FigmaはWebデザインにおいて非常に重要なツールです。
その重要性は日に日に高まっています。
使い方はそれほど難しくなく、使っていてストレスもありません。さらっと基本を覚えましょう。
こちらの記事では導入はすでに済んでいることを前提に使い方を説明していきます。
googleアカウントを持っていれば、FigmaのサイトでGoogleログインの上、アンケートに答えていけばすぐ使えるはずです。

Figma 初回アンケート & プラン回答例
1. Figma を使う目的は?
👉 「学校で学習」
2. チームや利用形態は?
👉 「個人」
3. Figma の経験は?
👉 「初めて使う」
4. 主な用途は?
👉 「デザイン」
5. プラン選択
👉 「Starter プラン(無料)」を選択
アプリ版ではなく、Webサイト上の画面表示で解説していきます。(どちらも機能や使い方は同じです。画面構成もあまり変わらないはず)
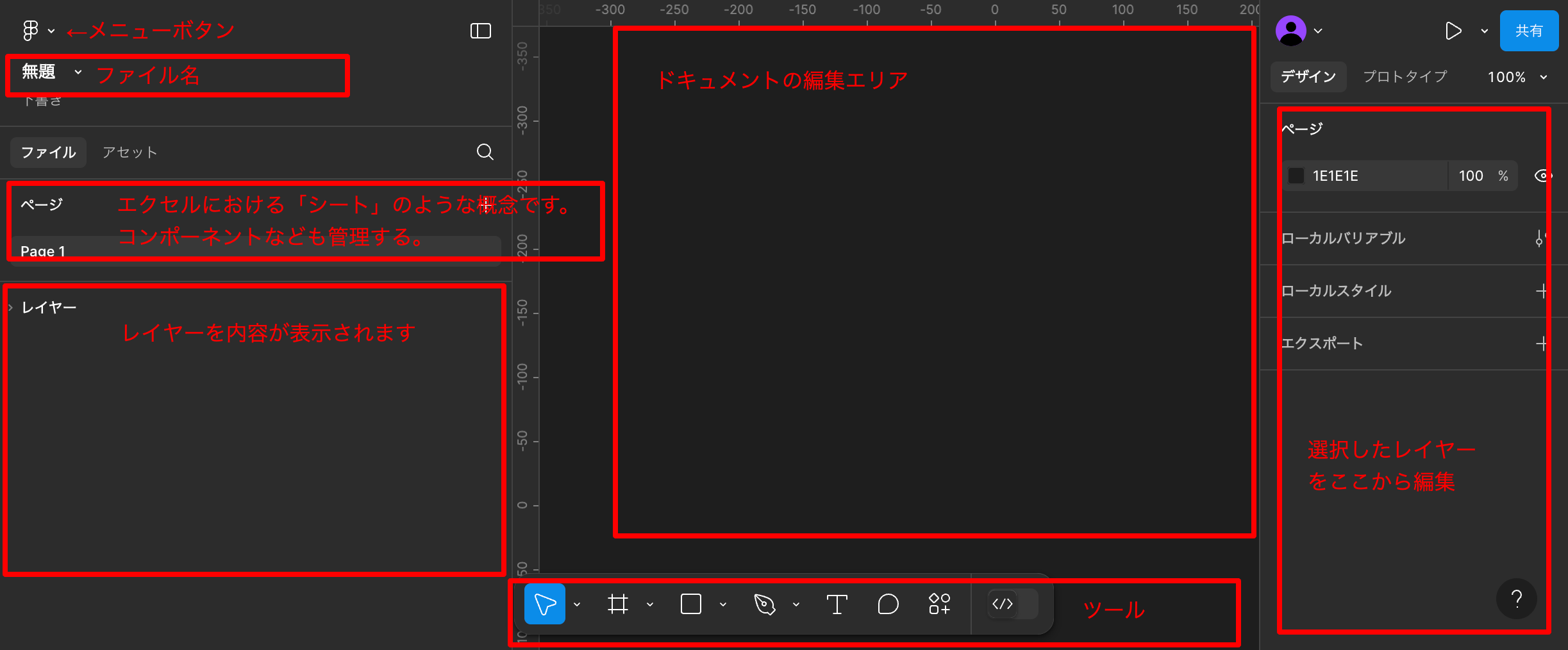
画面の解説
ファイル管理画面
言語の変更

