この記事では、Photoshopの基本の使い方を解説します。

上記の記事の続きです。
レイヤーを理解する
レイヤーパネル
レイヤー関連の操作はレイヤーパネルで行います。
出してみましょう。
ウインドウ > レイヤー
レイヤーの種類
レイヤーにはいくつか種類があります。
- 通常のレイヤー
- 文字レイヤー
- 調整レイヤー
- 塗りつぶし/グラデーションレイヤー
- 背景
最初のうちはなんとなく種類があることを把握しておけば問題ありません。
種類によってできること、できないことが変わってきます。
使っているうちに把握できるものですので、とにかく何か具体的なものを作ることを目標にして触っていきましょう!
とりあえずレイヤーを作ってみる
Photoshopでは何か作業をするたびにレイヤーが追加されます。
次の手順を実行してみましょう
- ファイルの新規作成(サイズは任意でOK)
- レイヤーパネルを表示する
- 文字ツールで「こんにちは」と入力
- 長方形ツールで図形を書く
- なにかしらの画像を読み込む
画像ファイルがない方は上記のデータを使ってください。

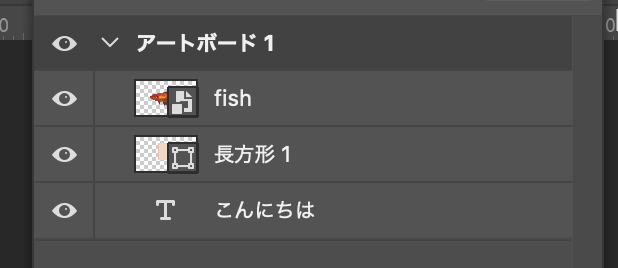
このように作業をするたびにレイヤーパネルのレイヤーが増えていくのが確認できたかと思います。
レイヤーとは

動画で作ったデータで解説します。

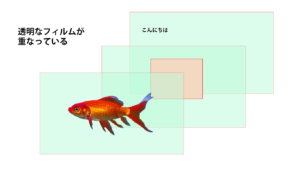
レイヤーとは透明なフィルムが重なっている状態と捉えてください。
このような構造を利用して画像の合成やバナーのデザイン、サイトデザインを行います。
レイヤーの新規追加と削除
こちらのファイルを利用してください。
レイヤーの新規追加
先程まで行ったように、文字の追加、図形の追加などでもレイヤーは追加されます。
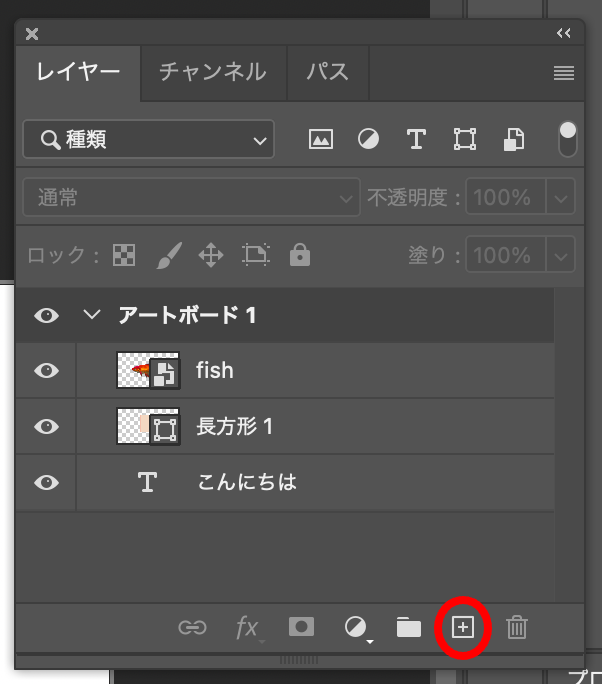
空のレイヤーを追加したい場合はレイヤーパネルから行います。

