概要
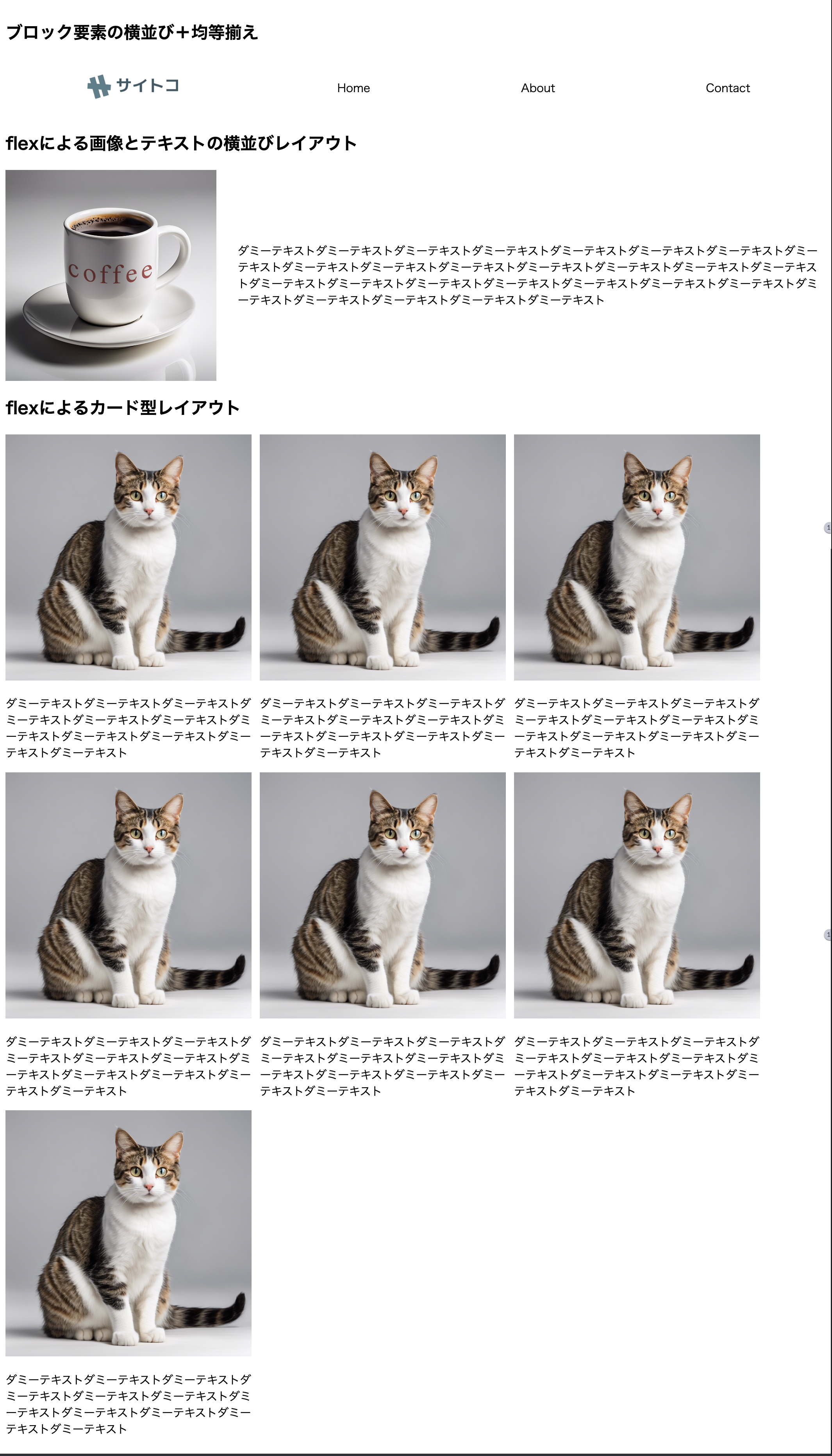
上記のコードを編集し、以下の画像のようなレイアウトを作成してください。
HTMLコードに必要なclassは追加してあるため、HTMLの修正は必要ありません。
style.css上でスタイル指定が必要なclassがある場合は、必要なセレクタ等を追記してください。
- 横並びにはflexboxでのレイアウトを使用すること
目標となる画像

目的
フレックスボックスによるレイアウトができるようになる。
データ
使用ソフト
VisualStudioCode
答え(作業完了後にみてください。)
Just a moment...