ポートフォリオ用にモックアップを作る
ポートフォリオに載せるために、サイトをpcやスマホで動作させている画像を作りたいことがあります。
そのような画像はCanvaで簡単に作れます。この記事で作り方を解説します。
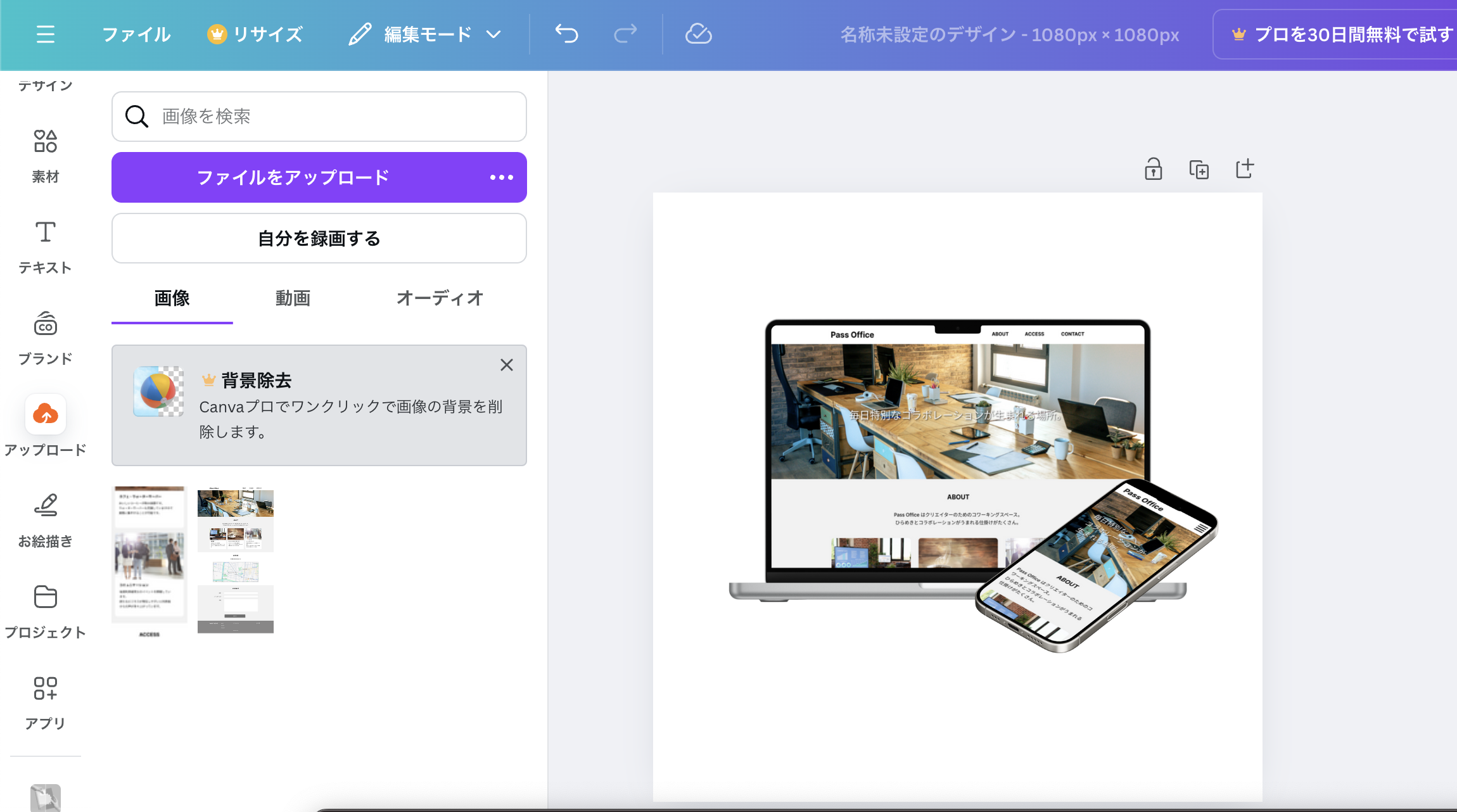
次のような画像が作れます。

