概要
最初のコーディング課題として、フレックスボックスの基本とメディアクエリーの使い方をマスターしましょう。
事前知識
Flexbox
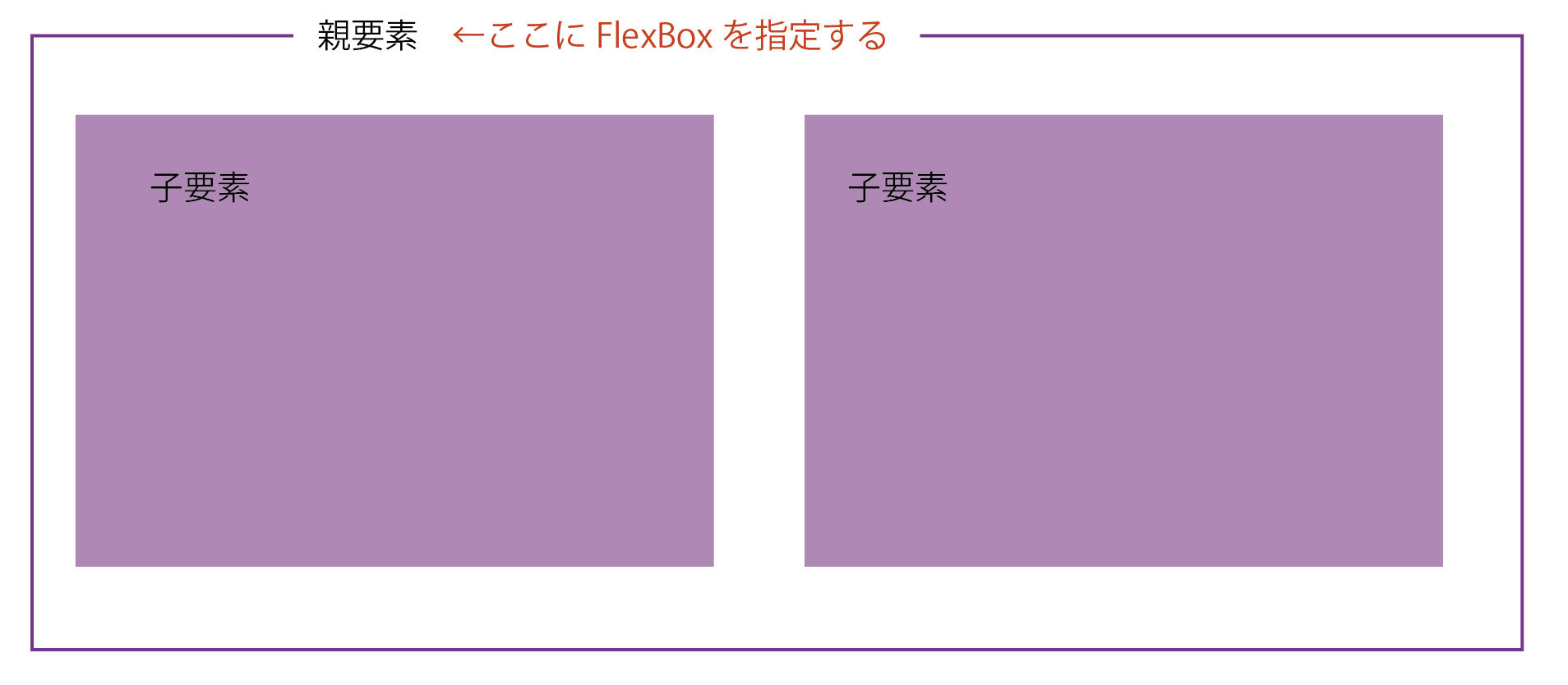
①まずは並べたいものをdivなどで囲み、その2つを隣に設置する
②それらを囲む親要素としてdivなどで囲む
③親要素に「display:flex;」をかけると横並びになる

