この記事では、Photoshopの基本の使い方を解説します。

上記の記事の続きです。
図形を作成する
WEBデザインでボタンを作成したり、文字の後ろに長方形を置いたりなど簡単な図形を作る機会はたくさんあります。
どのように図形を作成するのか把握して、デザインに役立てていきましょう!
長方形ツール
まずは長方形を書いてみましょう。

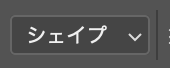
かならず「シェイプ」の状態で描画しましょう。
パスだと塗りや線のない表示になります。(用途が作図ではない機能です)
長方形ツールを選んで、斜め下にドラッグすることで長方形を作成することができます。
線と塗りの色を変更する(線の種類と太さも)
長方形ツールを選んでいる場合には図形の「塗り」と「線」を変更することができます。
ただ選択するだけでなく「長方形ツールをはじめとしたツールを選んでいる状態であれば変更できる」という形なので注意してください。

この操作は図形を作成するツールですべて共通です。
図形のサイズを変更する
おなじ箇所で図形のサイズも変更できます。
![]()
またはプロパティパネルからも変更ができます。
長方形の角を丸くする
プロパティパネルから角の丸さを変更ができます。
また、図形の角にある目玉のようなマークをドラッグすることでも角の丸さが修正できます。
コントロールパネルの角丸の数値は初期設定ですので、次に作図する長方形でその設定が適用されます。
各種図形ツールで描画する
長方形、楕円形、多角形、ライン、シェイプのそれぞれを作図できます。
試してみましょう。
シェイプツールはPhotoshopでもともと用意されている図形を描画できるツールです。
右上から選ぶことができます。
綺麗な形で作図する
正方形や円に綺麗にしたい場合はShiftを押しながら描画します。
ラインツールの場合は描画する際の角度が45度毎にぴったりになります。
多角形ツールの角の数を指定する
コントロールパネルの角の数の指定で変更できます。
初期設定は5角形です。
サイズを数値で指定して作画する
図形描画のツールにしてドラッグではなく画面上をクリックすると数値入力で図形が描画できます。
ペンツール
図形描画する有力なツールとして「ペンツール」があります。
理論上二次元の図形ならどんなものでも描けるようになるのでプロとして長く働きたい方はなんとしてもマスターしましょう!
といいつつ、ツールの発達でペンツールの重要性は以前より下がっています。
非常に癖があり、慣れるのに時間がかかってしまうため習得は後回しにしても問題ありません。
使っているところをみてみよう
まずは使っているところを見てみましょう。
- ペンツールで大まかな図形を描画する
- パス選択ツールで細かい調整を行う
このような流れで作業を行なってください。
よくわからないとは思うのですが、まずは触ってみてください。
点を打った後にマウスのクリックを離さずドラッグするという操作があります。
その操作を取り入れつつ曲線を描いてみてください。
ペンツールを理論的に頭で理解する
ペンツールはパスのデータを作成するツールです。
フォント、図形などはパスのデータで構築されています。
(フォントはそのままだとパスとして加工できないのですが、内部的にはパスデータです)
ではパスはどのようなもので構築されているのでしょうか?
説明します。