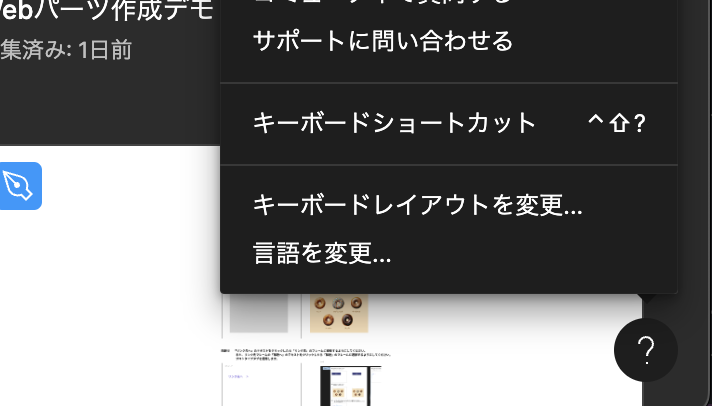
日本語でないと気になりますよね。右下にある「?」の中に言語変更のリンクがあります。ここから日本語と英語を切り替えましょう。
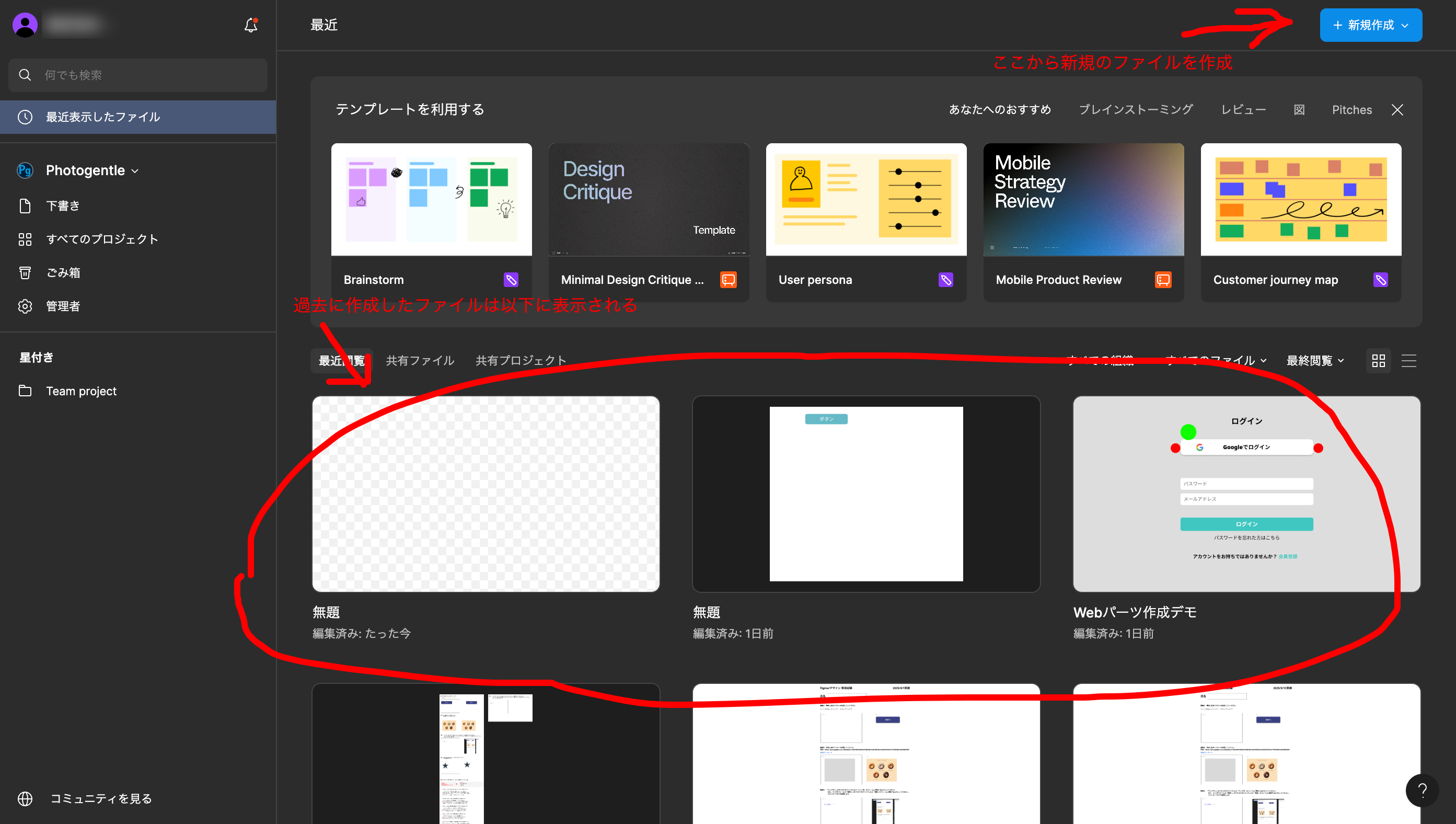
新規ファイル作成
新規ファイル作成→右側のボタンから新規ファイルの作成ができます。

