オリジナルプログラムを作るには考え方が大事
jQueryとJavaScriptの基本をおぼえたら、プログラムを作ってみましょう。
ここで難しいのが、オリジナルプログラム作成は「サンプルコードを写して動かす」先にはないということです。
まず「これを作ろう!」というものがあり、それを手持ちの知識と技術でどう実現するかを考えられることがプログラミングをできるようになるために必要な思考です。
この記事では、簡単なプログラムを作りる過程において考えていることをできるだけ言語化してみたいと思います。
この文を書いている時点では、きちんと最後までプログラムが完成できるかわかっておらず、試行錯誤しようと考えている状態です。
「slackのスタンプジェネレータ」を作りたい!

動くSlackのスタンプは楽しい!
自分もジェネレータを作ってみるぞ!
今回は自分が昔作ったことのあるツールのリメイクです。
当時のソースは失ったので、作り直します。
「slackのスタンプジェネレータ」プログラムの要件とは?
今回は文章が画像に1文字ずつでてくる、というgif画像を作ってみたいと思います。
Slackのスタンプは小さいので文字数にかなり制限があるのが特徴ですが、今回作るものは「長文が表示できる」というのがメリットです。
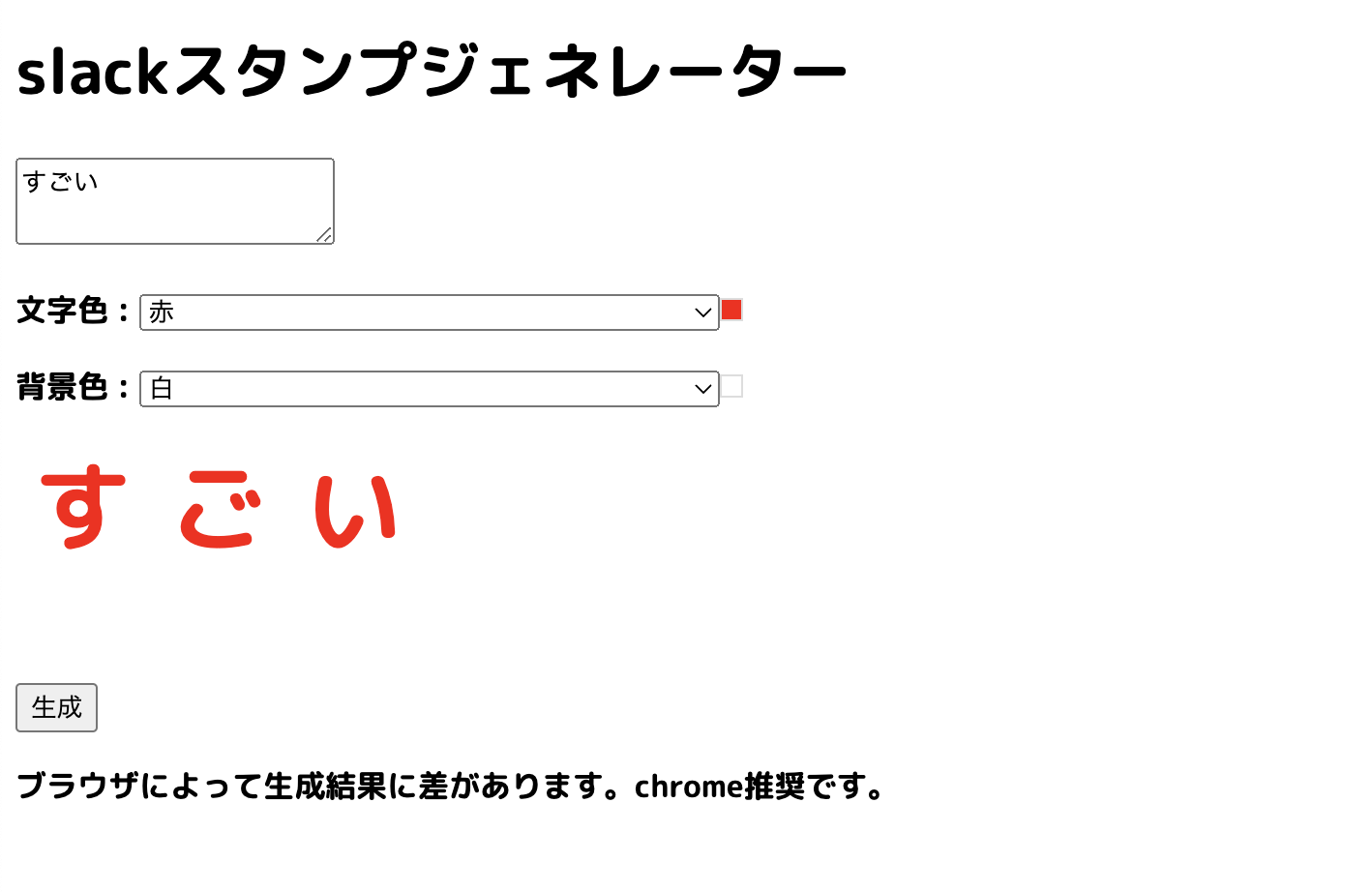
見せた方が早い!というところで作っていきましょう!
「slackのスタンプジェネレータ」プログラム要件
- ブラウザ上で動作する
- スタンプにする文章を入力できる
- 文字色と背景色を選べる
- 文字の切り替えスピードを変更できる
- 文字に軽くエフェクトがかけられる
- 利用イメージが見れる
- 画像がダウンロードできる
技術と実現手段を考える
要件化して大事なのは、手段は置き換え可能である、ということです。
目的が満たせれば「手段はなんでもいい」ということです。
進めているとある地点でうまくいかないことがわかり、詰まってしまうことはよくあります。
手段は代替可能なので、他の方法はないか探るというのが大事になってきます。
自分の今の所考えている実装手段をリストアップしてみます。
- HTML/CSS/JavaScriptでブラウザで動くプログラムとする
- jQueryを使用する
- 文字色、背景色はいくつか決まっており、そこから選べる
- 文字はtextareaで入力
- 画像作成は「elem2img.js」
- gif作成は「jsgif」
- 画像生成ボタンを押して結合
- 作ったものをダウンロードするボタンを設置
こんな感じです。
できるかよくわからないものも混ざっています。検証しながら作っていきます。
ここまでリストアップすれば、あとは記載された内容をひとつづつ実現していくだけですね。
こちらのプログラムはちょっと複雑で、スマホでも動作しないようなので、まだバグありです。
記事作成中
苦労した点としては、画像生成のタイミングが読めない点です。
画像が生成されたかチェックして、生成が全部されていたら、という記述をしています。
 すごい
すごい
 お世話になっております
お世話になっております
上記のようなものが作れます。