オリジナルプログラムを作るには考え方が大事
jQueryとJavaScriptの基本をおぼえたら、プログラムを作ってみましょう。
ここで難しいのが、オリジナルプログラム作成は「サンプルコードを写して動かす」先にはないということです。
まず「これを作ろう!」というものがあり、それを手持ちの知識と技術でどう実現するかを考えられることがプログラミングをできるようになるために必要な思考です。
この記事では、簡単なプログラムを作りる過程において考えていることをできるだけ言語化してみたいと思います。
この文を書いている時点では、きちんと最後までプログラムが完成できるかわかっておらず、試行錯誤しようと考えている状態です。
ドット絵を描くプログラムを作りたい!

プログラミング授業でわかりやすく例を挙げるために
「クリックしたら何か起こる」というjQueryのメソッドで作れる簡単なプログラムを示したい・・・
せや!ドット絵を作るプログラムを作ってみよう!

正方形のHTML要素が敷き詰められていて、それをクリックすると色が変わる。
色はどこかで選んでおく必要があるな・・・・

HTML要素って画像にできるんだっけ?
(Google検索する)

「elem2img.js」とか「html2canvas」というライブラリがあればできるらしい。
作りながらどっちも試してみよう!

ここまで考えたら作りながら考えていきます。
ドット絵を描くプログラムの要件とは?
プログラムを作る際にはその機能を細分化して考える必要があります。
ここであいまいな言葉にしてしまうと、実際につくることができません。
(一人で作る場合は作りながら明確にすることもありますが、会社などで共同作業である場合はそうもいきませんので、自分がどんなものを作ろうとしているのかを明確に言語化します。)
プログラム要件
こういった作ろうとしているものの言語化を「要件」といいます。
つまり何ができればよいのか、ということです。
ドット絵作成プログラム要件
- ブラウザ上で動作する
- 制作途中の絵を表示する(ドット絵)
- ドットは「16×16」のマス目で表現される
- マス目をクリックするとマス目の色が変わる
- 変更する色を選べるセレクタがある
- ダウンロードボタンを表示する
- 作った絵は画像形式でダウンロードできる
- ドット絵のマス目を「32×32」「64×64」に変更できる仕組みが作れれば作る
こんな形で機能を細分化して考えていきます。
おそらくもっと細分化できますし、記載内容に抜けがあるかも知れません。
でも、このように「自分が作ろうとしているのはなんなのかを具体化する」作業はとても大事です。
どんなに複雑に見えるものであっても、このように細分化して記載すれば単純な機能として考えられるはずです。
これは訓練で鍛えられる部分ですので、思考の具体化、細分化を積極的に行っていきましょう!
実際に作る(基礎部分)
要件化して大事なのは、手段は置き換え可能である、ということです。
このプログラムで手に入る成果物はドット絵の画像です。
それさえ満たせていれば「手段はなんでもいい」ということです。
進めているとある地点でうまくいかないことがわかり、詰まってしまうことはよくあります。
手段は代替可能なので、他の方法はないか探るというのが大事になってきます。
自分の今の所考えている実装手段をリストアップしてみます。
- HTML/CSS/JavaScriptでブラウザで動くプログラムとする
- jQueryを使用する
- 制作中のドット絵はHTML要素にする
- 色選択を「input type=”color”」で設置
- ドット要素をクリックすると「input type=”color”」で選ばれている色に変更する
- ドットの要素はグリッドレイアウトで並べる(16×16)
- ドット要素はJavaScriptで生成する
- ドット絵の画像化は「elem2img.js」
- ダウンロードボタンをbutton要素で設置
- ボタンを押すと「elem2img.js」が実行され画像をダウンロードする
- サイズ切り替えの仕組みをあとで実装する
こんな感じです。
「elem2img.js」は使ったことがないので不確定要素ですが、ここは作りながら検証していきます。
あとはリストアップした項目をひとつづつプログラムのコードを書いて実現していくだけです。
HTML/CSS/JavaScriptで要素を作る
では組んでいきます。サイズ切り替えの仕組みは後回しにします。
上記を最初のファイルとします。
HTML
<input id="picker" type="color"> <div id="canvas"></div> <button id="download">ダウンロード</button>