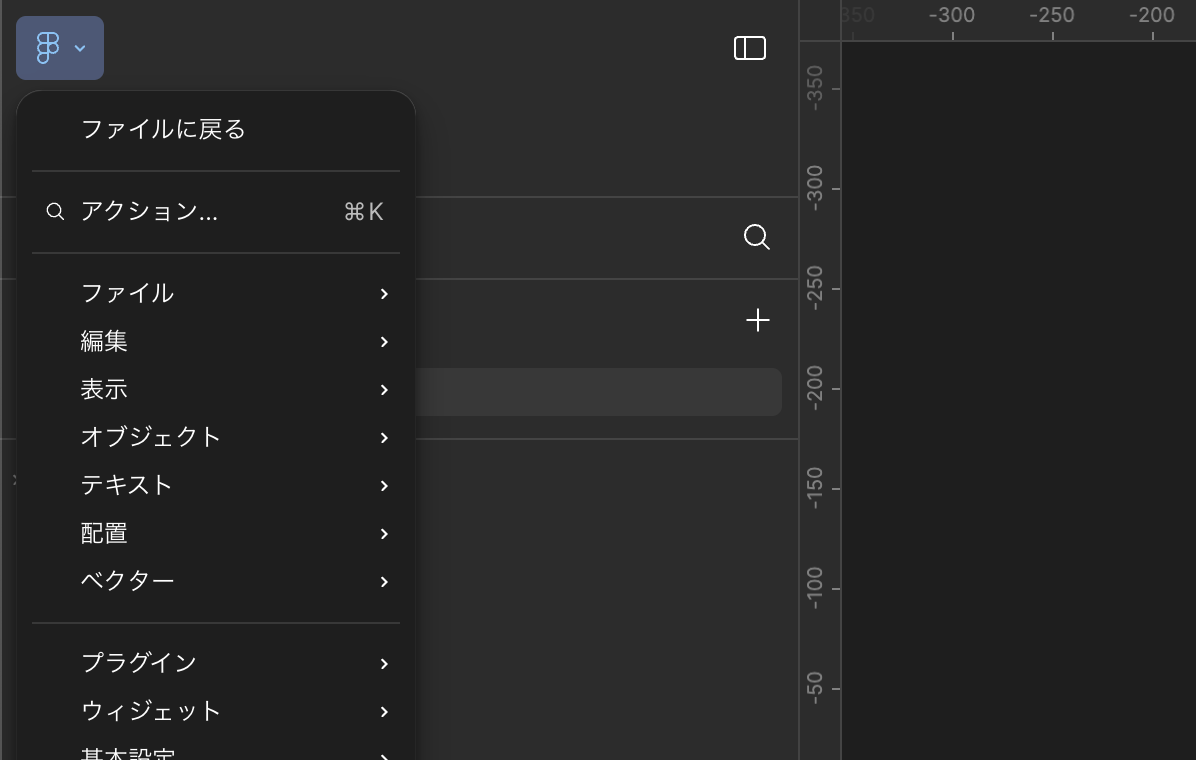
ファイル一覧に戻る
ファイル一覧画面へはFigmaメニューの「ファイルに戻る」で戻ってくることができます。

