作ったサイトにアニメーションを追加したい!
サイトを作っているとアニメーションを追加したいことがあるでしょう。
アニメーションを1から作るのは大変ですが、ライブラリを使うことで簡単にサイトに動きを追加することができます。
今回使うのは以下のサイト
AniCollection - The easiest way to find, use and share CSS3 animations.
The easiest way to find, use and share CSS3 animations.
試しに動かしてみる
次のソースをダウンロードしてください。
index.htmlとstyle.cssがある基本のファイルとなっています。
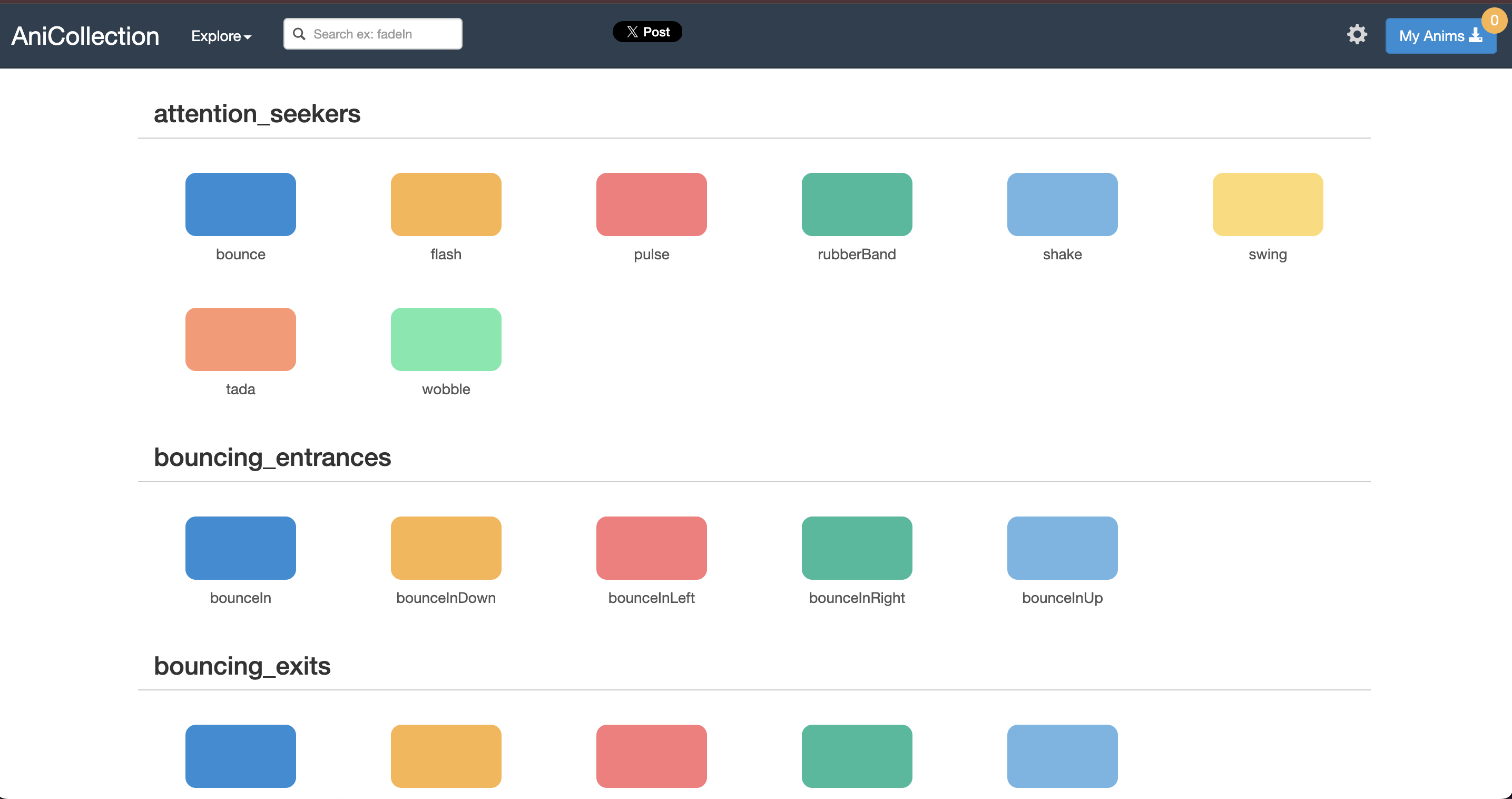
https://anicollection.github.io/#/
上記サイトにアクセスしましょう。

