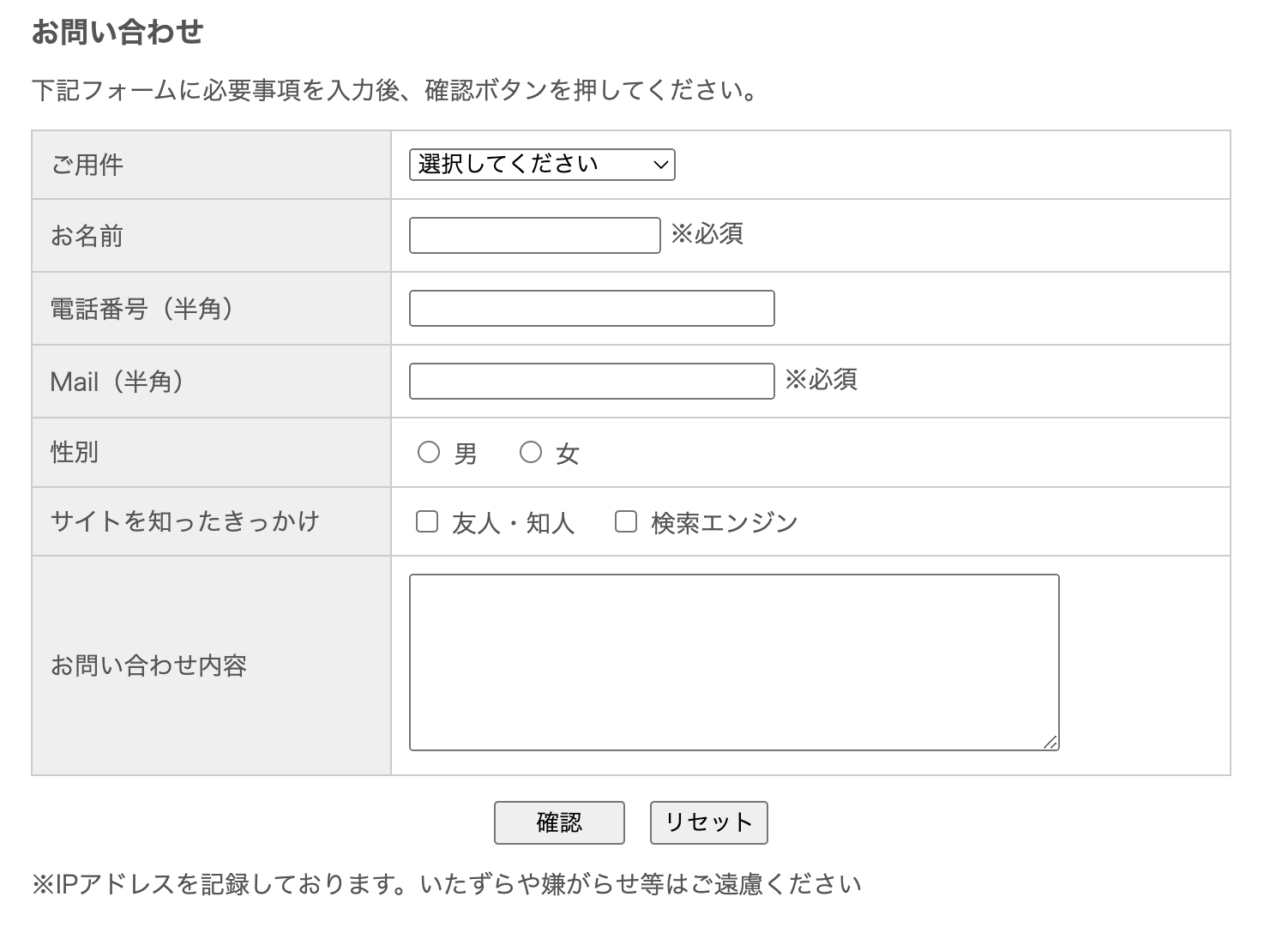
必須項目の設定ができ、確認画面も搭載された高機能なフォームです。
自分のデザインしたフォームを使う
このままでも十分実用できますが、自分で作ったフォームのデザインにしたいと考えている方も多いと思います。
そのやり方について解説します。
formタグのactionに「mail.php」を指定し、nameの属性だけ注意すれば動作するのでとても良くできています。

以前コーディング練習ように作成した、上記のフォームをphp工房用にカスタマイズして、使えるようにしていきます。
データがダウンロードできますので参考にしてください。
フォームを修正・カスタマイズ
作ったフォームは次のとおり
<form action="" method=""> <h1>お問い合わせフォーム</h1> <h2>名前</h2> <input type="text"> <h2>メールアドレス</h2> <input type="email"> <h2>問い合わせ内容</h2> <div class="box"> <label><input type="radio" name="kind">商品購入お申し込み</label> <label><input type="radio" checked="checked" name="kind">返品・トラブル</label> <label><input type="radio" name="kind">その他</label> </div> <textarea></textarea> <p class="submit-wrap"><input type="submit" value="送信"></p> </form>
こちらを少し編集します。
- 名前とメールアドレスを必須にする
- type=”radio” をCheckBOXに変更(設定が複雑そうなこちらに変更します)
- チェックボックスにvalueの値を追加します。
<h2>メールアドレス (必須)</h2> <input type="email"> <h2>問い合わせ内容 (必須)</h2> <div class="box">
<label><input type="checkbox" value="商品購入お申し込み" name="">商品購入お申し込み</label> <label><input type="checkbox" value="返品・トラブル" name="">返品・トラブル</label> <label><input type="checkbox" value="その他" name="">その他</label>
必須の部分は本来は装飾を加えた方が見栄えが良いと思いますが、今回はそこが本質ではないのでこのまま進めたいと思います。
フォームが動作するように修正する
まずはフォームの送信先を指定しましょう。
フォームタグの属性を変更します。
<form action="mail.php" method="post">
次に、inputとtextareaにおいて「項目名=name属性」にします。
name属性に指定された内容が確認画面で利用されますので、変更しておきましょう。
日本語を使うことに違和感を覚えると思いますが、このプログラムにおいては仕様のようなので、日本語で記載してしまいましょう。
<h2>名前 (必須)</h2> <input type="text" name="名前"> <h2>メールアドレス (必須)</h2> <input type="email" name="メールアドレス"> <h2>問い合わせ内容</h2> <div class="box"> <label><input type="checkbox" value="商品購入お申し込み" name="問い合わせ内容種別[]">商品購入お申し込み</label> <label><input type="checkbox" value="返品・トラブル" name="問い合わせ内容種別[]">返品・トラブル</label> <label><input type="checkbox" value="その他" name="問い合わせ内容種別[]">その他</label> </div> <textarea name="問い合わせ内容"></textarea>
あとは送信ボタンを確認画面を活用する場合は「確認画面へ」に変更します。
<p class="submit-wrap"><input type="submit" value="確認画面へ">
フォームプログラムの設定変更
今回は必須の内容がありますので「mail.php」を修正します。
「名前」「メールアドレス」を必須にしますので次のようになります。
$require = array('名前','メールアドレス');
メールアドレスの入力欄の指定も自動返信メールなどで利用されますので重要です。必ず変更しておきましょう。
$Email = "メールアドレス";
あとは送信後に表示されるページも設定できます。
「thanks.html」などで用意しておくことが望ましいでしょう。
フォームの隣に「mail.php」を配置してアップロード

このように送信フォームの隣に「mail.php」を配置します。
そうしたらこのままの構造でサーバーにアップロードしてください。
動作を確認したら完了です。
お疲れ様でした!