概要
Photoshopのレイヤーマスクについては以下の記事で紹介しています。

Photoshopの選択範囲とマスクを理解しよう
概要Photoshopの選択範囲とマスクがどうしても理解できない・・・・という相談がありましたので詳しく説明してみます。この記事を見ながら理解を深めてください。Photoshopの結論:「選択範囲を作ってマスクするソフト」Photoshop...
この記事では「クリッピングマスク」というレイヤーマスクと似た機能を紹介します。
こちらもしっかりと使い方を把握しましょう。
角丸長方形の画像を作成する
クリッピングマスクの一番の使い所として、角丸長方形のマスクがあります。
まずはここからクリッピングマスクについて学んでいきましょう。
上記の画像を使用していきます。
パプリカの画像を角丸長方形の形にしていきます。
- 画像を開く
- 背景レイヤーをダブルクリックして通常レイヤーに変更
- 新規レイヤーを追加して画像のレイヤーの下に置く(パプリカの画像を非表示に)
- 長方形を作成後、角丸長方形に調整する
- クリッピングマスク(レイヤーとレイヤーの間でAlt(Option)を押しながらクリック)
これでマスクができます。
その他のクリッピングマスク
- その他図形でクリッピングマスク
- 文字の形でクリッピングマスク
- 透過画像の形でクリッピングマスク
等ができます。
上記の画像も使います。
クリッピングマスクを理解する
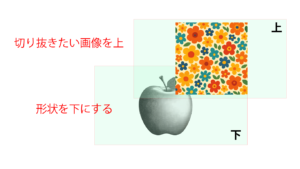
クリッピングマスクは切り抜きたいものを上、
切り抜く形を持つものを下に置きます。

その上で、2つのレイヤーをクリッピングマスクの関係にします。
レイヤーとレイヤーの間にAlt(Option)を押しながらホバーするとアイコンの形状が変わります。
その状態で実行するとクリッピングマスクにすることができます。
クリッピングマスクと調整レイヤーを組み合わせる
調整レイヤーは画面全体に影響します。
クリッピングマスクを使用すると影響範囲を限定できるのでとても便利です。
まとめ
以上がクリッピングマスクの基本です。
レイヤーマスクとは全く別物です。
うまく使い分けて制作を進めてください。