このようなファイルがあります。
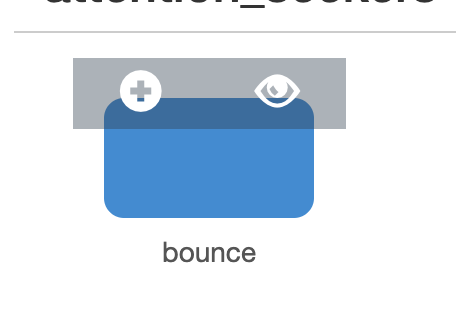
好きな動きを選んだら目のマークをクリックしてください。

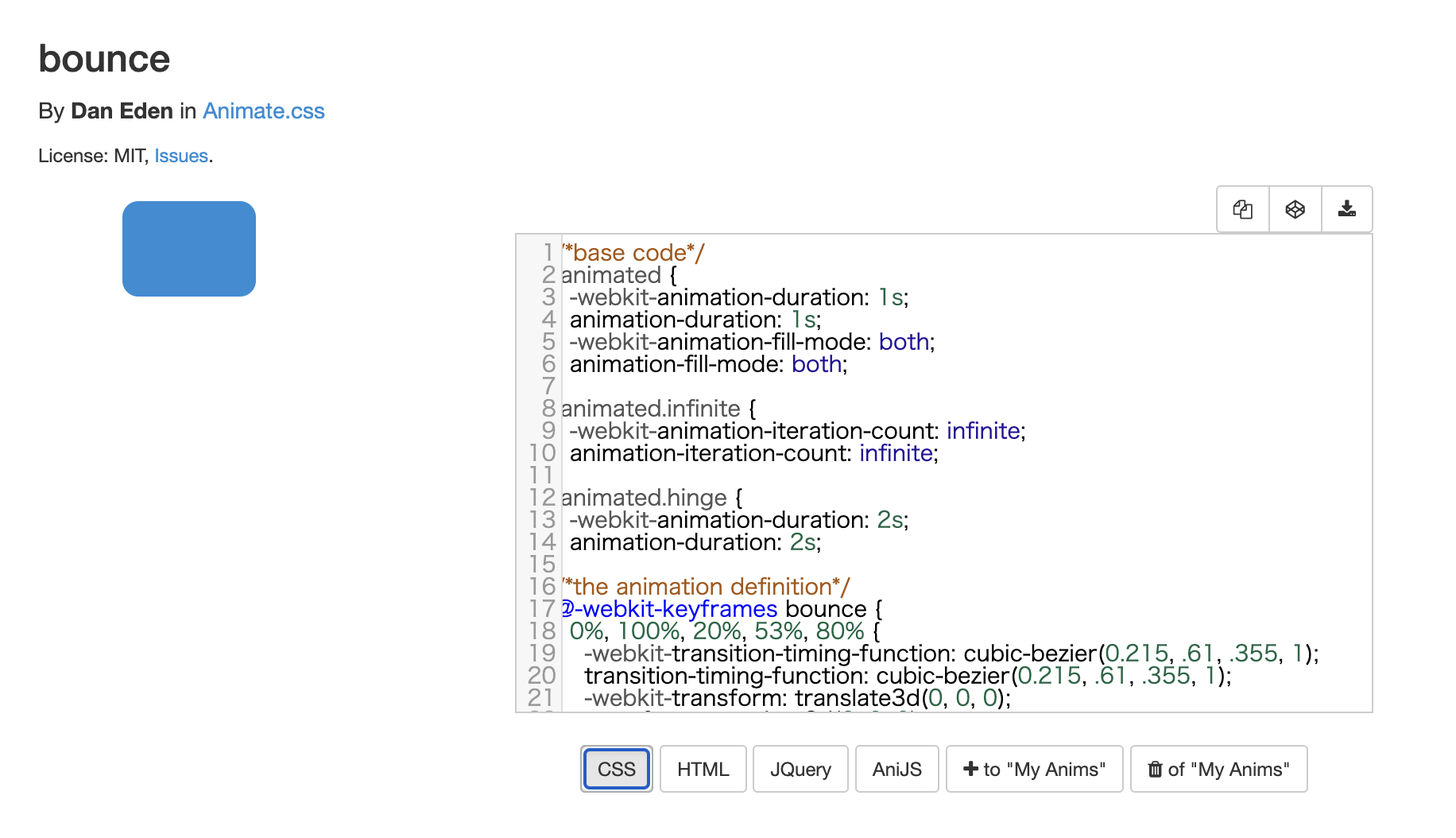
すると次のような画面が表示されます。

このページのHTMLとCSSの記述をダウンロードしたファイルに記載してください。
ページをリロードすると動作するはずです。
さらにもともと、ループ再生するclassも用意されています。
<div id="square" class="bounce animated infinite"> Square </div>
このようにするとアニメーションがずっと動作し続けるはずです。
実際にサイトで使うにはhoverと組み合わせたりします。
任意のタイミングで動かすにはJavaScriptによってclass追加のスクリプトを記述する必要があります。