HTMLとして必要な要素はこれだけです。
今の段階だと要素がないので簡素ですね。
CSS
* {
box-sizing: border-box;
}
#canvas {
display: grid;
grid-auto-rows: 6.25%;
grid-template-columns: repeat(auto-fit, 6.25%);
aspect-ratio: 1 / 1;
max-width: 500px;
cursor: pointer;
}
#canvas>div:hover {
border: 1px solid #ccc;
}
グリッドで16×16のマス目を作ります。
マス目はホバーするとボーダーがつき、どこに色をつけられるのかわかりやすくします。
カーソルもクリックできそうな「指マーク」に変更してあります。
幅が広すぎると操作しにくいので、500pxをマックスにしました。(ここはサイズ切り替えの仕組みがあってもいいかも)
JavaScript(要素の生成のみ)
$(function () {
var dot = 16 * 16;
for (let i = 0; i < dot; i++) {
console.log(i);
$("#canvas").append("<div></div>");
}
});
上記はjQueryを使った要素の生成です。
#canvasの中にマス目の回数分appendをループしてdiv要素を追加しています。
クリックしたら要素の色が変わるスクリプトを追加
#canvasの中のdivをクリックしたらinputの中の色を取ってきて色をつけます。
ここからはいろいろ一気に進めると詰まるので段階を分けて実装していきます。
最初はピッカーの色を使わず、とにかくクリックしたセルを黒くするだけにします。
$("#canvas > div").click(function () {
$(this).css("background", "black");
});
クリックしたら要素の色が変わるスクリプトを追加
上記のように動きました。
ピッカーの色を利用するようにします。すると次のコード。
$("#canvas > div").click(function () {
let color = $("#picker").val();
$(this).css("background", color);
});

これでピッカーの色が使えるようになりました。
(ちょっと使いにくい点はありますが)これでドット絵作成の仕組みは完成です!
#canvasを画像形式に変換する
HTML要素は画像ではないため、そのまま画像形式でダウンロードすることができません。
画像の形式に変換してあげればダウンロードすることができます。
それが実現できるライブラリがあるようなので利用します。
上記サイトのダウンロードボタンからまずはダウンロードします。

上記のように配置しました。
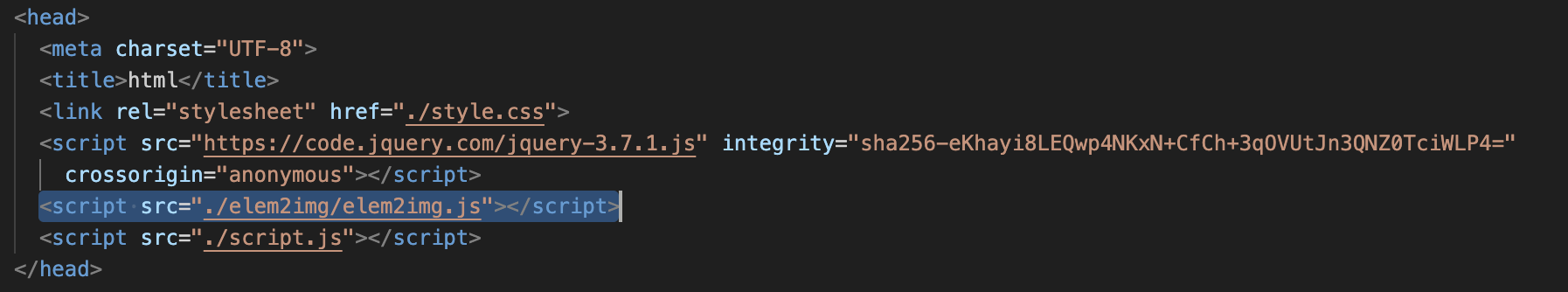
htmlに読み込みの記述を追加します。
html
<script src="./elem2img/elem2img.js"></script>

script.js
$("#download").click(function () {
let elem = document.getElementById("canvas");
let file_name = "image.png";
let scale = 1;
let quality = 100;var e2i = new Elem2Img();
e2i.save_png(elem, file_name, scale, quality);
});
これで完成です!
改善点を考える&まとめ
一通り、基礎的な機能は完成しました。
ここまで作ってみると、さまざまな問題点が浮かび上がってきます。
- ピッカーを選んだ後のクリックで要素に色が付いてしまう
- ピッカーの選択が自由すぎる
- クリックだけではなく、ドラッグで色付けできると良さそう
- 選んだ色の履歴について、数件前まで残っていくと使いやすそう
- 透明色が選びにくい(消しゴム機能)
- ドットの数を増やそうと思ったが、今の使いづらさでは増やしても辛い
- 作ったドット絵の投稿サイトになると楽しそう
上記のようなものを改善していくと、よりよいプログラムになっていきそうです。
だれかに使ってもらい、その意見を聞くというのも参考になります。
この記事としてはこのプログラム作成は一旦終了としたいと思います。
今回のプログラム作成で「HTMLを画像化する」ということでさまざまな面白いことができそうだと思ったので、他の記事で思いついたものをどんどん作っていこうと思います!