デザインタブ
複数の画像を設定することもできるので、複雑な描画を実装することも可能です。

ファイル名をダブルクリックすると名称を変更することができます。

右上上部にある「デザイン」か「プロトタイプ」かで大きく機能が変わるので注意してください。
基本的には「デザイン」が選択された状態で操作します。
基本操作 : 画面移動とズーム
まずは画面移動とズームをマスターしましょう。
トラックパッドを使っている場合は二本指ドラッグで移動、二本指のピンチイン、ピンチアウトで拡大縮小ができます。
また、「スペース」を押した状態でマウスをドラッグすると手のひらツールとして画面移動ができます。
macでは「⌘」Windowsでは「Ctrl」をクリックした状態で、マウスのスクーロールをすることでズームができます。
ツールの使い方の基本
フレームの作成

まずはフレームを作りましょう。フレームはPhotoshopでいうところの「アートボード」にあたるものです。
一覧からフレームを作る
PCのサイズ、スマホのサイズのフレームを作ってみましょう。
フレームのツールに切り替えると右側に画面のサイズ一覧が表示されます。
そこをクリックすると該当の画面が作業エリアに追加されます。
手動でフレームを作る
右側の「W」「H」でフレームのサイズを変更することができます。
フレームを選んだ状態で「backspace」「delete」を押すとフレームが削除されます。
フレームの名前をダブルクリックするとフレームの名前を書き換えることができます。
図形描画

