上記の続きです。
Figmaはベジェ曲線のデータを作成することができます。
利用用途
- アイコンの作成
- イラスト作成
- フォントで打ち込んだ文字の加工、あしらいの追加
- Webパーツ素材作成
もし、Adobeの契約をしている場合はIllustratorを活用した方が良いでしょう。
機能の使いやすさや、充実性、表現力などはFigmaの方が劣ります。
Adobeを契約していない場合は、こちらの機能の活用も一考の価値があるでしょう。
今回の記事ではFigmaのベジェ関連の機能はIllustratorの代替になるのか?を検証していきます。
※印刷物作成はこちらの考察の範疇外とします。
→素直にIllustrator使ってください!(Canvaもありかも)
理由:縦書きできない、CMYKに対応していない。
単純なfigmaの使い方の把握にも役立つ記事です。
アイコン作成編

こちらの記事と同じアイコンを作れれば、イラストレーター相当の機能を備えていると考えられます。

やってみた動画
ちゃんとロゴは作れました。
必要な機能がメニューの隠れた箇所にあったり、右クリックから呼び出す形ですが不足機能はなかった認識です。
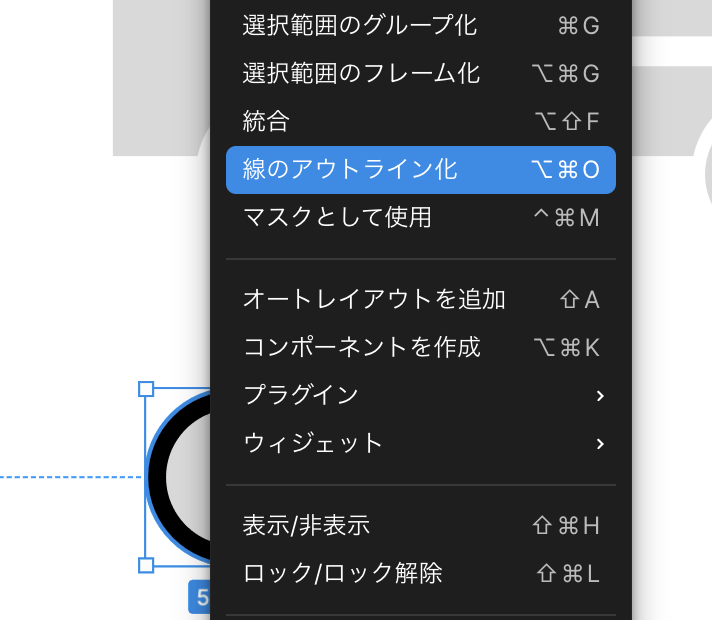
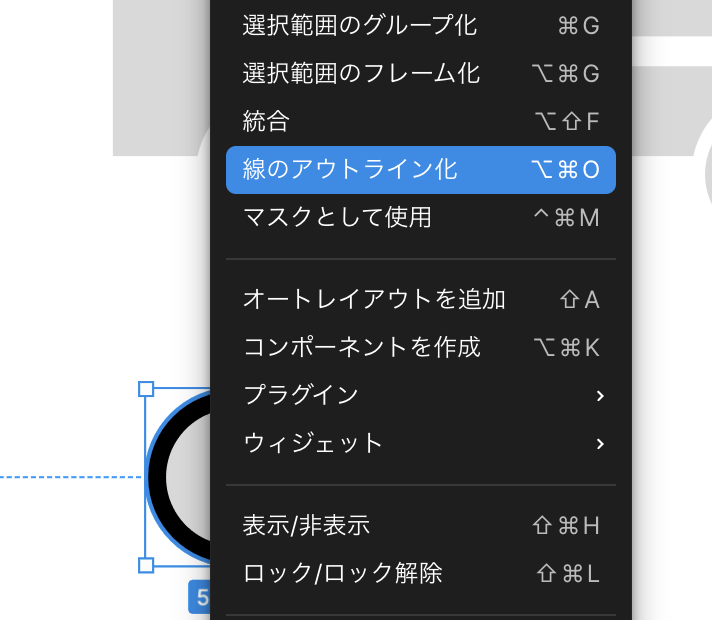
線のアウトライン化
Illustratorの「パスのアウトライン化」にあたる機能です。
オブジェクトを選択して、右クリック→「線のアウトライン化」でできます。
そうすると、塗りと線が分割され、線のレイヤーが新たに作成されるようです。