レイヤーの削除
レイヤーを選んで、ゴミ箱のアイコンを押す。
もしくはレイヤーをドラッグしてゴミ箱に持っていけば削除できます。
※追加と削除のデモ
レイヤーの複製
レイヤーを掴んで、新規追加のボタンにドラッグすると複製できます。
レイヤー重ね順の変更
レイヤーをつかんでドラッグすると並び順が変更できます。
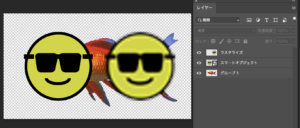
入れ替えることで金魚と長方形の見え方が変わるのを確認しましょう。
グループ化とリンク
レイヤーを整理して管理したい場合はグループ化を行います。
ショートカット
レイヤーを選んでから
「Ctrl」+ G (Windows)
「⌘」+ G (mac)
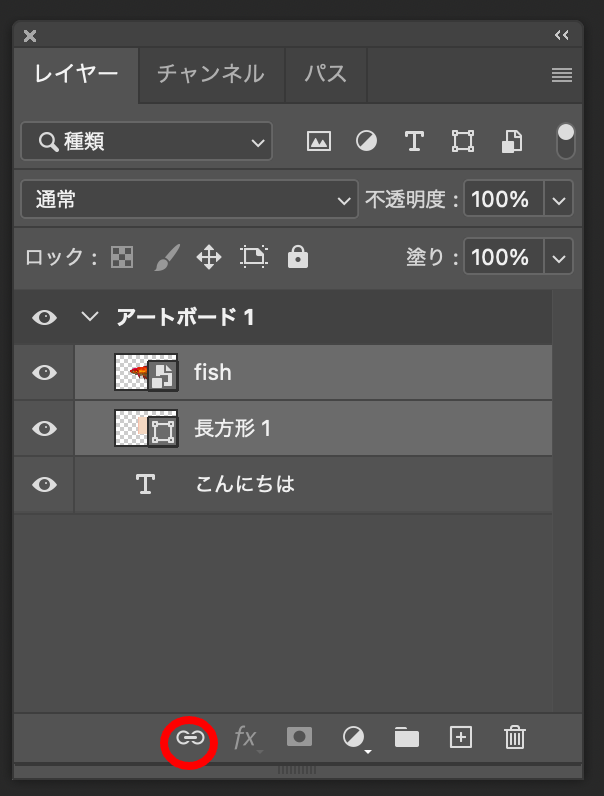
連動して動かしたいレイヤーがある場合は「リンク」機能を使用します。
レイヤーを選んでアイコンをクリック

レイヤーのロック
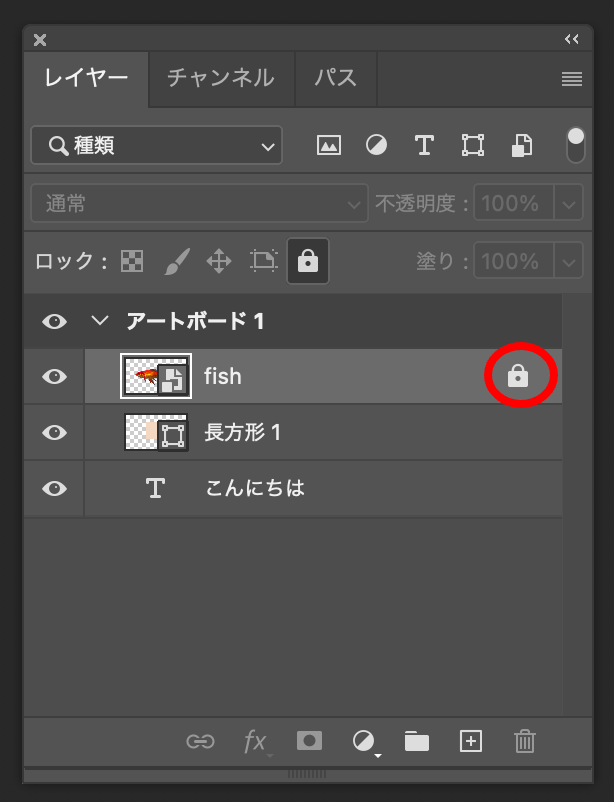
レイヤーを動かしたくない場合はロックをすることで、編集を制限できます。
ロックの解除はレイヤー横の錠のアイコンをクリックします。

