概要
次の画像をデザインデータとしてコーディングし、WEBページとして作成してください。

ウインドウサイズ 390px を想定する
納品形式 htmlおよびcssファイル一式
納品形式 htmlおよびcssファイル一式
目的
基本のCSSコーディングをマスターする。
Webパーツのコーディングをマスターする
作業内容
参考画像を見ながらサイトデータを作成してください。
html、CSSを新規作成します。
画像の内容を極力忠実に再現してください。
参考画像をphotoshopやfigmaに読み込むことで、使用されている色や要素のサイズを計測することが可能です。
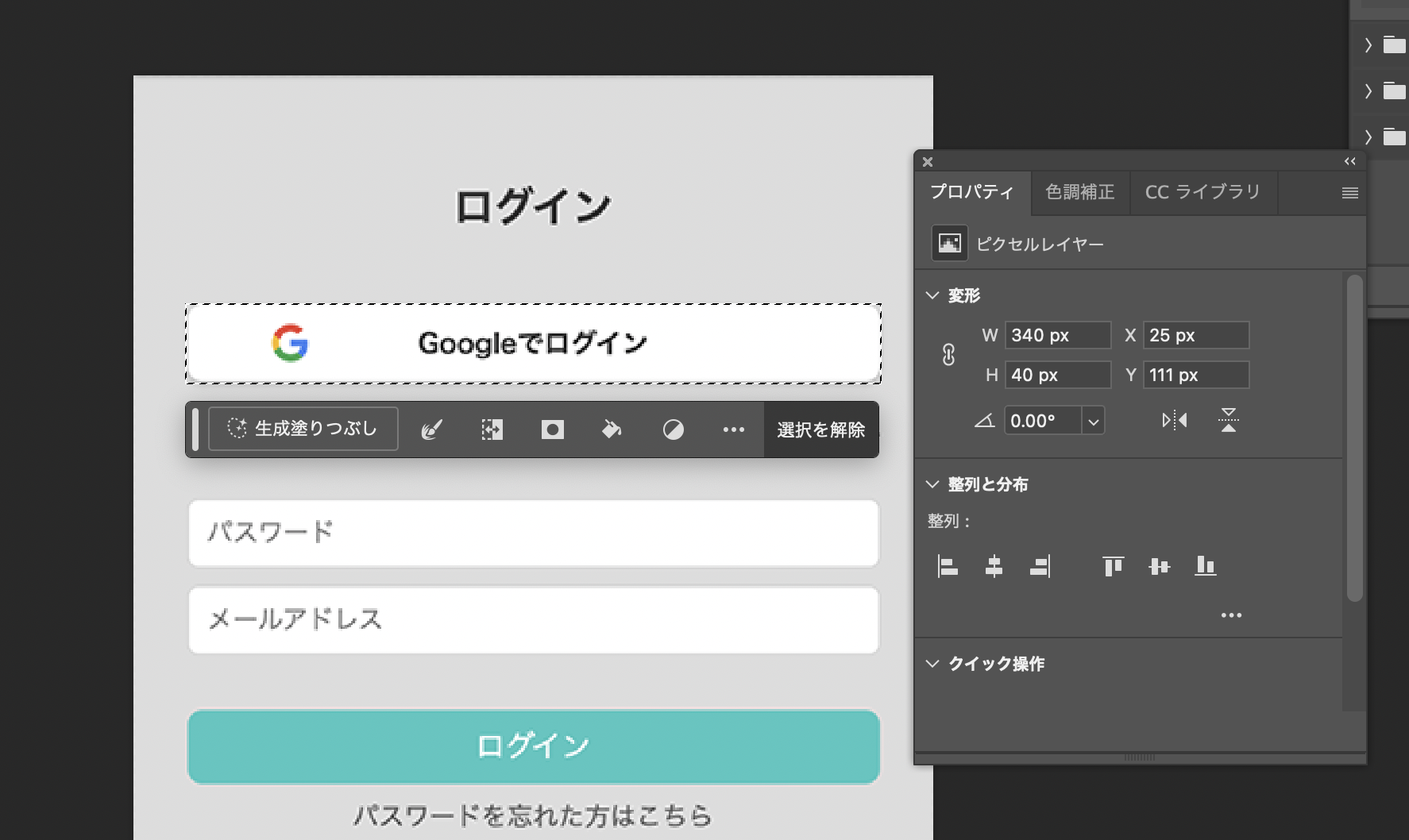
以下はphotoshopの例です。
フォントはNoto Sansを利用すること
https://fonts.google.com/noto/specimen/Noto+Sans+JP
その他の情報は見本画像を確認してください。
色の取得→スポイトツール