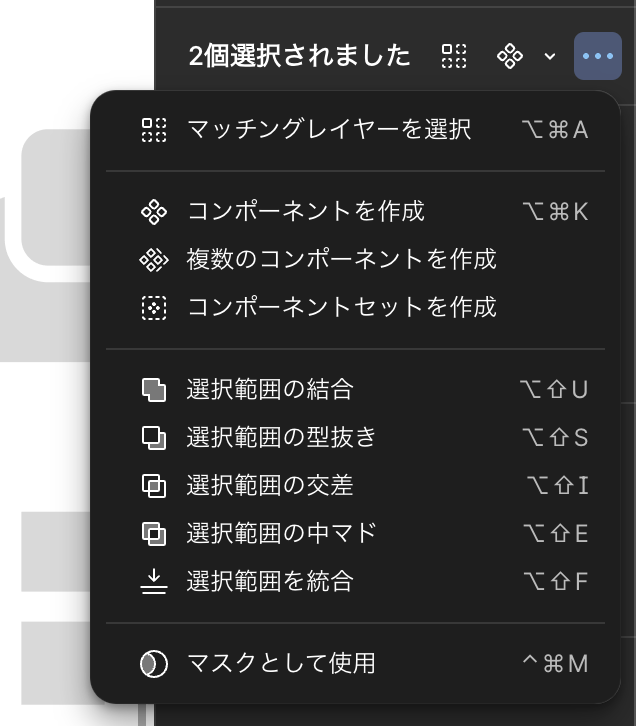
オブジェクトの結合
Illustratorにおいては「パスファインダ」と呼ばれる機能です。
複数の図形を一つにまとめて、一つの図形として扱うことができます。

複数の図形を選択した状態で、右エリア上部にある「・・・」ボタンから呼びだせます。
「結合」「型抜き」などお馴染みの物は揃っていそうなので、基本的な作図には困らなそうです。
アイコン作成においては、結合した後に「選択範囲を統合」してあげるとパスの修正などがやりやすい状態になりました。
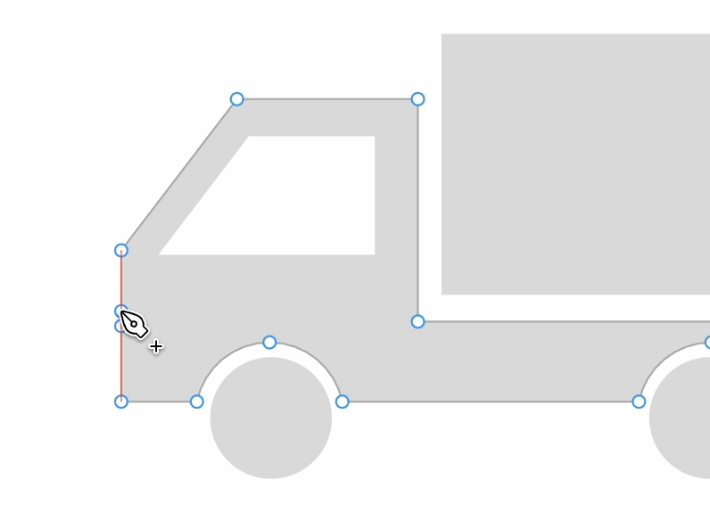
パスにポイントを追加する
イラストレーターのようにただペンツールにするだけではダメでした。
まず、追加したい図形をダブルクリックし、さらにダブルクリックし、パスが修正できる状態にします。
その状態でペンツールに切り替えるとパスにポイントを追加、削除できる状態になります。
そうなれば使い勝手はほぼIllustratorとかわりません。

