
WEBデザイナーに興味があるけど、求人要項に「ポートフォリオ提出」
って書いてある。聞いたことがない単語だ。

ポートフォリオっていうのは「作品集」のことだよ。
WEBデザイナーとしてスキルを持っていることを示すために作品集を提出するの。

スキルの証明か・・・
じゃあWEBデザイナーの資格とかもとった方がいいかな?

残念だけど、資格があってもスキルがちゃんとあるかはわからないんだよ。
資格持ちでもダサいデザインをする人はいるからね・・・・?
「ちゃんとツールなんかをちゃんと勉強してるんだー」くらいには評価される。

優れたポートフォリオがあれば、
年齢や経験を覆して就職できるほどの重要なものなんだ!

なるほど!ポートフォリオの作り方について教えて!
WEBデザイナー採用市場における必須ツール ポートフォリオとは?
WEBデザイナーとして就職・転職を成功させるために、ポートフォリオは最も重要な要素のひとつです。
WEBデザイナー採用市場において、スキルやデザインセンスを優れたポートフォリオを提出することで高い評価を得ることができます。
本記事では、ポートフォリオがどのように採用に影響を与えるのか、その重要性について解説します。
実績を証明するための手段
履歴書や職務経歴書や資格だけでは、デザインスキルがどれくらいあるのかを客観的につたえることはできません。
ポートフォリオがあれば、採用担当者は応募者のデザインの実力を一目で判断できます。
採用現場では「実際に何ができるのか」が重視されるため、視覚的にアピールできるポートフォリオは必須です。
掲載作品のデザインのクオリティだけでなく、ポートフォリオ自体の見やすさやプレゼンテーションの工夫も重要になります。
企業の採用担当者は、多くの応募者の中から短時間で選考を行う必要があり、ポートフォリオの第一印象が選考結果を左右することも珍しくありません。
未経験でもスキルを証明できる
ウェブデザイン未経験者や転職希望者にとって、ポートフォリオは経験の代わりとなる強力なアピール材料になります。
実際の案件がなくても、架空のプロジェクトや自主制作のデザインをまとめることで、スキルや学習意欲を示すことが可能です。
企業側も、実務経験だけでなく「ポテンシャル」を評価するため、充実したポートフォリオがあれば採用の可能性が高まります。
個性やデザインの方向性を伝えられる
企業によって求めるデザインのスタイルや方向性が異なります。
ポートフォリオを通じて、自分の得意なジャンルやデザインの特徴を伝えることで、企業とマッチングしやすくなります。
ポートフォリオにどのような作品を含めるかは受ける企業によって変えることで効果が高まります。
フリーランスや副業にも有利
日本では近年、副業やフリーランスとして働くウェブデザイナーが増えています。
そのため、ポートフォリオは就職活動だけでなく、クライアント獲得の場面でも非常に役立ちます。自身の実績をオンラインで公開することで、企業や個人クライアントから直接依頼を受けるチャンスも増えます。
参考記事を見てみよう!
こちらの記事でも詳しくポートフォリオ作成について取り扱っていきますが、別サイトの記事を紹介します。
ポートフォリオ作成に関する記事や書籍は少ないので、こういった記事は非常にありがたいですね。




実際にポートフォリオを見てみよう!
こちらの記事ではWEBデザイナーとして必要なポートフォリオとは何かについて考えていきます。
グラフィックデザイナーの場合は考え方や、凝らなければならない方向性がすこし違いますので注意しましょう。
書籍でもポートフォリオをまとめた本はありますので、上記のような書籍を参考にしてください。
ポートフォリオには「WEBサイト」と「PDF/ 紙」の2種類があります。
そのどちらにも短所と長所があります。まずはどちらも見てみましょう。