動画では全ての編集を制限するロックを利用しています。
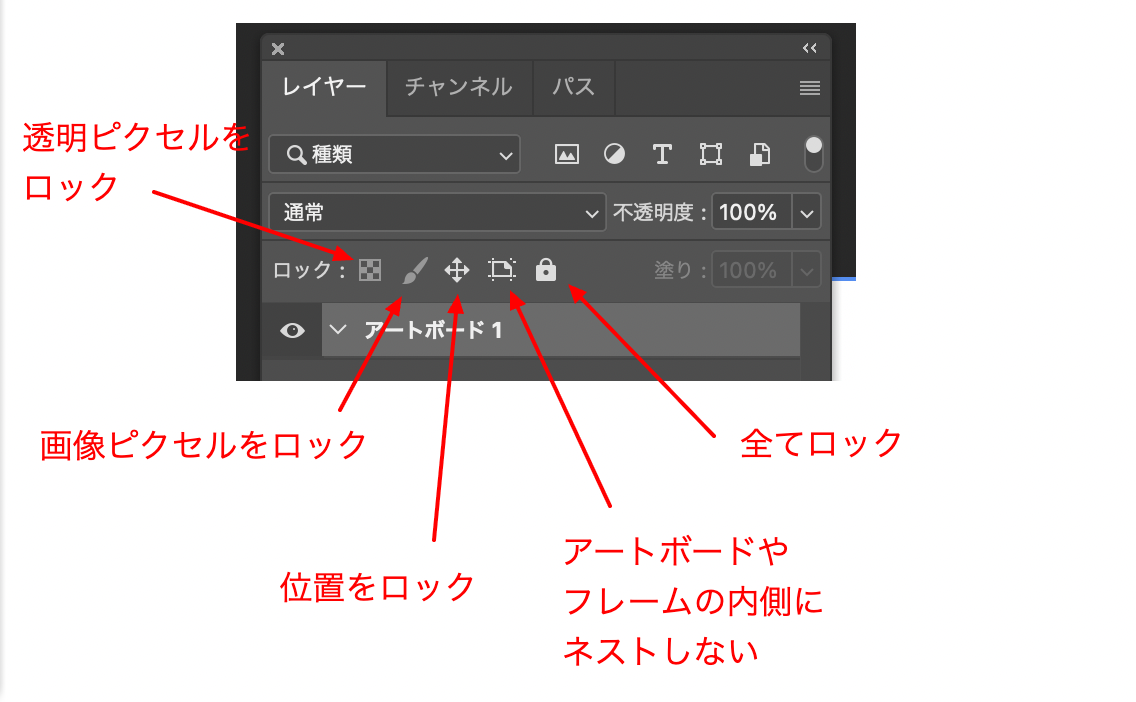
一部の機能を制限するためのアイコンもあるので状況に応じて活用すると良いでしょう。

レイヤーの非表示、再表示
レイヤーの目のマークのオンオフで表示非表示が切り替えられます。

また、目のマークをあたりをすすすっとドラッグすると一気に複数のレイヤーの表示非表示を切り替えられます。
レイヤーの透明度
レイヤーの透明度を「不透明度」の部分で切り替えることができます。
移動ツール

移動ツールはWebデザインでは最も多く利用するツールです。
しっかり使い方を把握しましょう。
コントロールパネルの状況が非常に重要となります。

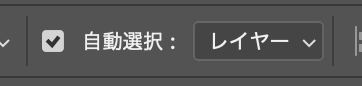
まずはこちらの状態にしておきましょう。基本はこの状態で使うと覚えておきましょう。
自動選択がONになっていれば、ドキュメント上のオブジェクトをクリックすればそのオブジェクトを選択できます。そのままドラッグすると移動ができます。
動画のように、画面上で選択したレイヤーが選ばれているのがわかると思います。
自動選択で画面上のオブジェクトを選択する = レイヤーの選択
こちらをしっかりと把握しましょう。
自動選択をはずした際の操作方法
自動選択を外して操作してみましょう。
この状態はオブジェクトが入り組んで画面上ではうまく選択できない場合に使用します。
その場合はまずレイヤーをえらびます。
画面上での選択行為が無効になっていますので、レイヤーで選んだオブジェクトが必ず移動します。
自動選択が有効な際の操作方法と大きく操作感が異なるので、チェックが入っている時の感覚で操作するとかなり混乱すると思います。
チェックが外れている際はレイヤーを選んでから画面上をドラッグする、と覚えておきましょう!
「レイヤー」と「グループ」の違い

グループにするとレイヤーではなくグループを塊として移動できます。
レイヤーをリンクした際と近い動きになります。
Illustratorではグループ化するとまとまって移動しますので、そちらの感覚で操作したい方はリンクではなくグループ化と自動選択のグループ移動を使用すると良いでしょう。
移動の設定は一つ違うと操作感が大きく異なるので、今どんな状態かを把握しながら使用してみてください。
バウンディングボックスの表示と拡大縮小
バウンディングボックスの表示のあり、なしを変更できます。
バウンディングボックスを表示しなければ、サイズが変更されないのと見た目がすっきりします。
バウンディングボックスがあれば拡大縮小、回転ができます。(上の動画を参照)
拡大縮小をする際は比率が歪まないように「shift」を押すのをお勧めします。
回転の際は角度が綺麗に45度ごとにできます。
移動の際も「Shift」を押すと水平、垂直、45度ごとにきれいに移動ができます。
キーボードで移動する
細く移動する際はキーボードの「↑」「↓」「→」「←」を利用するよいでしょう。
オブジェクトを選択した状態でキーボードを押すと移動します。
移動距離は1pxごとですが、もっと移動距離を増やしたい場合は「Shift」を押しながらキーボードを押しましょう。
10pxごとの移動になり、キーボードを押す回数を減らすことができます。
整列
複数の要素を選択している際に整列機能を使用することができます。
要素をきっちり並べたい場合は積極的に活用しましょう。
スマートオブジェクト
通常レイヤーには「スマートオブジェクト」という状態があります。
Webサイトデザインやバナー作成では非常に有用な機能です。理解しておきましょう。
グループ化の一段階上の段階・・・というような状態なのですが、一旦は「画像が劣化しない便利な状態」と思えておくと良いでしょう。
上記のファイルで説明します。