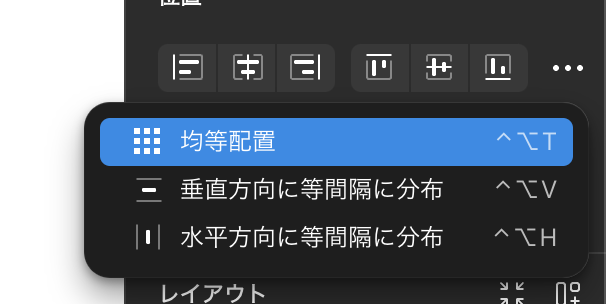
均等配置
複数のオブジェクトをマス目上に配置する機能があります。
均等配置です。この機能はIllustratorにはなく、Figmaの方が優れた機能を持っていると感じました。

イラスト作成編


今度はこちらの画像を作ってみます。元画像はイラストレーターで作った物です。
これができれば、ほとんどの単純なイラストはFigmaで作れるといっても良いでしょう。
やってみた動画
もしかしてIllustratorいらないかも?と感じました。
機能の不足を感じませんでした。
ペンツール
ペン関連の機能はIllustratorを使っているのであればあまり違和感なく使えると思います。
違和感を感じた部分を紹介します。
選択ツールでダブルクリックを2回繰り返すとパスの編集ができます。
ペンツールでおおまかに入力し、後から細かく修正ができます。
この辺りはIllustratorの技術がそのまま活かせます。
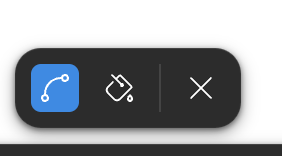
ハンドルの出し入れと編集
イラストレーターでいうところのアンカーポイントツールの使い勝手が多少異なりました。

ベジェ曲線をいじっている際に、上記のボタンを押しているとハンドル修正専用になるようです。
ちょっと触っただけでは「これをこうする」というところがうまく言語化できないです。
ハンドルを消したり、追加したり編集したい場合はこちらを入力しましょう。
Illustratorを使うと、「Alt」(Windows)「Option」(mac)を押している際にハンドルの編集ができるのですが、このショートカットも有効のように関しました。
アンカーポイントの削除
ペンツールにしている際に、パスの上に重ねると「+」マークが出てポイントの追加ができるのですが、逆にポイントの上にホバーしても「-」はでません。
「Alt」「Option」をクリックした状態であれば「-」が出ると思います。
試してみてください。
マスク
Illustratorではクリッピングマスクと呼ばれる機能で、オブジェクトの形状で切り抜きを行う機能があります。
この機能はFigmaでは「マスク」という機能です。
以下の記事で使い方を紹介しています。

