タグの基本を理解しよう!
タグはこんな感じで書きます。
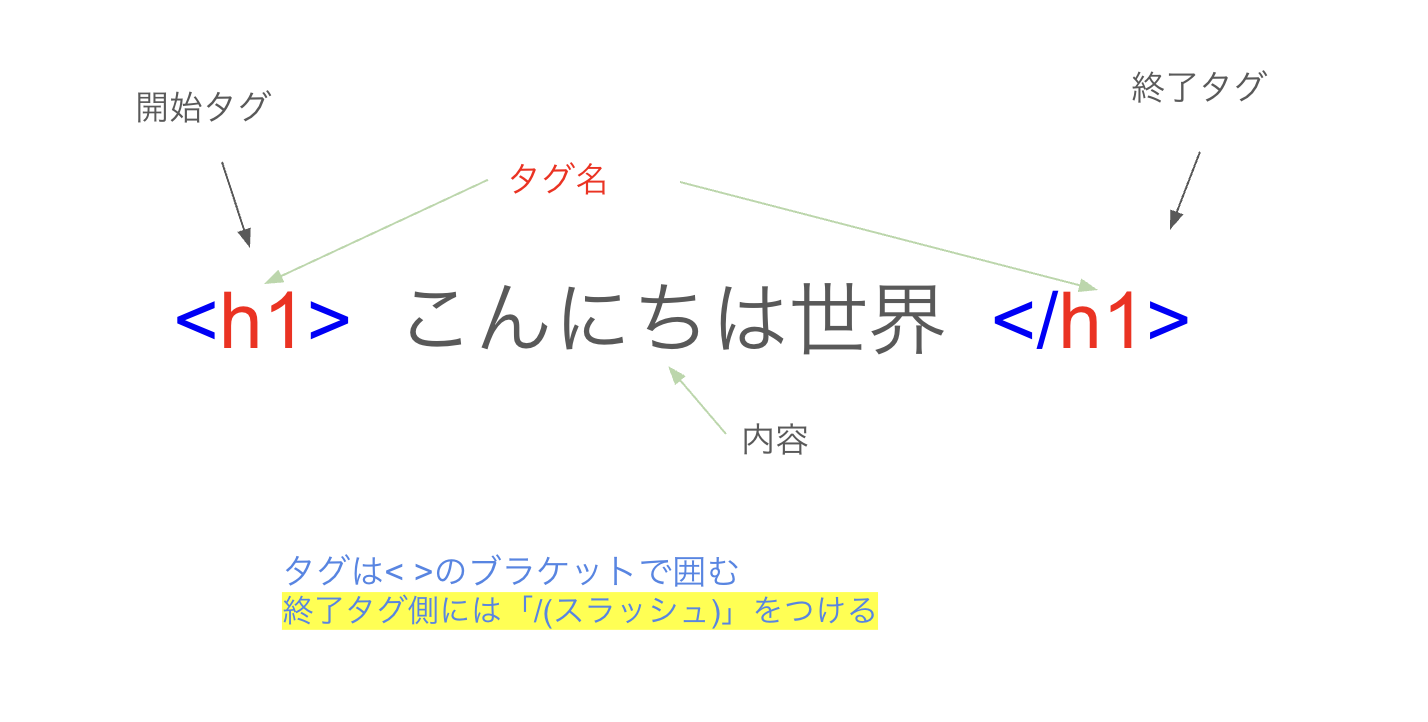
<h1>こんにちは世界</h1>
仕組みを図解すると以下のとおりです。

「h1」の部分がタグの種類です。h1の他に「p」「img」「a」などがあります。
タグで囲むことにより「ここは”h1”という意味がある場所なのだ」と機械に伝えることができます。
こういったタグのひとつひとつのことを要素(Element)と呼びます。
ここでいう機械とはなにか
機械とはパソコンのことであり、ブラウザのことです。
ブラウザで正しく表示をさせるにはタグで囲む必要があるということなのです。
また、SEOという名称を聞いたことはないでしょうか?
SEOとは”検索エンジン最適化”のことです。
機械のひとつにこの検索エンジンがあります。検索エンジンが正しく理解できるとサイトの評価があがりやすいという特徴があります。
検索エンジンは検索botというツールで随時情報を集めています。
コーディングが正しくできていることは評価の一つですので重要ということになります。
空要素
閉じタグのないタグがあります。例を紹介します。
<img src="photo.png" alt="太郎"> <br>
imgタグは画像を表すものです。
brタグは改行をするためのタグです。
これらのタグには閉じタグがありません。
タグの種類によっては閉じタグが必要ないのです。こういった単体で成立するタグを「空要素」と呼びます。
属性
タグに対して何か情報を付与したいケースがあります。
その際に活躍するのが属性です。
例えばimgタグは属性で情報を付与しなければ何の画像も表示されません。
どの画像を表示するのか、という情報を付け加える必要があるのです。
alt属性は画像の説明をテキストで記載します。
<img src="photo.png" alt="太郎">
aタグはクリックしたら別のサイトに飛ぶボタンを作成するタグです。
aタグも属性がなければクリックしてもどこにも飛びません。
クリックした際に飛ぶリンク先をhref属性で指定します。
<a href="https://google.com">Googleサイトへ</a>
実際に動かすと上記の通りです。
ここまで理解したら、基本的なタグを学習していきましょう!