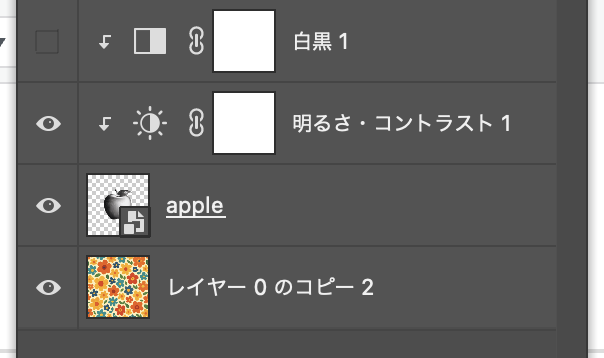
スマートオブジェクトという名前のレイヤーが「スマートオブジェクト」
ラスタライズとあるものが通常の状態です。

アイコンがスマートオブジェクトの証です。ラスタライズの方がぼやけたことになっていますが、このようになるのは下のような動作をさせた時です。
縮小して確定。その再度拡大すると画像がぼやけてしまいます。
スマートオブジェクト→スマートオブジェクトにした状態のピクセルのデータを保持する
ラスタライズ→通常の画像であり、縮小すると少ないピクセルで書き換えてしまう。再度拡大すると画像が劣化している
ということです。
画像を設置したらまずスマートオブジェクトにしておきましょう。
「埋め込みを配置」をすればスマートオブジェクトの状態になるはずです。
コピーペーストで設置した場合は「ラスタライズ」された通常レイヤーで配置されます。
スマートオブジェクトに変換する
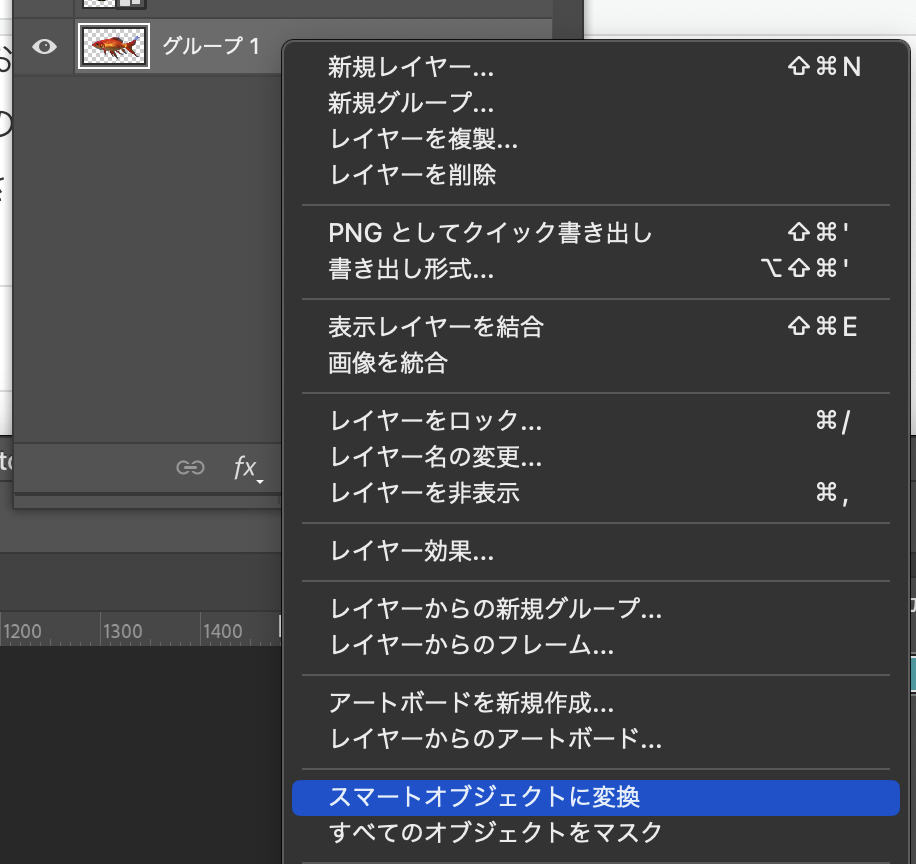
レイヤーパネルで変換したい対象のレイヤーの上で右クリックをします。
「スマートオブジェクトに変換」を行います。
※画像が大きい状態で行うこと。劣化したものは元に戻りません。

