「商品の税金を計算する」プログラムを作る!
腕試しとして、jQueryとJavaScriptでシンプルなプログラムを作ってみましょう

税抜金額を入力したら、税込金額のアラートができるサイトを作ってください
このような依頼があったら、作れるでしょうか?
まずは要件と実装方法を考えてみましょう。
「商品の税金を計算する」要件と実装方法は?
「商品の税金を計算する」プログラム要件
- ブラウザ上で動作する
- 商品の金額を入力するエリアがある
- 税込の金額がアラートで表示される
- 税率は10%で計算する
- 軽減税率(8%)での計算もできるようにする
技術と実現手段を考える
- HTML/CSS/JavaScriptでブラウザで動くプログラムとする
- jQueryを使用する
- 入力エリアはインプットタグにする
- 税率は10%で計算する
- 「軽減税率で計算する」チェックボックスを設置する
- 軽減税率で計算するのチェックがされている場合は、8%で計算する
- 計算するボタンを配置する
こんな感じです。
HTML/CSS/JavaScriptで要素を作る
では組んでいきます。
上記を最初のファイルとします。
HTML
<h1>税率計算機</h1> <p><input id="price">円</p> <label><input type="checkbox" id="checkbox">軽減税率対象</label> <p><button id="calculation">計算する</button></p>
おそらく追加、編集が必要ですがこんなところでしょうか。
計算するプログラム(JavaScript)
$("#calculation").click(function () {
let price = $("#price").val();
price = price * 1.1;
alert("税込金額は" + price + "円です");
});
一番シンプルな形だとこんなところです。
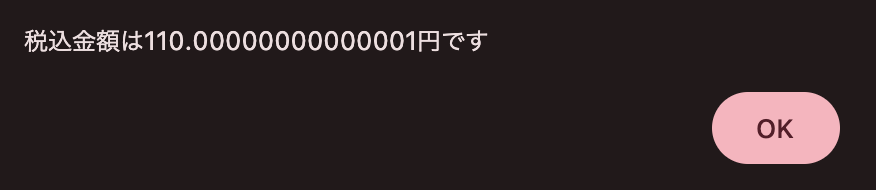
うごかしてみます。

なんだか端数が出ますね。
Javascriptは仕様上このような誤差が出てしまうのだそうです。
対策として、整数計算すれば良いとのこと。次のように修正します。
$("#calculation").click(function () {
let price = $("#price").val();
price = price * 110;
price = price / 100;
alert("税込金額は" + price + "円です");
});
これで基本の計算は完成です。
軽減税率の仕組みを入れる
チェックが入っている場合に、税率を8%に変更します。
税率を変数にして、チェックの有無をif文で切り替えます。
$("#calculation").click(function () {
let price = $("#price").val();
let checkbox = $("#checkbox").prop('checked');
let taxRate = 110;
if (checkbox) { taxRate = 108; }
price = price * taxRate;
price = price / 100;
alert("税込金額は" + price + "円です");
});
これで完成です!お疲れ様でした!
完成デモ
html