以下のページにアクセス
こちらのモックアップテンプレート選択のページにアクセスしてください。
作成にはCanvaのアカウントが必要です。
モックアップの作り方
デザインしたサイトを画像データとして書き出しておきましょう。
Pngやjpegが望ましいです。
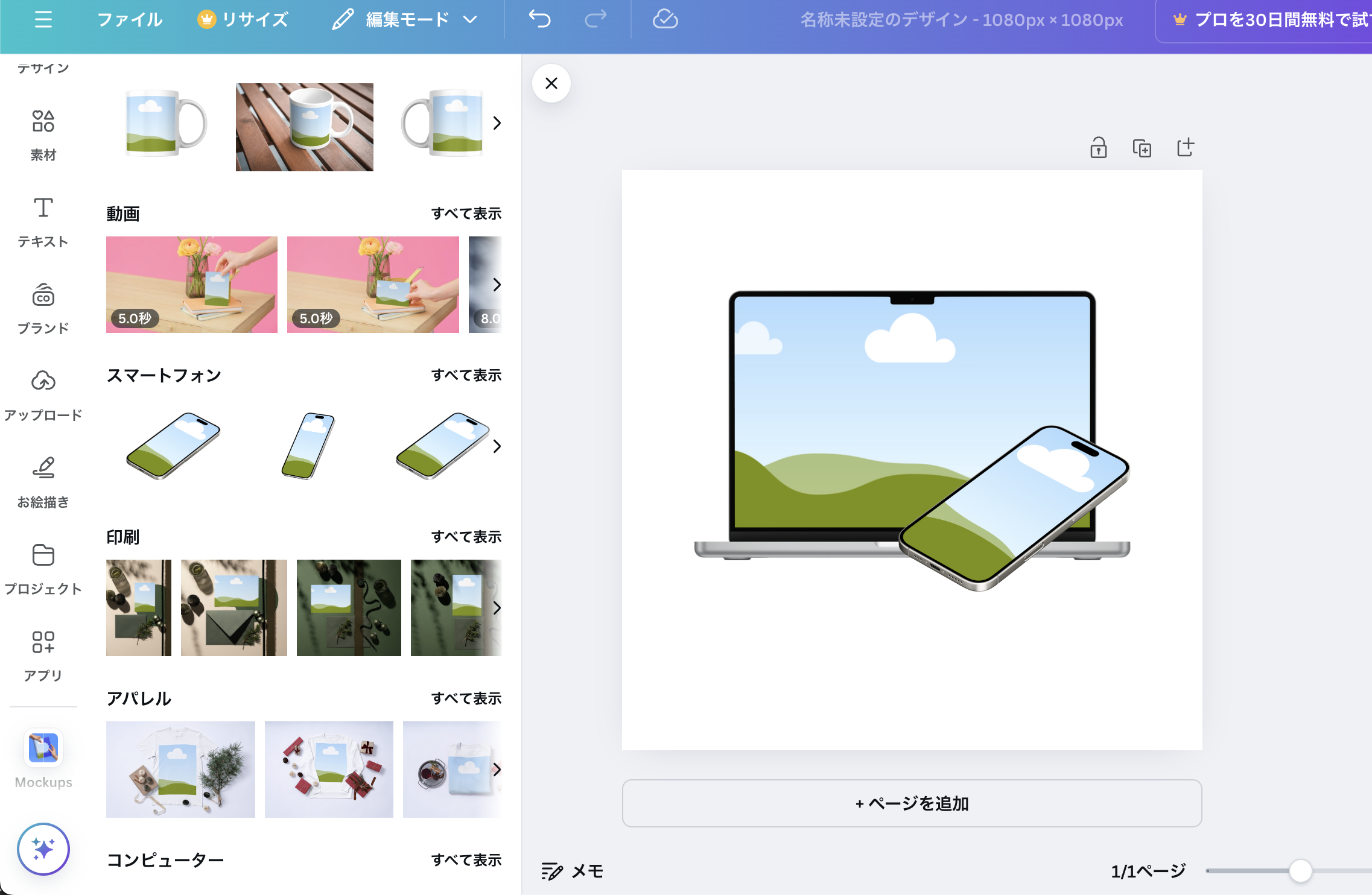
モックアップテンプレートの編集ページが表示されたらモックアップを選んで、右側の作業エリアにドラッグします。

