
上記の続きです。
前回の記事では「デザインタブ」の続きですが「プロトタイプタブ」の基本をマスターしましょう。
サンプルデータ

すぐにプロトタイプ機能を試せる画面を用意しました。
こちらのデータを使ってください。
プロトタイプってなに?
Figmaにはプロトタイプ機能が付いています。
Photoshopでもサイトデザインはできるのですが、最終的に作成できるのはただの画像です。
ただの画像では、ボタンを押した際にどのような動作になるかわかりません。
また、実際に動かさないと抜けがあり作るページや要素が足りなかったということもあります。
そういったことを避けるために、「実際に触れるデザイン画面」を作り、簡単にどうさ確認を行えるのがプロトタイプです。
デザインが完成したらプロトタイプタブに切り替え

こちらにタブに切り替えるとプロトタイプの機能が有効になります。
フローの開始点を設定する
まずはフローの開始点を作成します。
フローというのは画面遷移のパターンです。
WEBデザインにて具体的にいうと、PC画面とスマホ画面といった形に設定します。
該当のフレームを選択した状態で、フローの開始点を「+」することで作成できます。
設定したフレームから繋いでいきましょう。
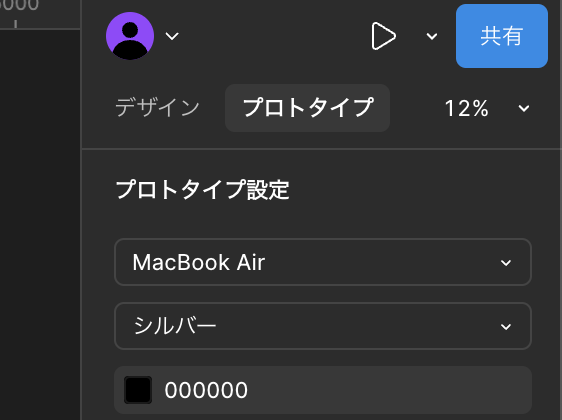
デバイスを設定する
プレビュー画面ではデバイスを再現できます。
設定のすぐ下にあります。

スマホとPCの両方を作成する場合は邪魔になることも多いので、「デバイスがありません」にしておくのをお勧めします。

フローを繋いでいく
要素にホバーすると、「+」マークが出てきます。
上下左右で表示されるのですが、どこにしても同じなので、矢印が出た際に見やすいところからスタートするといいでしょう。
ドラッグすると矢印が出るので、その矢印を別のフレームに繋ぎます。
繋ぐと細かい設定ができる吹き出しが出てきます。
とりあえず初期設定のままで構いません。
フローの設定は矢印をクリックすると再び設定ができるため、とにかく繋いでいきましょう。
プレビューして動作を確認する
プレビューすることで、うまく設定ができているか確認できます。
右上の「▶︎」からプレビューが起動できます。
画面遷移ではなく、ポップアップを設定する
画面遷移ではなく、上にかぶさるような動作を設定したいことがあります。
例えばスマホのハンバーガーメニューの開閉などです。
まずは該当のフレームに繋ぎます。
繋いだ際に表示される設定でアクションを「オーバーレイを開く」に設定します。
続いて、オーバーレイになるフレームの方に閉じるボタンを設置しておきます。
オーバーレイのフレームから矢印を出すと「×」の選択肢がありますのでそこに繋ぐと「オーバーレイを閉じる」の動作になります。
ここは動画を見た方はわかりやすいと思いますので、見ながらやってみてください。
要素をスクロールに追従させる
ヘッダーなどのパーツが常にウインドウの同じ位置にあるWebサイトを見たことがあると思います。
(イメージがわかない方は下の動画の最後のプレビューした際の動作を確認してください)
固定したい要素をグループ化し、プロトタイプ画面で「固定」の設定に変更します。
プロトタイプを共有する
作ったプロトタイプは共有が非常に簡単です。
プレビューをした後の共有ボタンからリンクが入手できます。
作ったデータが流出しないように共有範囲の設定には十分に注意しましょう。
練習課題:最後までつないでみよう

上記のデータから最後まできちんとフローを繋いでみましょう。
pcとスマホの2種類のフローが作成できればOKです。
プレビューをすると不具合に気づくことも多いと思いますので、違和感のない動作になるまで試してみましょう。