仕組みを理解して慣れるとIllustratorよりも直感的で使いやすいかもしれません。
Illustratorとは異なり、塗りをしっかり設定しておく必要があります。
ブレンドモード
イラストを作る際は、影を簡単につけれるといい感じになります。
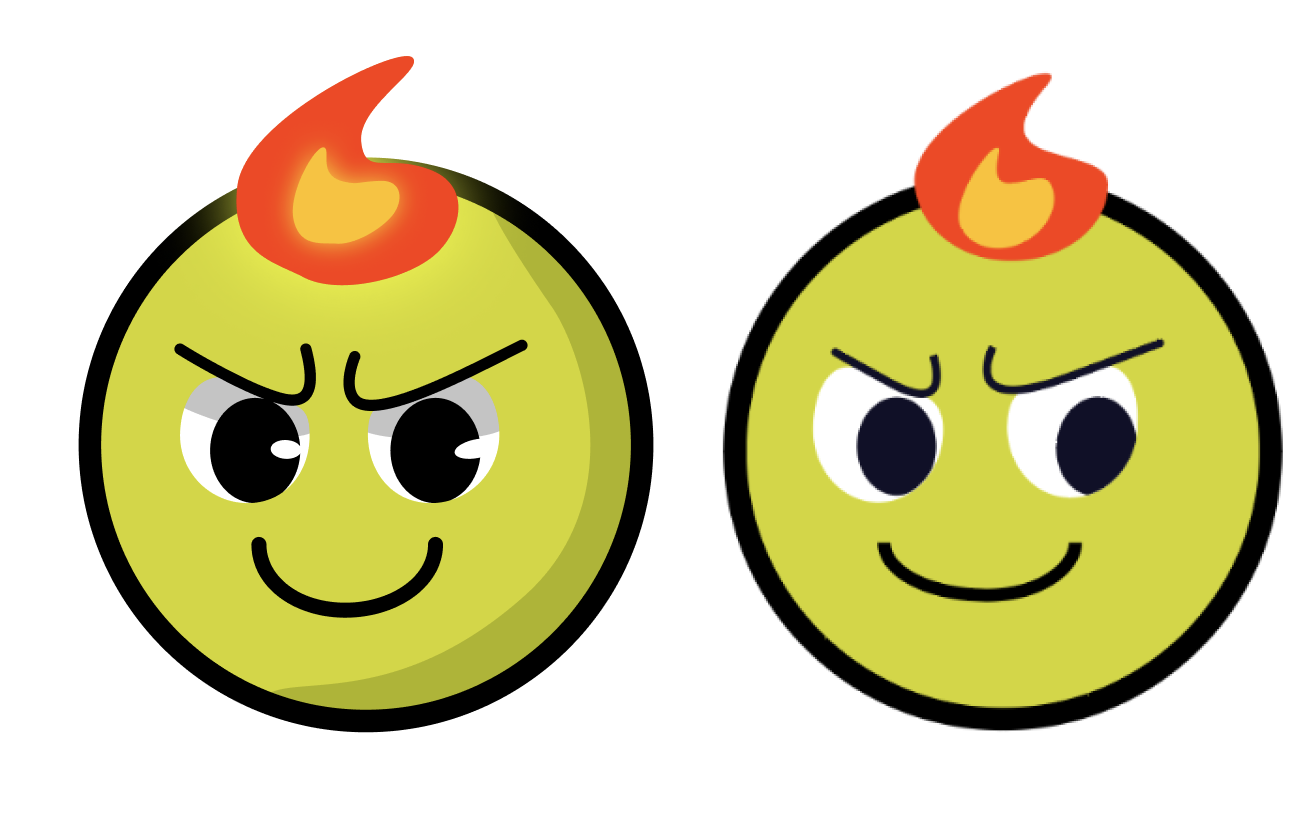
以下のような表現ができます。