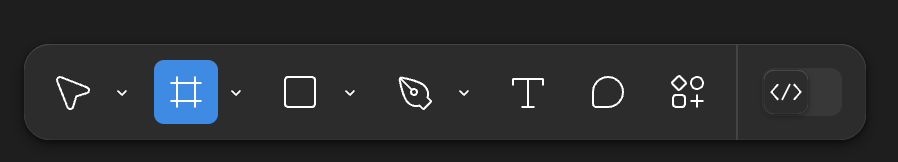
各図形ツールを選択した後に画面をドラッグすると各図形が描画できます。
パワーポイントやPhotoshopの図形描画ツールと同じなので特に抵抗感なく使えると思います。
ボタンを作ったりなどするときに大活躍する機能です。
一度描画するとツールが切り替わりますので、毎回選択し直す必要があります。
正方形や正円を描く
これもPhotoshopとおなじ感覚で操作することが可能です。
「Shift」キーを押しながら描画します。
垂直の線、水平の線
線を描画するツール、矢印を描画するツールでは「Shift」を押した時の動きが変わります。
45度ごとに角度が切り替わりますので、水平、垂直の線を引くことができます。
画像を追加する
画像追加のツールを選ぶと、ファイル選択の画面になります。
ファイルを選択すれば画像が画面上に表示されます。
図形を選択する
![]()
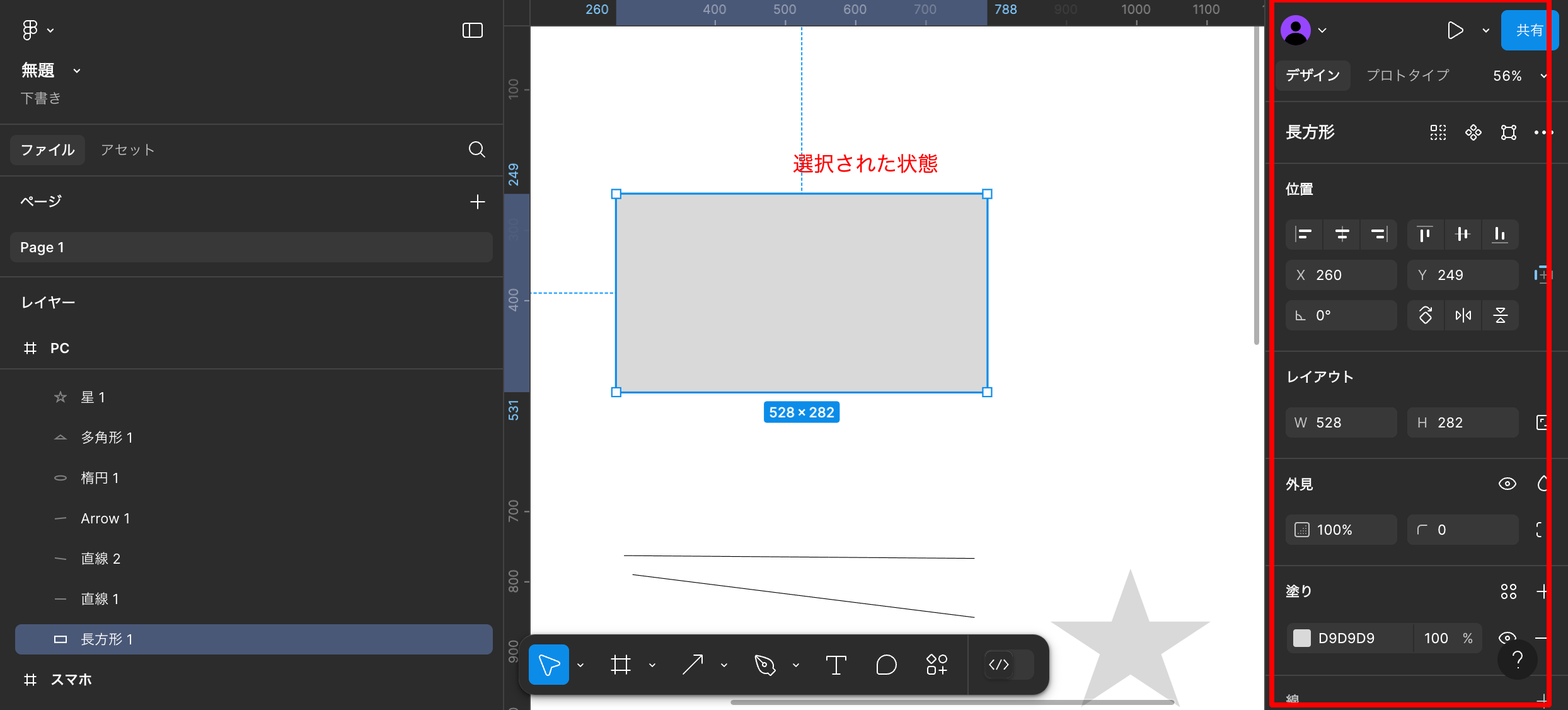
選択ツールを使用しましょう。
このツールで今まで描いた図形を選択します。

