まずは動画で確認
まずは動画で使っているところを見てみましょう。

上記の画像を「WATER」という形にマスクしてみます。
上記の手順でやればマスクをすることができます。
マスクする形状のものを下に置く、というのはPhotoshopにおける「クリッピングマスク」と同じです。表示形式や設定は異なりますが、作る構造は同じですのでPhotoshopがすでに使える方はこちらで理解するのをおすすめします。
やってみよう!

マスク機能を使って、このような画像をつくってみましょう。
フォントは「Alumni Sans Collegiate One」を使用しています。
画像はこちらのものを利用してください。
回答
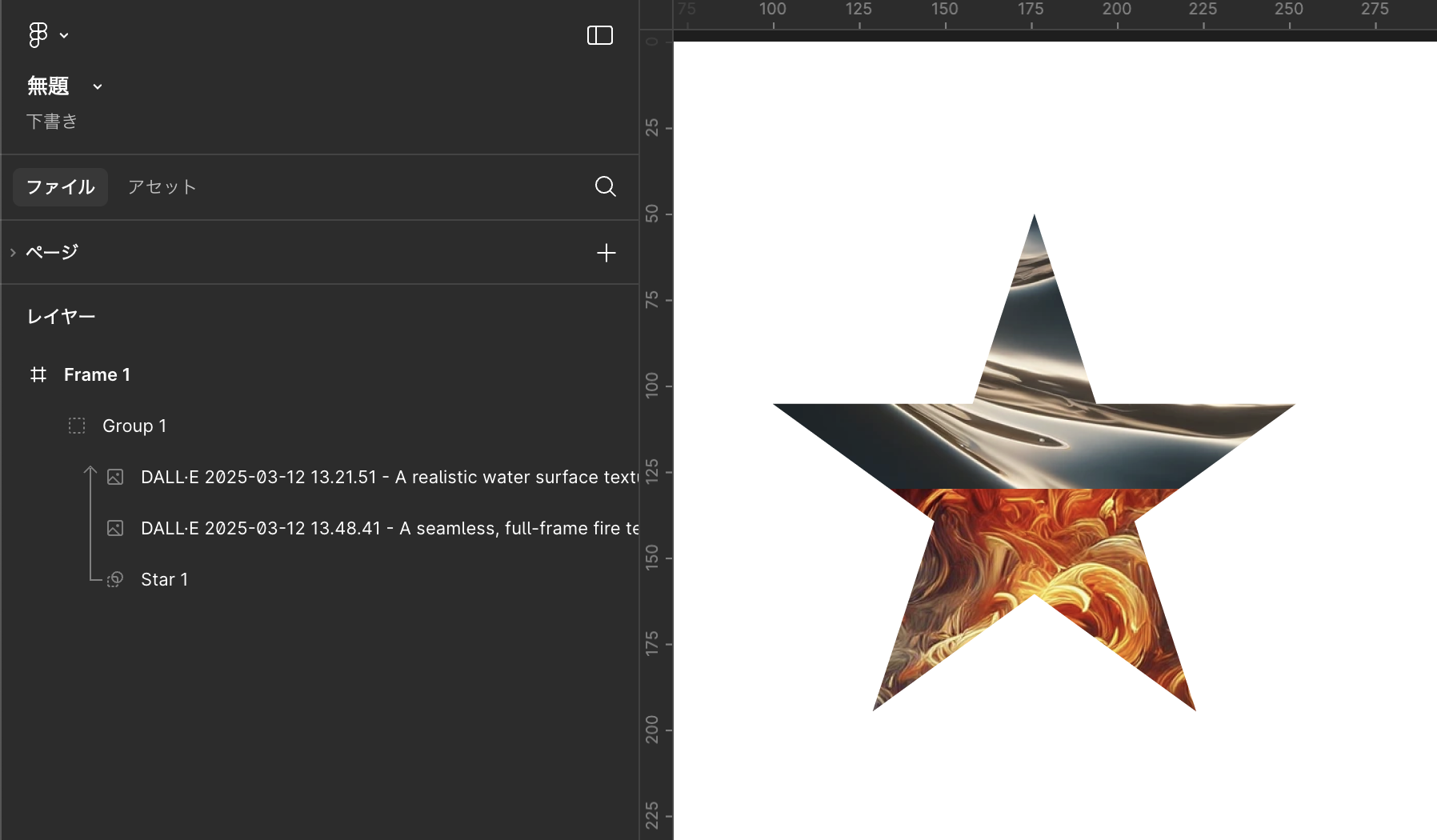
グループにしたものはすべて一番下の図形で切り抜かれます。
今回文字でマスクを行いましたが、当然シェイプでも可能です。
星の形に切り抜いた例

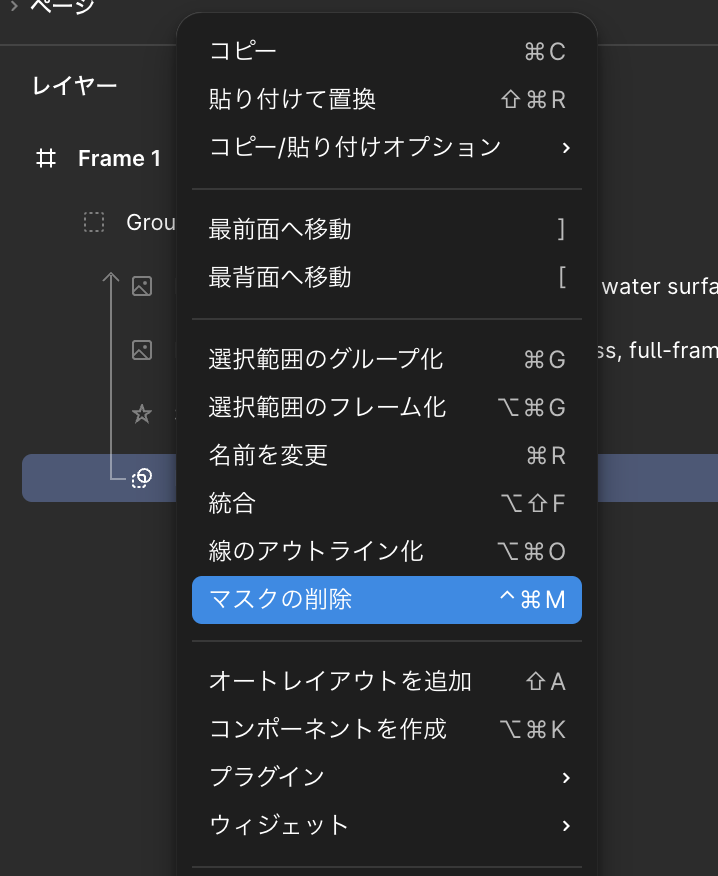
マスクの解除

右クリックでマスクを追加したやり方で解除ができます。
メニュー内容が変化しており、「マスクの削除」になっています。
シェイプに画像を設定する
似たようなことが画像の設定でも可能です。
figmaでは画像を塗りとして設定できます。
これによりマスクのような効果を得ることができます。
複数の画像を設定することもできるので、複雑な描画を実装することも可能です。