上記では、PCのモックアップとスマホのモックアップの2つを使用しています。
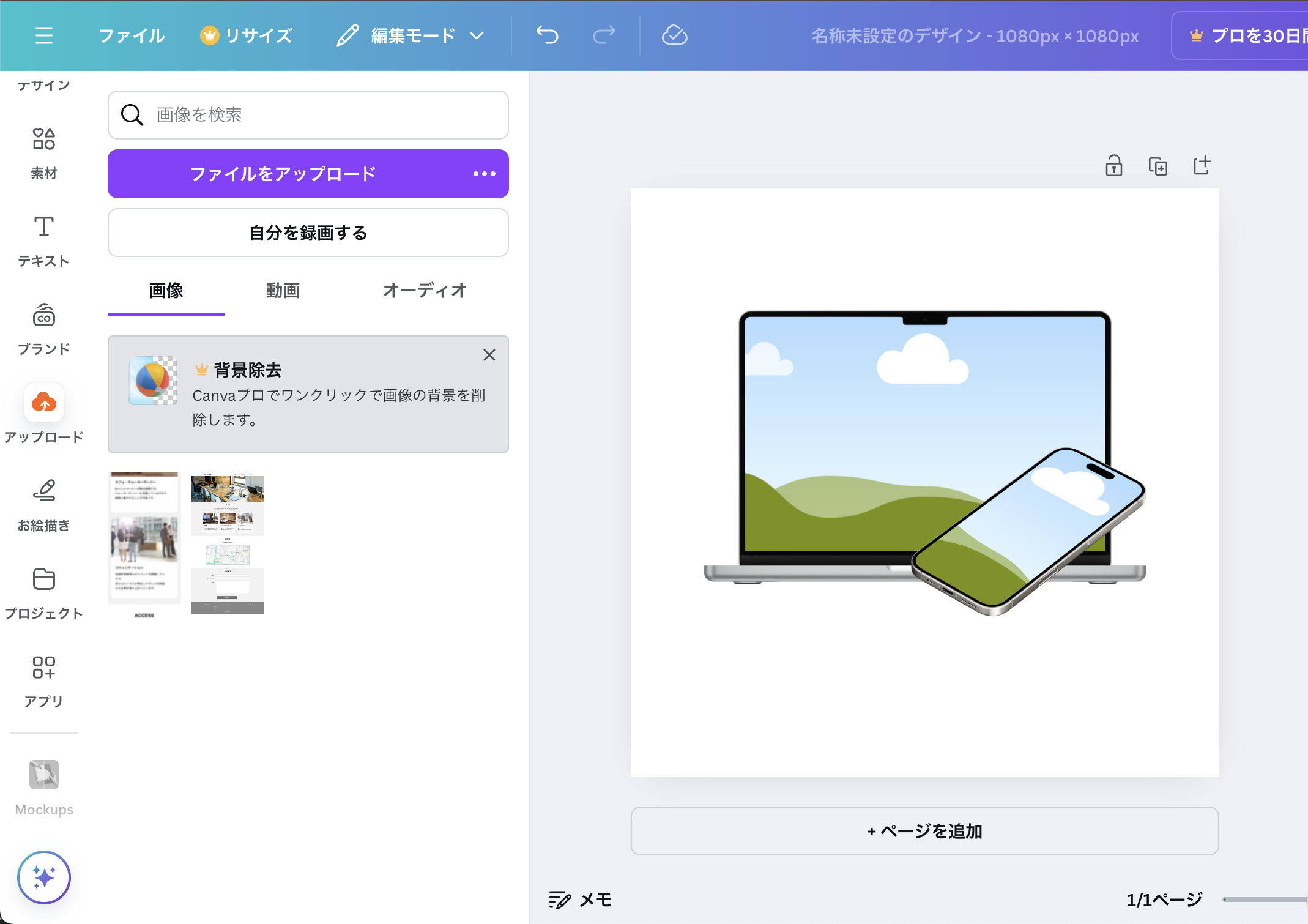
次に、利用する画像をアップロードします。