<div class="flex"> <div>子要素1</div> <div>子要素2</div> </div>
.flex{
display:flex;
}
メディアクエリ(PCとスマホに対応させる、レスポンシブ)
⓪html内にviewpoertの記述をする。
①PCかスマホのいずれかのCSSレイアウトは完成まで持っていく
②完成後、対応していない画面サイズを条件とした「@media」の記述をCSSの最後尾に追記する
③メディアクエリ内に、該当画面のCSSの変更点を追記する
<meta name="viewport" content="width=device-width,initial-scale=1">
メディアクエリ例:
@media (max-width:800px) {
/* 画面サイズが800pxより小さい */
}
@media (min-width:800px) and ( max-width:1200px) {
/* 画面サイズが800pxから1200pxまで */
}
@media (min-width:800px) {
/* 画面サイズが800より大きい */
}
記述を必ず@media { } の内側に記述するようにしましょう。
外側に書くとどちらの画面にも影響します。
メディアクエリ内でも、下の方に書いたもので上書きされるという原則は変わりません。
(いろんな手法はありますが)CSSの最下部にまとめて記述しておくと混乱しないでしょう。
Chromeの検証ツールで動作確認
スマートフォンの見た目を確認するのに、chromeの検証ツールが便利です。
chromeで制作中の画面を表示し「右クリック > 検証」から起動できます。

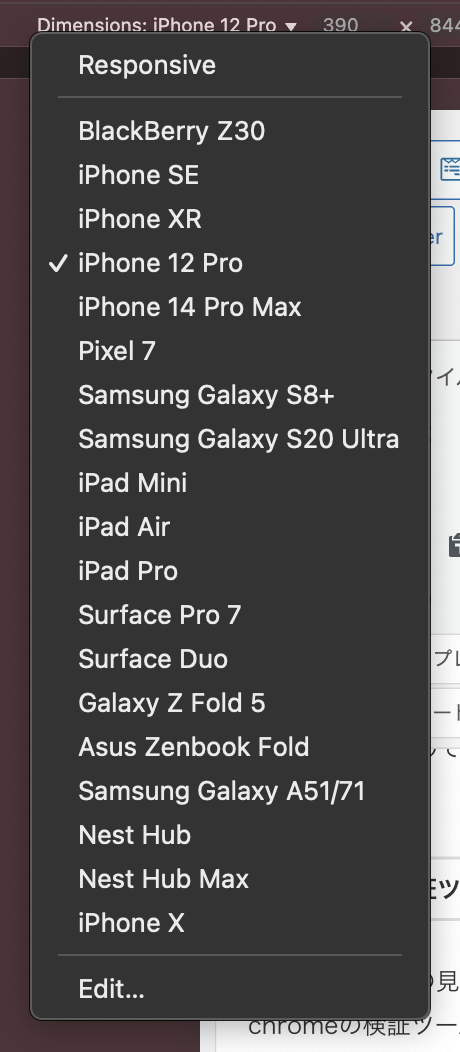
このボタンをクリックするとスマートフォンの見た目が確認できます。

端末の種類を選ぶと画面サイズを切り替えることができます。
目的
最初の一歩として「Flexboxによる横並び」と「メディアクエリによるスマホ対応」の2つを理解、マスターする。
- 画像とテキストを横に並べる
- スマホ画面(600px以下)では画像とテキストを縦に並べる
PC:横並び

SP:縦並び

作業内容
次の手順に従って、新規でファイルを作成し、Webサイトをコーディングしてください。
見本データを参考にしてください。
※勉強のため、ソースコードを見ずに作成するのをおすすめします。
手順
⓪作業用のフォルダを作成してください
①htmlファイル、CSSファイルを新規作成してください。
②htmlファイルとCSSファイルを接続してください。
③下記の文章をimg、h1、p、a、div等でコーディングしてください。
[ねこの画像] ねこについて ねこは独立心が強く、柔軟な体と鋭い感覚を持つ肉食動物です。約9500年前に家畜化され、 現在では多様な毛色と性格で飼われています。夜行性で視覚や聴覚が優れ 甘えん坊な一面も見せます。 ねこWikipediaへ(https://ja.wikipedia.org/wiki/%E3%83%8D%E3%82%B3)
レイアウト上必要なdivも加える必要があります。
画像は以下を使います。(右クリックから画像を保存)

④各タグにclassをつけてください。
class名は各自で考えて記載してください。
https://codic.jp/engine
上記のようなサポートツールもあります。
⑤画像とテキストを横並べにしCSSレイアウトをしてください。その他必要なCSSを記載してください。
「ねこについて」は赤字(#A03F24)にすること
⑥ブレイクポイントを600pxとして、スマホに対応させてください。
素材
なし
ファイルは新規作成してください。
使用ソフト
VisualStudioCode
GoogleChrome