フォーム関連タグ
HTMLフォームには、ユーザーからデータを入力して送信するためのさまざまなタグが用意されています。以下は、フォームに関連する主要なタグと、特に重要な <input> タグの各タイプの詳細です。
<form>
- 概要: フォーム全体を囲むコンテナ。ユーザーからのデータを送信するための開始と終了を示すタグです。
- 主な属性:
action: フォームが送信されるURLを指定します。method: フォーム送信の方法を指定します(GETまたはPOST)。enctype: フォームデータのエンコーディングタイプを指定します(ファイルを送信する場合はmultipart/form-dataが必要)。
サンプルコード
<input>
<input> タグは、ユーザーがデータを入力するためのインターフェースを提供します。type 属性によってさまざまな入力方法があり、それぞれ異なる機能を持ちます。
<input> の主な type 属性
text: 一行のテキスト入力
- 概要: ユーザーが自由にテキストを入力できます。
- 使用例: 名前、住所などの一行テキスト入力に適しています。
password: パスワード入力
- 概要: テキストが非表示で入力されます(通常、●や*で隠されます)。
- 使用例: パスワード入力欄
email: メールアドレス入力
- 概要: メールアドレス形式の入力が求められます(
@や.を含む形式を要求)。 - 使用例: ユーザーのメールアドレス入力欄
number: 数値入力
- 概要: 数値を入力でき、
minとmaxで範囲制限、stepで増減幅を指定できます。 - 使用例: 年齢、数量などの数値入力欄
tel: 電話番号入力
- 概要: 電話番号形式の入力が求められますが、形式チェックはブラウザ依存です。
- 使用例: ユーザーの電話番号入力欄
url: URL入力
- 概要: URL形式(
http://やhttps://)の入力を求めます。 - 使用例: ユーザーのウェブサイトURL入力欄
date: 日付入力
- 概要: カレンダーから日付を選択する入力欄です。
- 使用例: 生年月日やイベント日付の入力欄
time: 時間入力
- 概要: 時間を入力するための欄です。
- 使用例: イベントの開始時刻など
color: カラー入力
- 概要: カラーピッカーから色を選択します。
- 使用例: テーマカラーや背景色の設定
checkbox: チェックボックス
- 概要: 複数のオプションを選択するためのチェックボックスです。
- 使用例: 利用規約への同意、複数項目の選択肢
radio: ラジオボタン
- 概要: 複数のオプションから1つだけを選択するためのボタンです。
name属性が同じグループにします。 - 使用例: 性別や選択肢の中から一つを選ぶ場合など
submit: 送信ボタン
- 概要: フォームを送信するためのボタンです。
- 使用例: フォーム送信ボタン
reset: リセットボタン
- 概要: フォームの内容をリセット(初期化)するボタンです。
- 使用例: 入力を元に戻したい場合
<textarea>
- 概要: 複数行のテキスト入力欄を作成します。コメントや説明など、長いテキストの入力に適しています。
- 主な属性:
rows,cols,placeholder
<select> と <option>
- 概要: ドロップダウンメニューを作成し、複数の選択肢から一つまたは複数を選択できます。
- 主な属性:
<select>タグにはmultiple属性で複数選択を許可できます。
<button>
- 概要: ボタンを作成します。
type属性でsubmit,reset,buttonなどのボタンの役割を指定できます。
<label>
- 概要: フォームの入力フィールドにラベルを関連付けます。
for属性で入力フィールドのidを指定し、アクセスしやすくします。
まとめ
HTMLフォームタグを適切に使い分けることで、使いやすいインターフェースが提供でき、ユーザーから正確なデータを取得しやすくなります。
理解したらこちらの課題にチャレンジ!

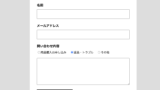
フォームを作ろう(HTMLのみ)
概要必要なファイルを新規作成し、画像のようなフォームを作成しましょう。目的フォームタグの使い方を学習する。※データはありません。index.html style.cssなどを新規作成してください。目標デモ使用ソフトVisualStudioC...