概要
- HTMLとCSSの新規作成
- HTMLとCSSの接続
- タグの記述とclassの記入
- CSSの記述
初心者の場合、上記の基本的な工程が頭の中で繋がっていないことがよく見受けられます。
この辺りをハードルとして挫折しないようにしていきたいです。
この手順を一通り行い、WEB制作の最も簡易な手順を体験しましょう!
目的
Webサイト制作のコーディング分野の一通りを体験しましょう!
作業内容

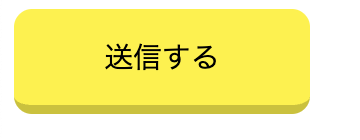
こちらの画像をデザインデータとします。
このボタンが設置された新規のHTMLファイルを作成します。
- 作業用のフォルダを作成する(VisualStudioCodeで開く)
- 「style.css」「index.html」の2つのファイルを作成する
- index.htmlにstyle.cssを読み込む記述をする
- bodyの色を試しに指定して、ちゃんとcssとhtmlが繋がっているか試す
- htmlにボタンを記述する
- ボタンにclass「button」を付与する
- cssでbuttonの装飾を記述する
- chromeの検証ツールを利用してCSSを作成する
上記の工程をやっていきます。
手順を説明する動画を以下に掲載しますが、できる人は何もみずにやってみてください。
動画は途中までで画像にしっかり合わせていません。デザインに近づけるように検証しながらCSSを記載していってください。
素材
なし
使用ソフト
VisualStudioCode
GoogleChrome