基本のタグ
まずは基礎的なタグを覚えていきましょう。
ここに載っているタグを覚えていればほとんどのサイト制作で対応可能です。
1. 見出しタグ <h1> ~ <h6>
HTMLの見出しタグは、文章の見出しに使用されます。<h1>が最も重要で大きな見出し、<h6>が最も小さい見出しです。
2. 段落タグ <p>
段落タグは、文章の段落を作成するのに使われます。空白行を入れたい場合も自動的にスペースが挿入されます。
3. リンクタグ <a>
リンクを作成するために使用されます。href属性にURLを指定します。
4. 画像タグ <img>
画像を挿入するために使用します。src属性に画像のURLを指定し、alt属性には画像が表示されない場合のテキストを入れます。
5. 強調タグ <strong> と <em>
<strong> は強調したい文字を太字にします。<em> はイタリックにして、強調を表します。
6. リストタグ <ul>(順序なしリスト)と <ol>(順序ありリスト)
順序なしリスト(点付きリスト)は <ul>、順序ありリスト(番号付きリスト)は <ol> で作成できます。それぞれ <li> タグを使ってリスト項目を追加します。
7. テーブルタグ <table>
テーブルは、表形式のデータを表示するために使用します。行を <tr> で、セルを <td> で、見出しを <th> で定義します。
8. 区切りタグ <div> と <span>
<div>はブロックレベルの要素をグループ化するときに使用します。<span>はインライン要素をグループ化するときに使用します。
9. ブレイクタグ <br>
改行を挿入するためのタグです。
10. 定義リストタグ <dl>, <dt>, <dd>
定義リストは、用語とその説明をセットで表示する際に使われます。<dl> は定義リスト全体を囲むタグ、<dt> は定義する用語を表すタグ、<dd> は用語の説明を表すタグです。
タグ属性
HTMLタグの属性は、タグに追加の情報や設定を指定するために使われます。各属性には特定の目的があり、タグの動作や表示方法に影響を与えます。以下で、よく使われるタグの属性とその使い方を解説します。
1. id 属性
- 使用できるタグ: ほぼすべてのHTMLタグ
- 説明: 要素に固有の識別子を与え、CSSやJavaScriptで指定する際に使用します。
2. class 属性
- 使用できるタグ: ほぼすべてのHTMLタグ
- 説明: 複数の要素に共通のスタイルや動作を適用するために使用します。
3. style 属性
- 使用できるタグ: ほぼすべてのHTMLタグ
- 説明: インラインでCSSスタイルを指定するために使います。
4. href 属性
- 使用できるタグ:
<a>,<link>,<area>,<base> - 説明: リンク先のURLや外部リソースのURLを指定するために使用します。
5. src 属性
- 使用できるタグ:
<img>,<script>,<iframe>,<audio>,<video>,<source> - 説明: 外部のリソース(画像やスクリプトなど)のURLを指定します。
6. alt 属性
- 使用できるタグ:
<img>,<area>,<input type="image"> - 説明: 画像が表示されない場合に代替テキストを表示し、画像内容を説明します(アクセシビリティ向上)。
7. title 属性
- 使用できるタグ: ほぼすべてのHTMLタグ
- 説明: 要素の説明を追加し、マウスを置いたときにツールチップとして表示されます。
8. target 属性
- 使用できるタグ:
<a>,<form>,<base>,<area> - 説明: リンクの開き方を指定し、新しいタブやウィンドウでリンクを開くなどの動作を設定します。
9. type 属性
- 使用できるタグ:
<input>,<button>,<script>,<link>,<style>,<embed>,<source> - 説明: タグの種類や目的を指定します(例:
textやpassword、スクリプトタイプなど)。
10. name 属性
- 使用できるタグ:
<input>,<textarea>,<form>,<button>,<select>,<fieldset>,<iframe>,<object>,<map>,<meta>,<param>,<output>,<embed> - 説明: フォーム要素に名前を付け、送信データのラベルとして使用します。
11. value 属性
- 使用できるタグ:
<input>,<button>,<option>,<param>,<li> (type="value") - 説明: フォーム要素のデフォルト値を指定します。