概要
Photoshopの使い方解説の基本の続きです。



この記事では「調整レイヤー」機能を紹介します。
調整レイヤーを使うと画像を明るくする、一部の色を変更するなど表現の幅が非常に広くなります。
グラフィック表現に力を入れたい方はぜひマスターしましょう!
調整レイヤーの使用例
こちらの課題で使用しています。

赤いイチゴを青くしています。

画像を明るくしています。
調整レイヤーの基本的な使い方

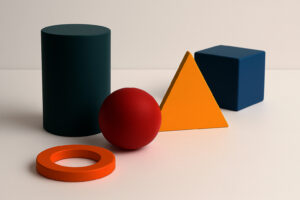
こちらの画像を調整してみましょう。
調整レイヤーの追加
まずはレイヤーパネルとプロパティパネルを表示します。
調整レイヤーを追加すると「プロパティパネル」が自動で表示されます。
2つのツールパネルは密接な関係性にあるので、しっかり使っていきましょう。
![]()

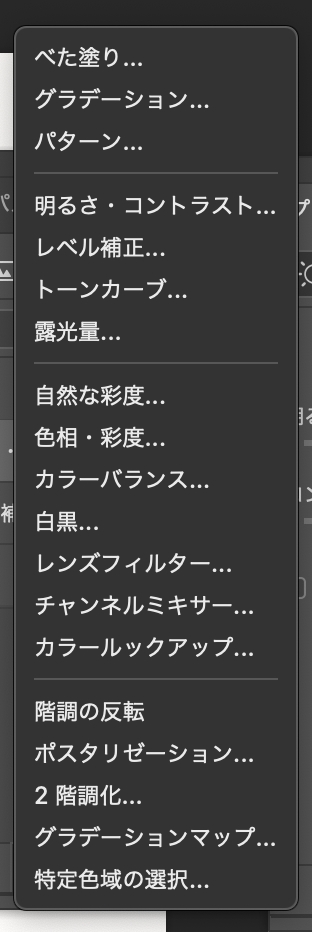
レイヤーパネルの上記のアイコンから調整レイヤーが追加できます。
様々な調整レイヤーをここから選び追加することができます。
今回は「レベル補正」「明るさ・コントラスト」を追加しました。
選ばれている調整レイヤーの内容が「プロパティパネル」に表示されます。
プロパティパネルのつまみを調整すると明るさなどが変更できるのがわかると思います。
まずは触って試してみましょう。
調整レイヤーの操作
調整レイヤーを消す、非表示にするなどは通常のレイヤーの取り扱い方法と変わりません。

こちらの記事を参照してください。
主要な調整レイヤーを解説
ここからは主要な調整レイヤーの使い方について解説します。
レベル補正
「レベル補正」は、画像のヒストグラム(明るさの分布グラフ)を基に、シャドウ・中間調・ハイライトを調整できる機能です。
理屈は置いておき、使い方は次のとおりです。
- ヒストグラムを見て、明るい箇所、暗い箇所のデータが存在していい部分を削る。
- 中間色のつまみをプレビューを見ながら適度な位置に移動する
これを行うと画像が引き締まって表示されます。
明るさ・コントラスト
明るさとコントラストを調整します。
明るさとは明度のことです。
明度
「明度(めいど)」とは、色の明るさの度合いを表す要素です。色相(色み)や彩度(あざやかさ)と並ぶ、色を構成する三大要素のひとつです。
- 明度が高い:白に近く、明るい印象(例:パステルカラー、ベージュ、ライトグレーなど)
- 明度が低い:黒に近く、暗い印象(例:ネイビー、ダークグリーン、ブラックなど)
同じ色相(たとえば赤)でも、明度を変えることでピンクになったり、エンジになったりします。
コントラスト
明るいところと暗いところの差を強めたり弱めたりすることができます。
コントラストを強くすると影が濃くなり、夏の日差しのような演出ができます。
コントラストを弱くするとやわらかな印象を与えたり、室内のような表現ができます。
色相・彩度
色相と彩度を変更します。
色相
色は次のような円で表現します。色相のつまみを動かすと、この円上で設定をうごかしているような形です。

これをうごかすことで、画像の色味を別の色味に変換できます。
全体を変更すると違和感のある画像になってしまうため、一般的には画像の一部の色を変更する際に使います。
彩度
彩度は鮮やかさのことです。
彩度を上げると色が鮮やかになり、彩度を下げると無彩色(白、黒、グレー)に近づいていきます。
※パネルに明度もありますが、あまり触りません。「レベル補正」「明るさ・コントラスト」で調整する方が自然になります。
カラーバランス
色味を調整できます。
画面がちょっと青っぽいので青みを少なくする、黄色っぽいので黄色を少なくする、などの用途で活用します。
トーンカーブ
トーンカーブは様々な効果を複合しています。
曲線で設定すれば多くの調整ができるため、補正作業に慣れた人は必須のツールのようです。
利用にはかなりコツが必要です。
管理人はあまりこの機能を使わないため、あまり詳しくありません。
その他のツールを組み合わせれば、似たような効果は得ることができるのではないかなと思っています。初心者は無理して使う必要はありません。
以上が調整レイヤーの解説でした。
マスクと組み合わせて使おう
調整レイヤーは選択範囲やマスクと組み合わせることで真価を発揮します。
以下の記事を確認し、画面の一部に調整レイヤーを適用することをしてみましょう。


調整レイヤー練習課題

↓

↓

上から順に行い、ちゃんと作成できれば理解できています!