選択された状態であれば、選んだ図形がハイライトされ四隅に白い四角が表示されます。
この状態で、右のエリアから選んだ図形の情報を修正することができます。
移動と拡大
白い四角をドラッグしてサイズ変更ができます。
要素自体をドラッグすれば移動ができます。
「delete」「バックスペース」を押すと削除ができます。
図形の回転
図形の四隅をホバーした際にアイコンが回転マークに変わります。
この状態でドラッグすると図形の回転ができます。
図形の複製
図形を書くたびにツールが切り替わってしまうので、こちらのショートカットを使えると、同じ図形をたくさん作りたいときに便利です。
mac「Option」+図形をドラッグ
Windows「Alt」+図形をドラッグ
また
コピー
mac「⌘」+ C
Windows「Ctrl」+ C
カット
mac「⌘」+ X
Windows「Ctrl」+ X
ペースト
mac「⌘」+ V
Windows「Ctrl」+ V
これらも活用するととても効率が上がります。
色やサイズを変更する
動画では図形の色と線、サイズを変更しています。
塗りや線は「+」を押すことで追加ができます。
逆に、「-」を押せば線や塗りを消すことができます。
塗りを画像にする
Figmaでは画像というオブジェクトがあるわけはなく「図形に塗りが設定されている状態である」という概念です。
図形には画像を塗りとして設定できます。
画像の表示状態も細かく設定ができます。
「トリミング」をすれば一部分を表示できますし、「タイル」にすればPhotoshopにおけるパターンの表現もすることができます。
PNGとしてコピー
- Mac: ⌘ Command⇧ShiftC
- Windows: Control+Shift+C
よく使うので覚えておきましょう。
図形にエフェクトを追加する
図形に影をつけたい、ということがよくあります。
まず図形を選択し、右側のエリアにある「エフェクト」から影をつけることができます。
その他の簡単なエフェクトもこちらから追加することができます。
動画ではドロップシャドウ、インナーシャドウ、レイヤーブラーを行っています。
ドロップシャドウ→要素に光が当たったような影が下にできる
インナーシャドウ→要素が凹んだような影が要素ないにできる
レイヤーブラー→ぼかし
テキストツール
まずはテキストを単純に書き込んでみましょう
テキストツールを選んで「クリック」してから入力、「四角をドラッグで作成」してから入力するとphotoshopにおける「エリアテキスト」として作成ができます。
photoshopと異なり、ポイントテキストの概念はないようです。
文字の設定を色々変える
フォントを変えたり、サイズを変えたりしてみます。
設定項目は色々ありますが、動画の中で触っている「サイズ」「フォント」「字間」「行間」程度が操作できればWebサイト制作においては支障がないと考えます。
段落の並びを変える
左揃え、中央揃え、右揃えが切り替えられます。
文字位置の上下、中央も切り替えられます。
わかりやすくするために、ボックスと同じサイズの図形を下に引きました。
レイヤー操作
レイヤー/グループの名前変更
レイヤー、もしくはグループをダブルクリックして名前を変更することができます。
レイヤーの並べ替え
レイヤーは左側のエリアで上下を入れ替えることが可能です。
レイヤーはフィルムのようなもので、重なり順の概念があります。
上にあるものほど上、下にあれば下になります。
グループ化
レイヤーはグループ化することで整理することができます。
グループ化
mac「⌘」+ G
Windows「Ctrl」+ G
レイヤーを複数、もしくは選択ツールでオブジェクトを複数選んでショートカットを押します。
グループ化の解除
mac「⌘」+ Shift + G
Windows「Ctrl」+ Shift + G
レイヤーの削除
レイヤーを選んで、「delete」「backspace」で削除することができます。
レイアウト補助機能
ガイドを引く
まずは
メニュー>表示>定規
から定規を表示しておきましょう。
定規からドラッグしていくとガイドの線を任意の場所に引くことができます。
この操作はIllustratorやPhotoshopと一緒ですね。
ガイドは後から移動することができます。
ガイド上で右クリックすると「ガイドを削除」の選択肢が出てきます。
グリッドを引く
操作エリアにマス目があると、それを手がかりに整列などができますね。
フレームの設定で表示することができます。
任意のフレームを選択し「レイアウドグリッド」からどのようなマス目を追加するかを選択できます。
「+」で追加「-」で削除することができます。
整列機能
複数のオブジェクトの位置関係を揃えることができる機能です。
複数のオブジェクトを選び、右パネルの「位置」から変更します。
他の同様のソフトにも備わっている機能です。
美しいレイアウトをするためにしっかり活用しましょう。
課題Webパーツの作成
Figmaには今までの機能の他に、効率性を高める機能が多く備わっています。
とはいうものの、ここまで紹介した基本機能でWebデザインやアプリのUI作成を行うのに不足はないでしょう。
ここまでの内容を駆使して、以下の課題に取り組んでみましょう。

Figmaプロトタイプの基本

デザイン機能を理解したら、プロトタイプ機能にも挑戦してみましょう。
Figma応用機能

コンポーネント(外部サイト)

オートレイアウトと制約(外部サイト)

まとめ
以上、基本機能の解説でした。
正直なところ、応用機能の部分はなくても十分に業務で通用します。
応用機能はコーディング実装する方とのやり取りが多い場合に有効に働くものです。
そういうケースでは追加でしっかり学習しましょう。