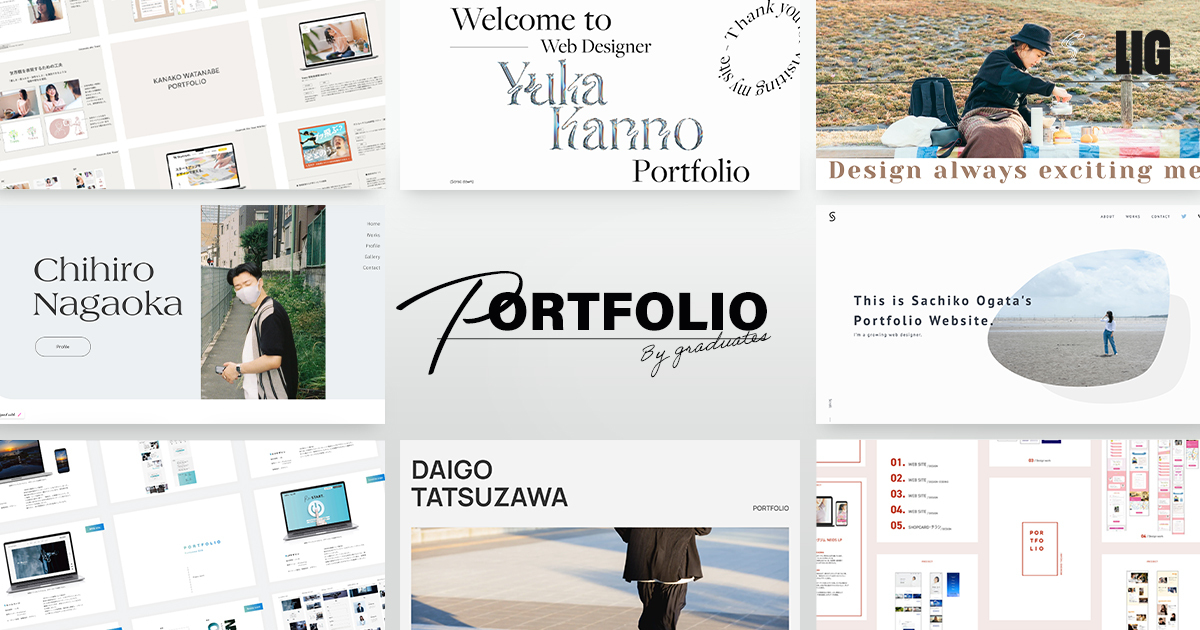
分類:WEBサイト
分類:WEBサイト
分類:WEBサイト
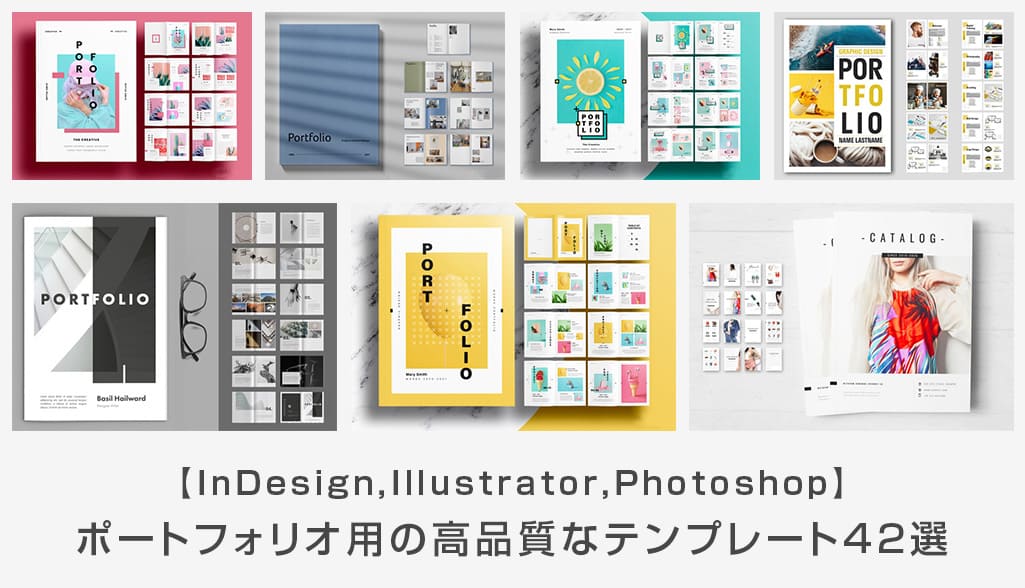
分類:紙・PDF

分類:紙・PDF
テンプレート紹介

具体的にどんなポートフォリオをつくればいい?

いろいろ見てどんなものかはわかったけど、具体的に作るとなると
まよっちゃうな・・・
何から手をつければいいのか

ポートフォリオ作りに正解はないよ!
次のようなことを考えて、自分なりのポートフォリオを作ろう!
ポートフォリオには正解はありません。
作品数は15〜20ページがよい、と書いてあったり、1作品でもよいと書いてあったりしますね。
極端な例を挙げてみましょう。
Webデザイナーとして応募する場合はポートフォリオがなくても採用されるケースもあります。
それは卒業制作サイトのリンクを送り「まだポートフォリオはない、作成中だ」と伝えることです。
”提示したサイトの作例が素晴らしいものであれば”問題なく採用されることでしょう。
未経験で応募する場合はポテンシャルを見ますので、提示した作品が素晴らしいものであれば採用されること請け合いです。
ただしこれは提示したサイトが素晴らしい場合のみ有効です。
サイトのURLだけではその作品に込めた意図などは正確に伝えることができません。
そのデザインを再現できる実力がある人物か、判断できないのです。
作業の対応範囲も作品だけでは判断できません。
また、時々作品なしで面接に臨む方がいますが、これは書類選考で落ちます。
未経験の場合は実力がなかなかついていないケースもありますので「作品の数で勝負」という考えもよいでしょう。少ないより、作品点数が多い方が信頼できます。
ポートフォリオに関して、理想はいくらでもありますが時間は有限です。
もっともっといいものを!としているといつまで経っても1社も応募できません。
「限られた時間で、自分が今できる最善を尽くす!」
が、できているかが重要になります。
Webデザインの学習をしている期間はとにかく時間がない
WebデザインはAdobeツールの使い方、デザインの知識、コーディングやサーバー、HTMLの知識など多岐にわたるスキルと知識が必要になります。
加えて、課題や卒業制作をしていると、大抵の場合は作品をまとめるポートフォリオを作成している時間はありません。
しかし、作品がいくら素晴らしくてもポートフォリオ自体、テンプレートの作りが悪いとそれが原因で落とされてしまう可能性もあります。
期間中にいかに省力して美しいポートフォリオに仕上げるかが求められます。
クリアファイルに紙のデータを差し込むようにしよう!
Web形式のポートフォリオは非常に時間がかかってしまいます。
Webサイトの作成技術が身につくのは学習期間の後半なので、PDFおよび紙の形式でポートフォリオを作成するのがおすすめです。
クリアポケットが10袋程度ついている、ファイルをポートフォリオにするのが望ましいです。
この形式にしておくと、データを修正した際も差し替えが簡単だったり、多くの作品がある場合は受ける企業に合わせて見せたい作品を変えるということも容易にできます。


