まずは動画で確認
まずは動画でスタイル機能を使っているところを見てみましょう。
このように、よく使う色やフォント、フォントサイズを記録しておき、統一して利用することができます。
デザインがまだ決まっていない状態では、中途半端に利用すると邪魔になることの方が多い機能です。(筆者主観)
デザインが確定し、ルールを統一してページを量産したい場合には非常に有効な機能なので活用しましょう。
色のスタイル追加

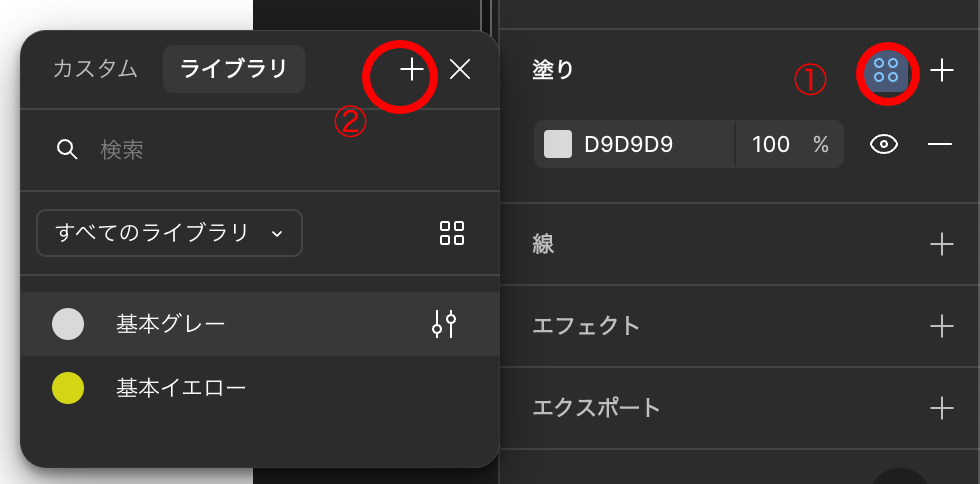
塗りの部分のボタンをクリックし「+」からスタイルが追加できます。
現在選んでいるオブジェクトに使われている色がスタイルとして追加できます。
スタイルには名前と説明を追加できます。
フォントのスタイル追加

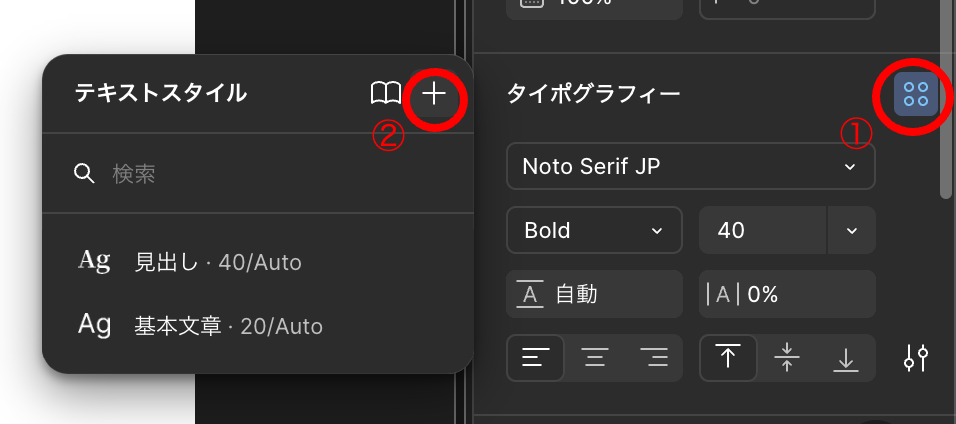
タイポグラフィーの部分のボタンをクリックし「+」からスタイルが追加できます。
現在選んでいるオブジェクトに使われているフォント、サイズなどがスタイルとして追加できます。
スタイルには名前と説明を追加できます。
スタイルの解除方法


スタイルを適用してあるオブジェクトは色やフォントの設定変更ができなくなります。
これでは困ることも多いですよね。
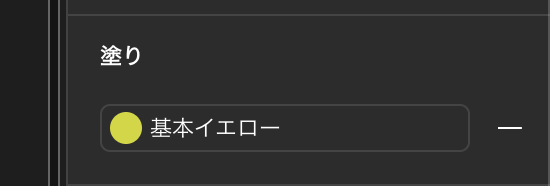
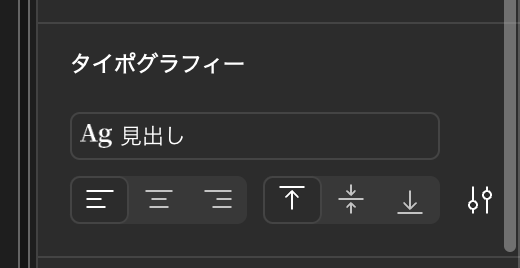
スタイルの解除はホバーすると表示される鎖を切るアイコンをクリックします。


スタイルの状態を変更する(ファイル全体へ変更を適用)
スタイル自体の設定を変更すると、そのスタイルが設定されている箇所全体に変更を適用できます。
これを使うと、スタイル設定のルールが一貫して設定されているファイルでは大きな効率化が期待できます。
何もない場所をクリックするとスタイルが表示されます。
そこで変更してあげると、スタイルを適用した箇所が一括で変更されることがわかります。
この、何も選ばれていない状態のところでスタイルを追加したり、削除することも可能です。
まとめ
適当に使ってしまうと、後で修正しにくくなってしまう機能ですが、しっかり理解していれば非常に強い味方となる機能です。
ぜひうまく活用して効率化を目指してください!