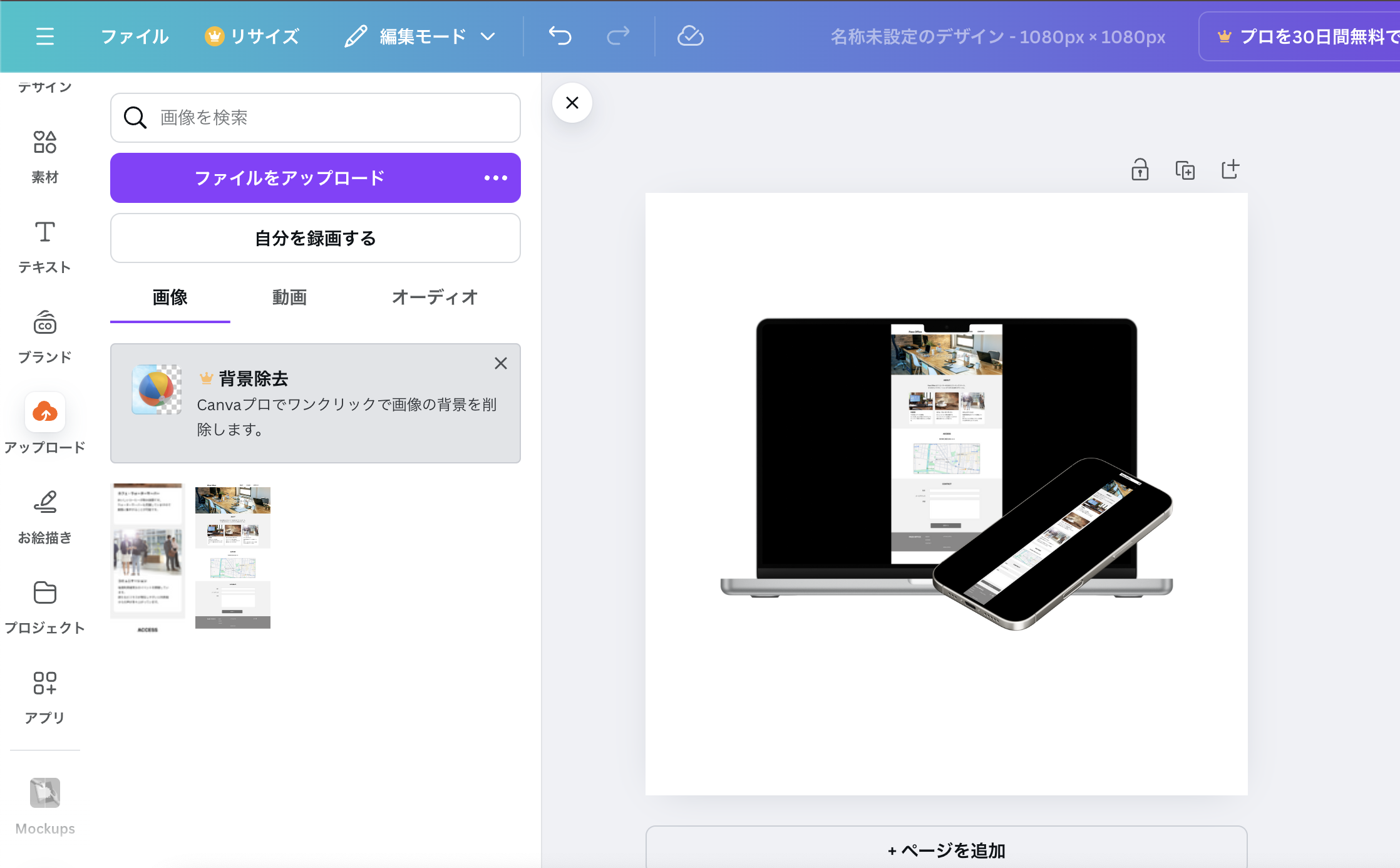
続いて、アップロードした画像を入れ込みたい要素にドラッグ&ドロップします。

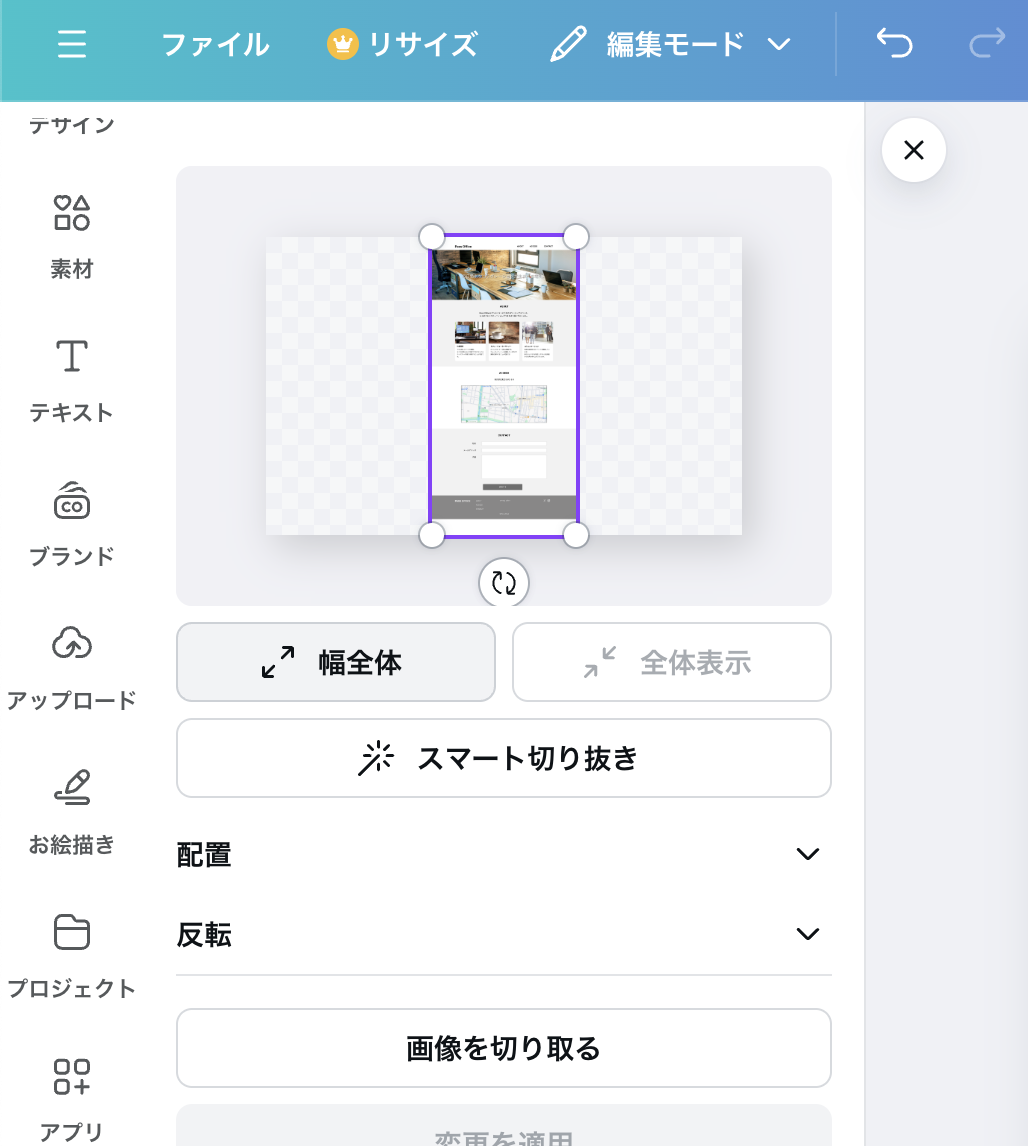
上記のようになりますので、要素をダブルクリックしてください。

「幅全体」をクリックして、表示位置を調整してください。

