概要
最初のコーディング課題として、中央揃えの基本をマスターしましょう。
事前知識
■文字や画像の中央揃えをしたい
中央にしたいものを囲む親要素に「text-align:center;」
中央にしたいものを囲む親要素に「text-align:center;」
例:

■エリア(ボックス)の中央揃えをしたい
①必ず中央にしたいエリアに幅をつける
②左右のマージンをautoにする(例「margin:0 auto;」「margin: auto;」
①必ず中央にしたいエリアに幅をつける
②左右のマージンをautoにする(例「margin:0 auto;」「margin: auto;」
例:

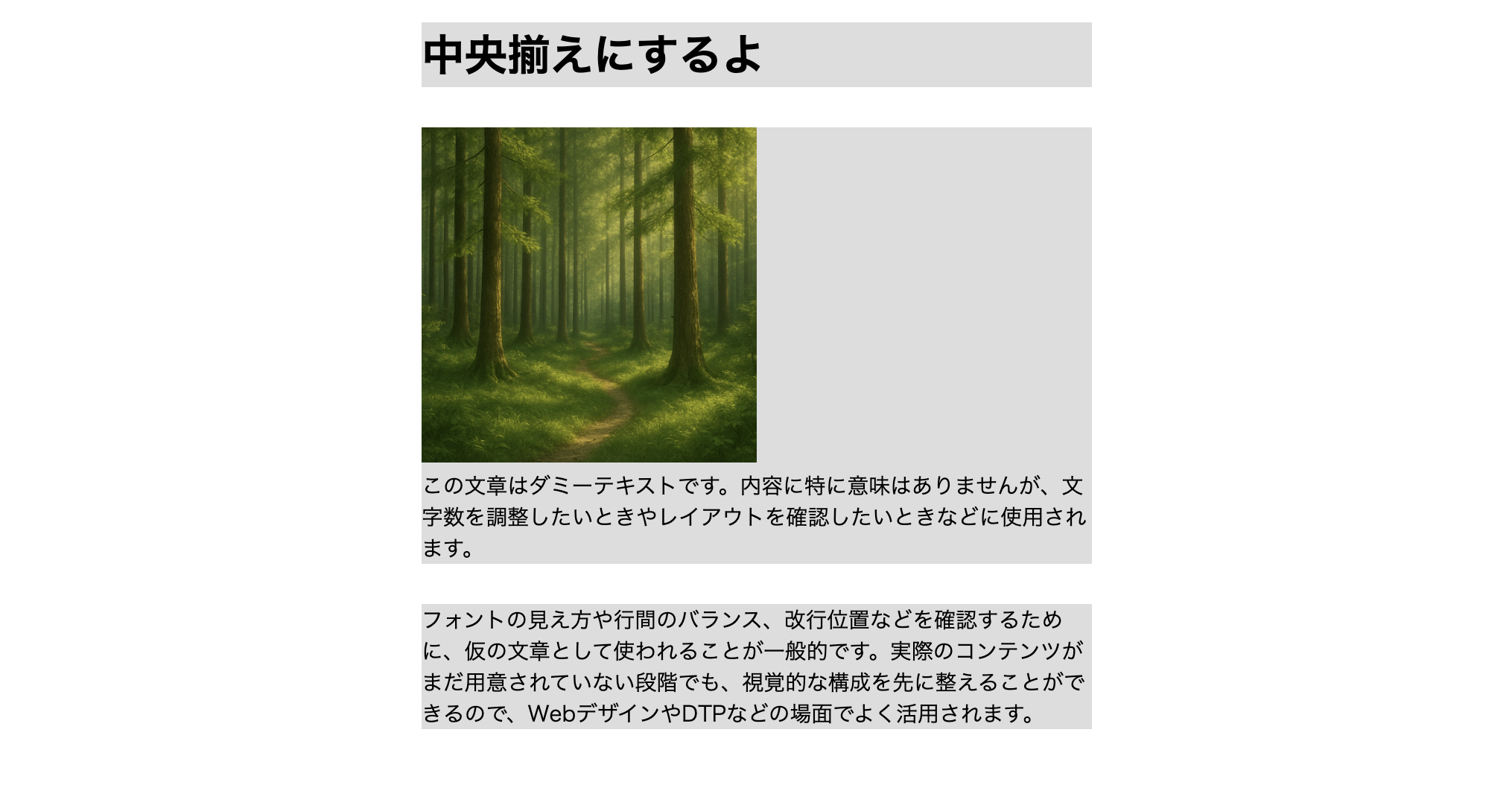
中身は左揃えだが、ボックスが中央揃えになっている
目的
最初の一歩として、テキストの中央揃えとボックスの中央揃えの2つを理解、マスターする。
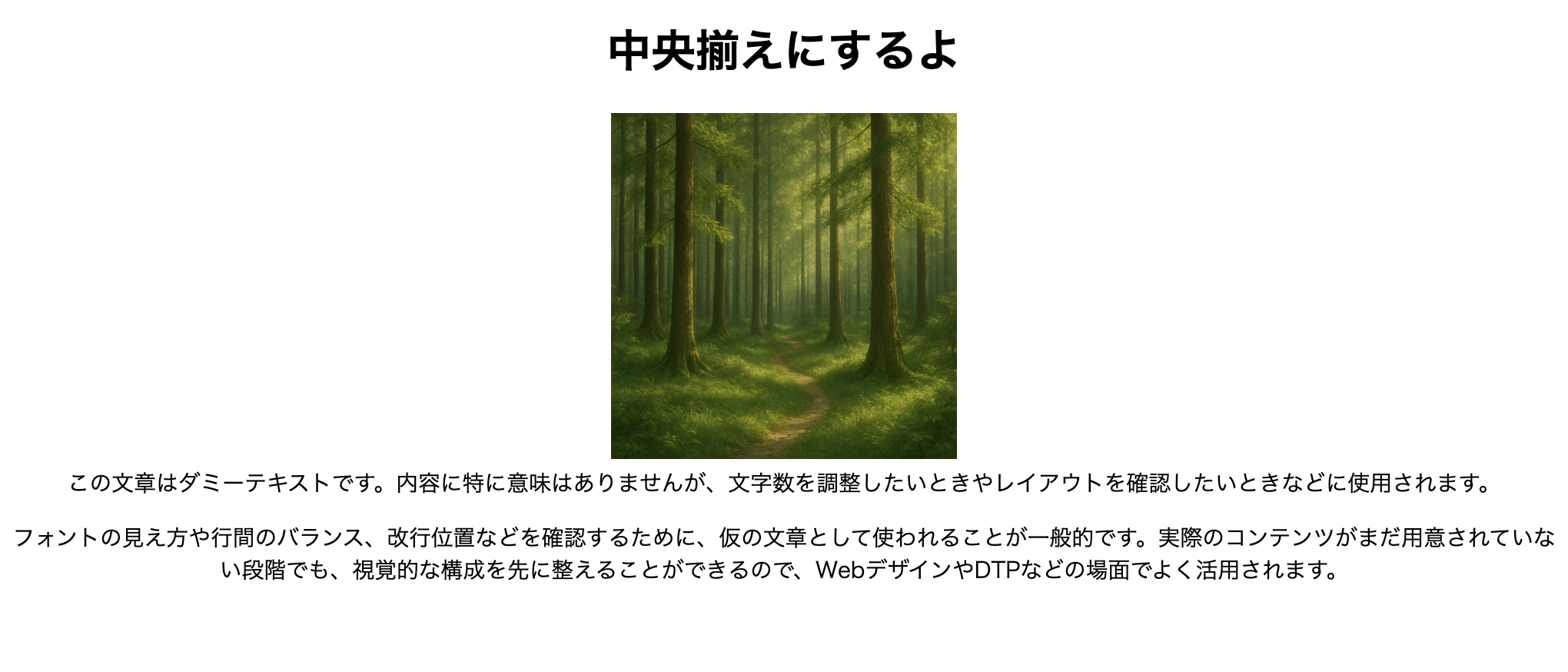
- h1タグはテキストの中央揃え
- pタグは500pxの横幅にしてエリアを中央揃えにする
作業内容
次の手順に従って、新規でファイルを作成し、Webサイトをコーディングしてください。
見本データを参考にしてください。
※勉強のため、ソースコードを見ずに作成するのをおすすめします。
手順
⓪作業用のフォルダを作成してください
①htmlファイル、CSSファイルを新規作成してください。
②htmlファイルとCSSファイルを接続してください。
③下記の文章をh1タグ、pタグで囲ってください。
中央揃え練習課題 この文章はダミーテキストです。 内容に特に意味はありませんが、 文字数を調整したいときやレイアウトを確認したいときなどに使用されます。 フォントの見え方や行間のバランス、改行位置などを確認するために、 仮の文章として使われることが一般的です。実際のコンテンツがまだ用意されていない 段階でも、視覚的な構成を先に整えることができるので、 WebデザインやDTPなどの場面でよく活用されます。
「中央揃え練習課題」をh1とする。
④次のclassをつけてください。
h1→「.text-center」
p→「.area-center」
⑤「.text-center」はテキスト中央揃えの記述を追加してください。
⑥「.area-center」は横幅500pxにし、そのボックスを中央揃えにしてください。
素材
なし
ファイルは新規作成してください。
使用ソフト
VisualStudioCode
GoogleChrome