上記の記事でもそのような形式で作成していますね。
PDFはメールでも送れ、対面の際には紙で印刷して効果的に作品の魅力を伝えることができるので対面にもメールでの選考にもつよい形式です。
Canvaを活用しよう
時間が限られた中で活用すべきなのがCanvaです。
CanvaとはWebサイト上でデザインを作成することができるツールです。
Canvaというとセミプロのユーザーが多いため、Illustratorと比較すると劣るソフトなのではないかと思われがちです。
しかしながらIllustratorより優れている点もあります。
それは以下の点です。
- テンプレートを活用できる
- その場で素材が手に入る
- 学習コストほぼなしでシンプルに使える
こちらの3点です。
Canva無料版では利用できるテンプレートと素材が少ない、一部機能が使えないという制限がありますが、無料素材、無料テンプレートを用いれば十分なポートフォリオを作成することができます。
ポートフォリオの作成期間だけCanvaの有料契約をするというのもとても良い選択です。
Canvaのポートフォリオ例
Canvaのポートフォリオのデザインデータは「プレゼンテーション」の形式で横型になっているものが多いです。
印刷を横にして、クリアファイルに閉じることも可能ですので、こちらの形式で作成するのも良いでしょう。
縦でも横でも好きなものを利用するのがよいです。
以下にポートフォリオ例を掲載しておきます。
Canvaのテンプレート検索で「Webデザイナー ポートフォリオ」と入れるとたくさん出てきますのでこちらを活用しましょう。
王冠のマークがついているテンプレートは有料となります。
テンプレートは無料だが、使われている素材が有料であり、透かしを削除するのに有料版にする必要があるというケースもあるようです。
テンプレートをそのまま使うのではなく、自作の素材を盛り込んだり、フォントを変更したり、カラーを変更することで個性を演出することができます。
チャレンジしてみましょう。
モックアップ画像を作ろう
Canvaを使うとモックアップ画像が簡単に作れます。
以下の記事を活用してモックアップを作成し、ポートフォリオに含めると手軽にクオリティアップが図れます。

ポートフォリオに必要なページと掲載内容
ポートフォリオは
- 表紙
- 自己紹介(経歴とスキル、顔写真)
- 作品
上記のページが必要です。
表紙
表紙ではタイトルと名前を掲載します。
単に「PORTFOLIO」と載せているものも多く見られます。
自己紹介
自己紹介ページでは「顔写真」「経歴」「スキル」等が掲載されていることが多いです。
「なぜWEBデザイナーを目指したのか」「趣味や好きなこと」など、自分を効果的に伝えるための掲載内容を考えて載せましょう。
作品
作品のページでは「その作品を作る時にどのようなことを考えたのか」が重要となります。
その作品を作るにあたってどれだけ深く考えることができたのかを提示することで、作ったデザインのクオリティでこれからも作り続けられるのかを判断することができます。
「使用したツール」「制作時間」「担当範囲」なども掲載しましょう。
複数人で1つのサイト作成した場合は、デザインを担当したのか、コーディングを担当したのか正しく掲載するようにしましょう。
スキルを勘違いされると、デザインが得意なのに(別の人が担当した)卒制のコーディングが評価されて働いてから苦手な仕事依頼が多くなる・・・なんてことも起こってしまうかもしれません。
見開きで掲載したり、1つの作品でもラフ、ワイヤーフレーム、企画書など複数載せられるものがあると思いますので、どうやったら効果的に面接官に伝わるか考えてレイアウトしましょう。
作品点数は前述した通り、最小1点です。
多すぎても逆にひとつひとつをしっかりみてもらえないかもしれません。
面接する人の立場になって掲載点数を決めることが近道となります。
そういったことに思いを馳せるのは、デザインスキルを高めることにもつながるでしょう。
まとめ
日本のウェブデザイナー採用市場において、ポートフォリオは単なる作品集ではなく、「スキル」「個性」「経験」を総合的にアピールできる重要なツールです。応募企業や採用担当者に「この人と一緒に働きたい」と思ってもらえるようなポートフォリオを作ることが、就職・転職成功のカギとなります。質の高いポートフォリオを用意し、自分の強みをしっかりと伝えましょう。