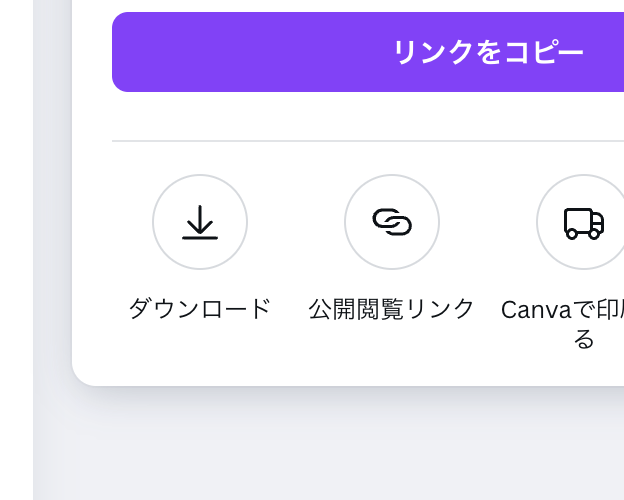
「共有」ボタンをクリックするとダウンロードのボタンがありますので、そこからダウンロードしましょう。

お疲れ様でした!完成した画像は以下です。

ほかにも作ったロゴをマグカップやTシャツに埋め込んだり、作った名刺の画像をモックアップ化することも可能です。


ぜひお試しを!