左側のみ影がついている
その際に役立つのがブレンドモードです。
(Illustratorにも同様の機能があります)
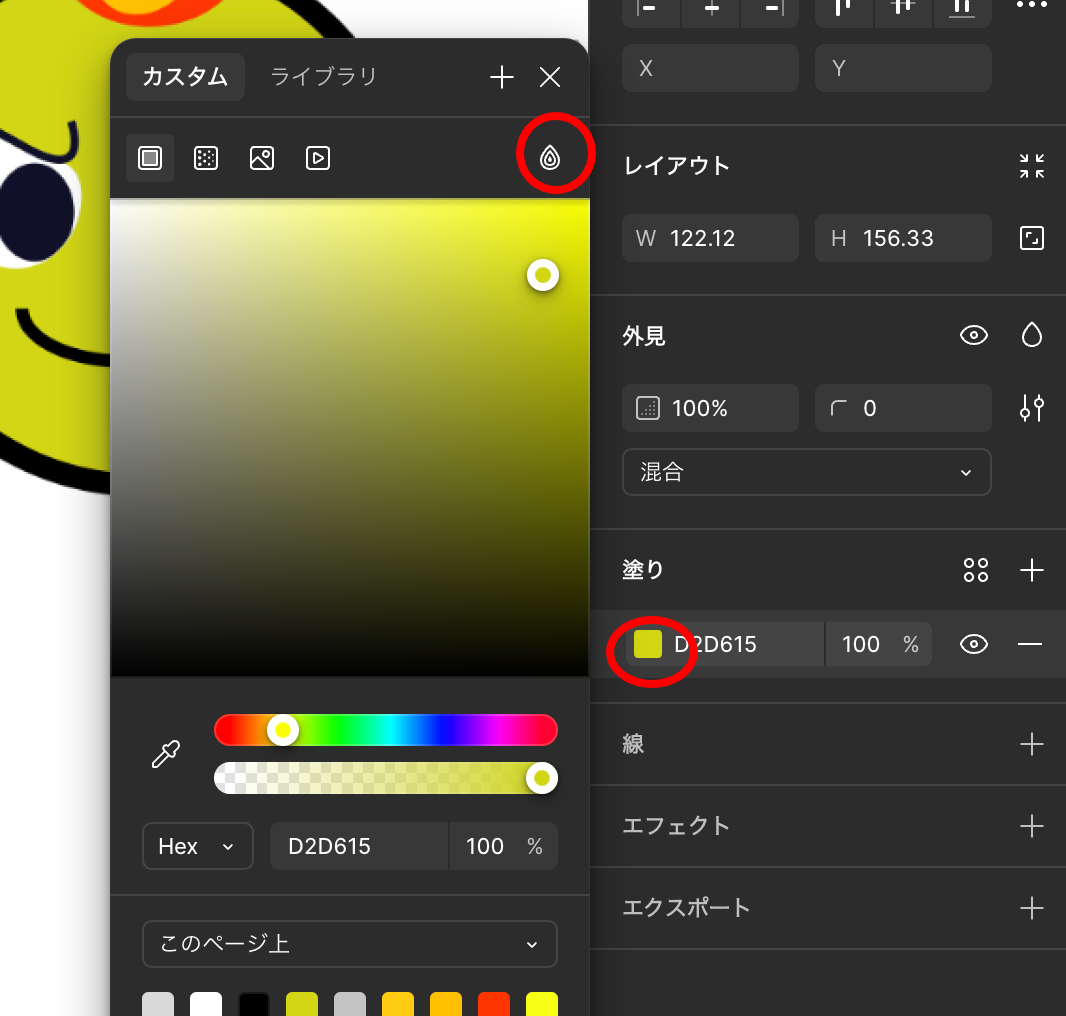
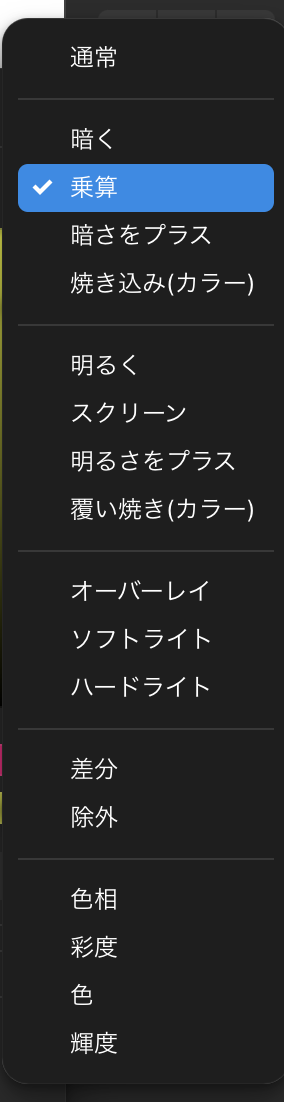
まず影にしたいものを作って、以下を選択します。