サイズの確認→長方形選択ツールなど

作った選択範囲のサイズはプロパティのWとHで確認できます。
また、選択範囲を作成している際に右のあたりにポップアップでサイズが表示されるため、それを活用してもよいです。
フォントサイズや、角丸の度合いなど、ツールではわからない内容もあります。
そのあたりは画像に近くなるよう試行錯誤してください。
素材
データは新規作成してください。(キャンバスサイズ 390px × 500px)
目標となるデータは以下
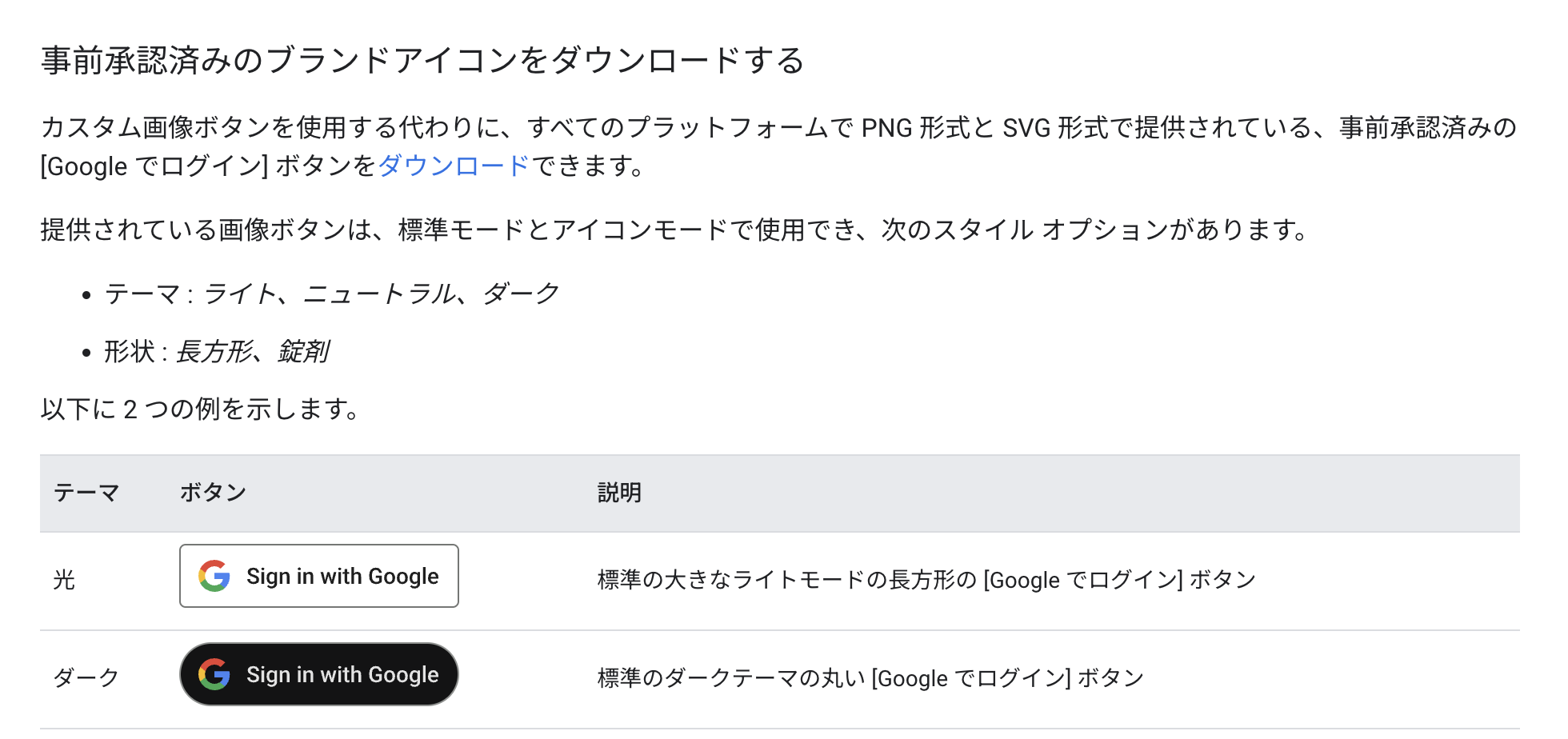
Googleでログインで使われているロゴは以下のサイトで入手できます。
SVGファイルから取り出してデザインに組み込んでください。

「Google でログイン」のブランドの取り扱いガイドライン | Google Identity | Google for Developers

ページを移動し、ページの文中にある「ダウンロード」から入手してください。
※画像編集する必要があります。
または、過去作成したデザインデータから画像を書き出しても構いません。
使用ソフト
VisualStudioCode
(Adobe PhotoshopもしくはFigma)
解答例
Just a moment...