「Webサイトは操作することができる」ことが大きな違いだよ。
インタラクションと呼ばれるものを見ていこう!
インタラクションとは
Web制作における「インタラクション」とは、ユーザーとWebサイト(またはアプリ)との間で行われる双方向のやり取りを指します。ユーザーの行動に応じて、画面上の要素が反応したり変化したりする仕組みのことです。
インタラクションの例
- ボタンをクリックするとメニューが開く
- カーソルを乗せると画像が拡大する
- フォームに入力するとリアルタイムでエラーチェックがされる
- スクロールに応じてアニメーションが発動する
- スライダーで画像が切り替わる
インタラクションの目的
- 操作のフィードバックを与える(例:ボタンが押されたときの動き)
- ユーザーの興味を引く(例:アニメーションやホバー効果)
- ナビゲーションや操作を直感的にする
- ユーザーの入力ミスを防ぐ(リアルタイムバリデーションなど)
デザインが確定し、ルールを統一してページを量産したい場合には非常に有効な機能なので活用しましょう。
実例紹介
アコーディオンメニュー /よくある質問
ホバーで画像が拡大する(マウスを乗せたときの動き)
例:Hover Zoom Effect
📎 サンプルURL
マウスカーソルを画像に乗せると、ふわっと拡大します。
→ 視覚的なフィードバックがあり、「ここをクリックできそう」と気づきやすくなります。
アコーディオンメニュー(ホバーで開閉)
例:FAQ Accordion
📎 サンプルURL:
https://codepen.io/philhoyt/pen/ujHzd
質問をクリックすると答えがスライドして表示されます。
→ スペースを節約しつつ、必要な情報だけを表示するユーザーフレンドリーな設計。
ボタンを押すとメニューが出る(ハンバーガーメニュー)
例:Simple Hamburger Menu
📎 サンプルURL:
https://codepen.io/erikterwan/pen/EVzeRP
スマホなどでよく見る「三本線(≡)」を押すとナビメニューが表示されます。
→ スマホ対応でよく使われるインタラクションの代表例。
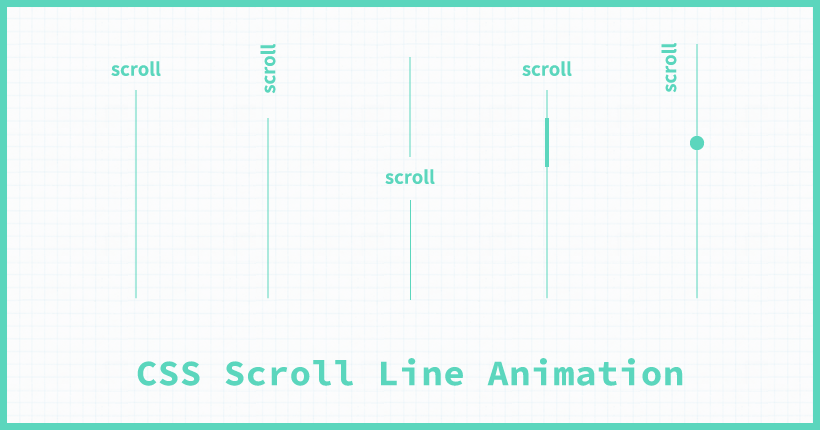
パララックスアニメーション
スクロールに応じて要素がふわっと出てくる
例:Scroll Animation
📎 サンプルURL:
https://codepen.io/procoderawais/pen/VYZYjLo
ページをスクロールすると、テキストがふわっと現れます。
→ 動きがあることで自然に目が引かれ、読みやすさがアップします。
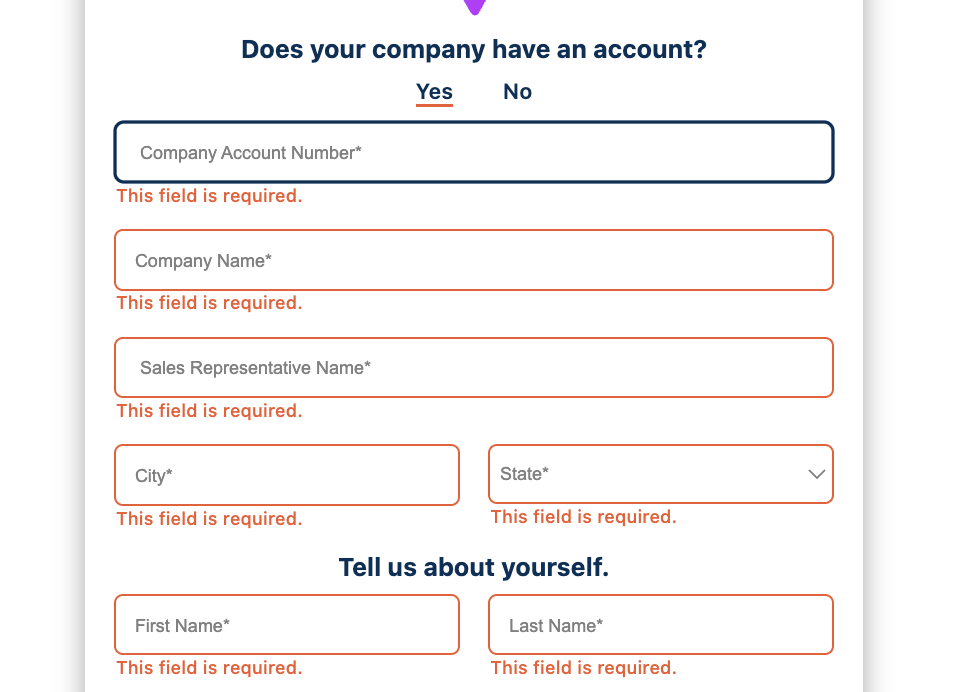
入力フォームにリアルタイムバリデーション
例:Form Validation
📎 サンプルURL:
https://codepen.io/mwarule/pen/RweQeKJ

メールアドレスなどの入力が間違っていると、リアルタイムで注意してくれます。
→ 入力ミスを未然に防ぎ、ストレスを減らします。
スライドショー / カルーセル
例:カルーセル
📎 サンプルURL:
https://www.nintendo.com/jp/index.html
複数の画像を一つの領域で時間差、もしくはクリック等で表示ささせます。
→ 限られたスペースで多くの情報を伝え、動きによりダイナミックな演出ができます。
波のアニメーション
ページ遷移アニメーション
モーダルウインドウ
マウスエフェクトなどの参考サイト


上記のようなサイトの例をみておくとデザインの参考になると思います。
まとめ
これらのインタラクションは、ユーザーにとって「使いやすく」「楽しく」「分かりやすい」体験を提供するために重要です。
デザインをする際に、インタラクションを考慮して取り組みましょう。