作ったサイトにスクロールアニメーションを追加しよう!

サイトにスクロールアニメーションをちょっとつけるだけでもとてもリッチに見えます。ぜひ実装していきましょう!
今回使用するのは「AOSプラグイン」です。
このサイトで説明しなくてもいいくらいに実装がとても簡単です。
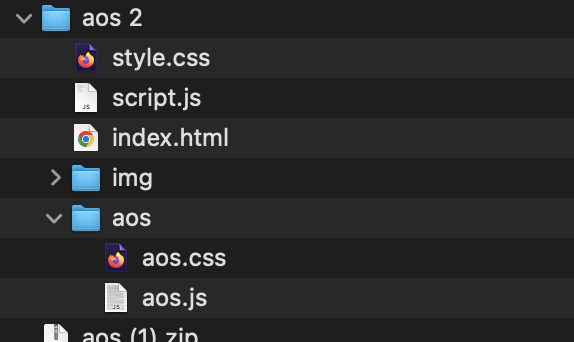
このファイルからはじめます。
サイトからデータをダウンロード
AOS - Animate on scroll library
AOS - Animate On Scroll library using CSS3

サイトの一番下にダウンロードボタンがあります。
サイトの途中でデモ動作とコードがありますので、動作確認も同時に可能です。
必要なファイルを制作ファイルに追加する

ダウンロードしたファイルの中で「dist」の中にある
- aos.js
- aos.css
の2つのファイルが必要です。
このファイルを制作ファイルの「aos」フォルダに追加します。

そしてこのファイルを読み込んでください。
<link rel="stylesheet" href="./aos/aos.css"> <script src="./aos/aos.js"></script>
追記:CDNならもっと実装は楽です。 <link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet"> <script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
実行する&class
そして実行しましょう
<script> AOS.init(); </script>
あとは、アニメーションをつけたい要素に「data-aos=”fade-up”」等のデータ属性をつけていきます。
以上で動くはずです。お疲れ様でした!