ラスタライズする
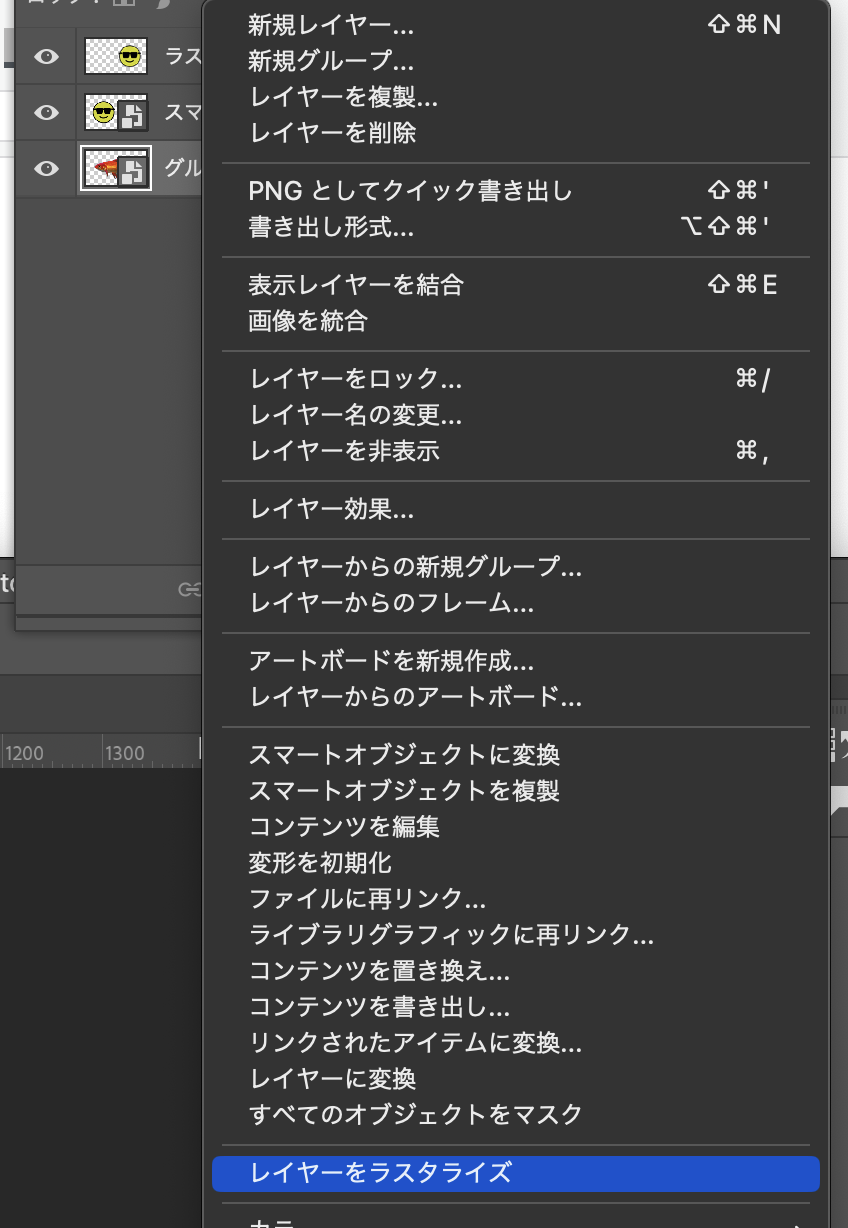
レイヤーパネルで変換したい対象のレイヤーの上で右クリックをします。
「レイヤーをラスタライズ」を行います。

スマートオブジェクトにした場合の注意点
スマートオブジェクトはブラシで書き込めない、消しゴムが使えないなど、通常の動作と異なることが多数あります。
注意しましょう。
まとめ
以上がレイヤーと移動ツールの使い方でした。
バナー、サイトデザイン作成では最もよく使う機能なので、しっかり理解して使っていきましょう。
さらに学びを深めるために、次の記事に進んでいきましょう。