するとブレンドモードが選べます。
影をつける際には「乗算」が望ましいでしょう。

マスクと組み合わせることで、ストレスなくイラスト作成ができました。
または「外見」のしずくのマークからも同様の設定ができます。

レイヤーエフェクト
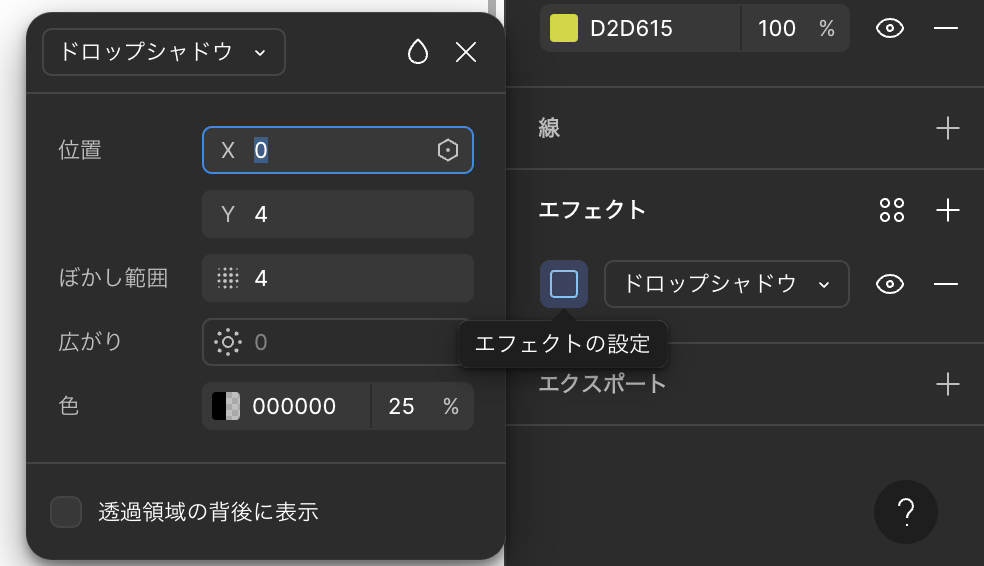
作った形に影を落としたり、光ったような「光彩」の処理が簡単にできます。
Illustratorでは非常に重くなり、思い通りにならない印象のある機能なのですがFigmaではサクッと動いてくれます。
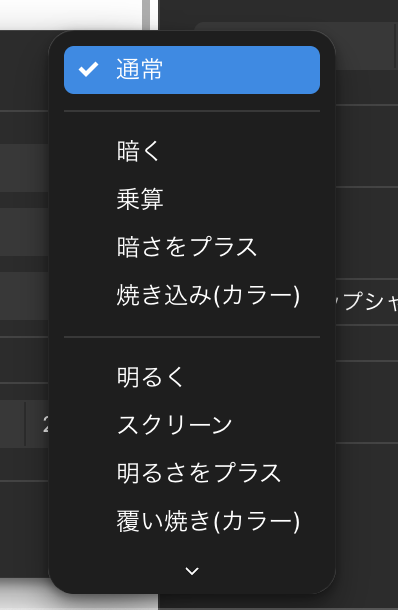
オブジェクトを選び「エフェクト」を「+」します。


エフェクトにもブレンドモードがあります。スクリーンなどにすると光彩にするときにも便利です。
×画像トレース機能はない
ここまで充実した機能があるのですが、ピクセル画像をベジェ曲線に自動変更する機能は標準では備えていないようです。
「プラグイン」を使用すると機能が利用できるようなので、また調べて実装してみたいと思います。
フォントを加工してみる
打ち込んだ文字を加工してみましょう。
いい感じの文字にするのはレベルが高く難しいのですが挑戦してみます。
やってみた動画
文字をアウトラインにする
文字のアウトラインはIllustratorの重要機能ですね。
figmaでもきちんと備わっています。
まえに解説した「線のアウトライン化」で行うことで実行できます。
オブジェクトを選択して、右クリック→「線のアウトライン化」
Illustratorでは別機能ですが、同じ機能であると覚える機能が少なくて良いですね。
これは利点ですね。

ペンツールはIllustratorの方が使いやすい(慣れるべし!)
慣れの問題が大きいと思いますが、複雑な図形を作成するためにはFigmaのペンツール、選択ツールではストレスを感じました。
しかしFigmaから使いは始めたり、慣れてしまえば、ここはデメリットではないと思います。
Adobeが使えない環境であればFigmaでイラストを作成するというのは大アリだと感じました。
オブジェクトの回転機能が十分じゃない!
制作の中で花の形を作成したのですが、回転ツールの中心点の設定がわからず不足を感じました。
あとから、作図の工夫でこの辺りのデメリットは回避できるな、とは思ったのですが、ここはIllustratorに軍配が上がるでしょう。
反転、ブレンドツール、グラデーションで透過するなど、Illustratorにおける応用機能を多用する方は不満を感じることであろうと思います。
まとめ
イラスト作成には十分な機能を持つが、本家のIllustratorを比較すると応用機能では不足を感じます。
過去、代替ツールを探そうと、Inkscapeなどのツールを使ったことがありますが、それよりもIllustratorに使用感が近く、違和感なく使えると思いました。
ぜひ、Illustrator的なパーツ作成をする際の参考にしてください。