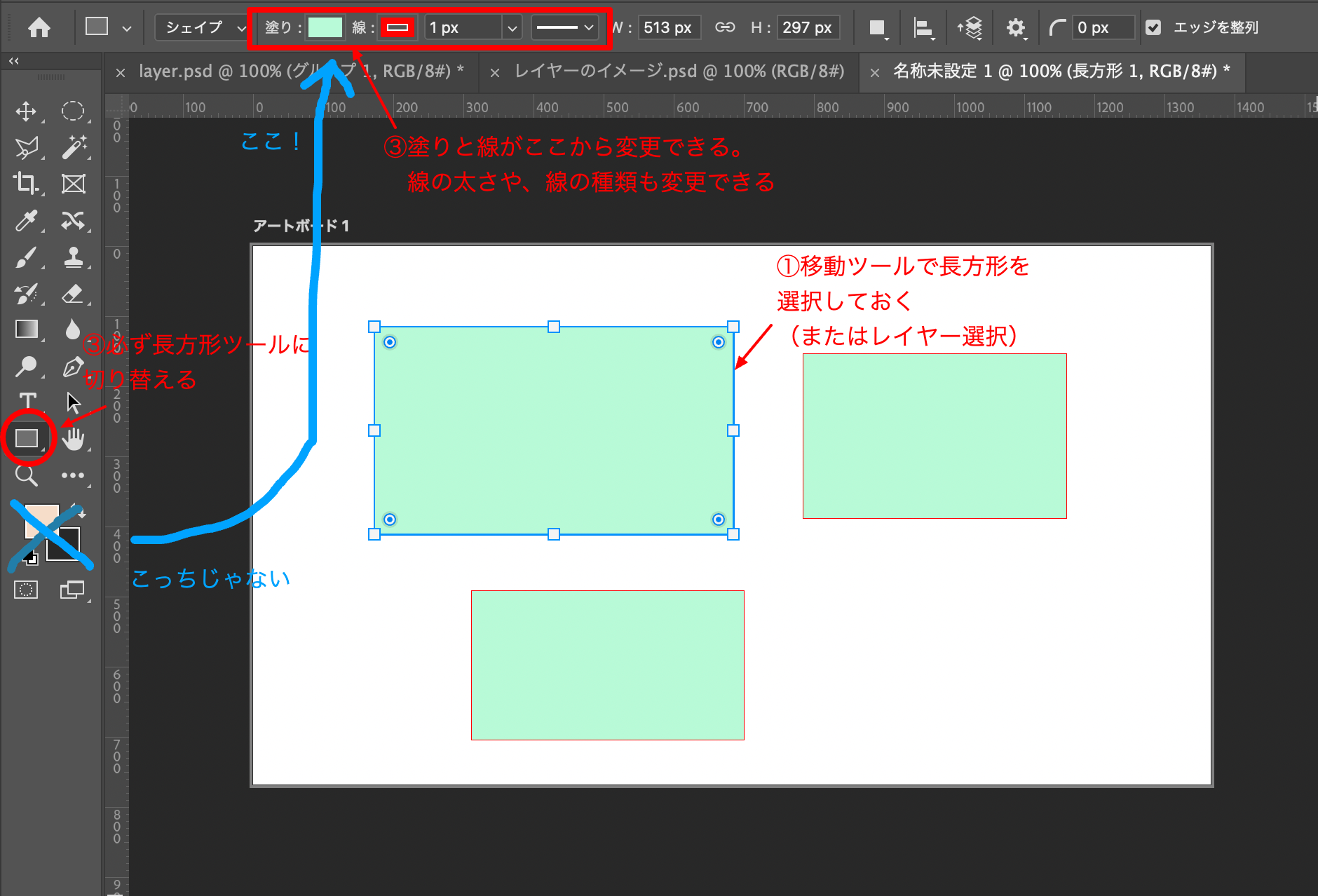
ハンドル、ポイント、およびパスで構築されています。
ポイントは点を打っている箇所です。
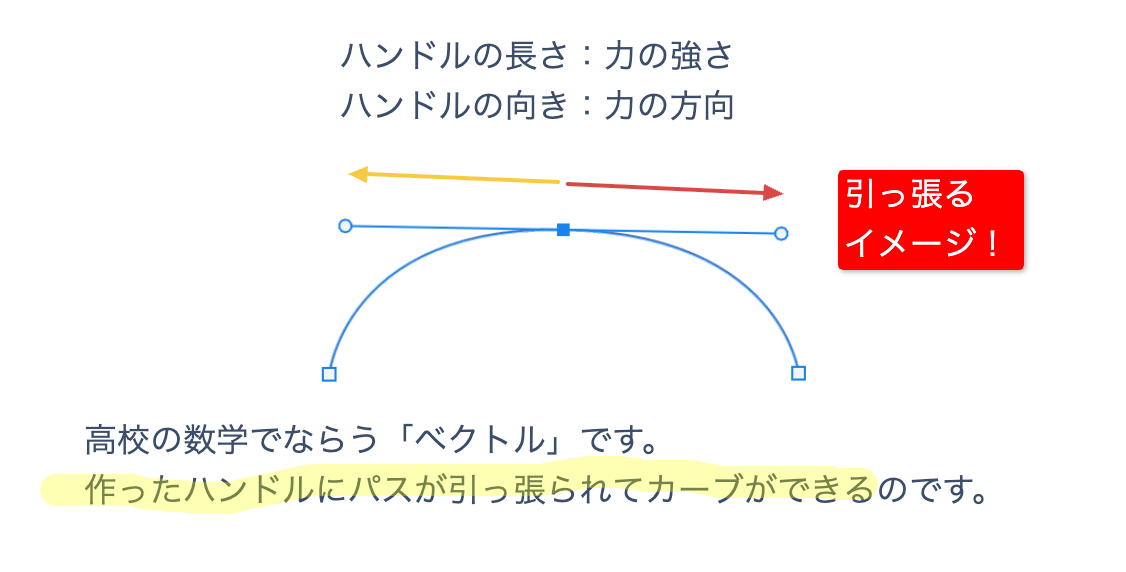
そして真ん中にあるハンドルはポイントから左右に伸びていますね。

ポイントを打った後に「このちからで引っ張るんだぞー」という感じでドラッグします。
弱い力であればハンドルは短く、強い力であればハンドルは長くします。
短いハンドルと長いハンドルを比べてみた動画↓
別の図形を描きたい時は移動ツールに切り替えて、何もないところを2回ほどクリックしてください。
そうすることで新たにペンツールで書き始めることができます。
ここまで理解したら、ハンドルを出して図形を各練習をさらに進めてみましょう。
パスの選択ツールも組みあわせて使ってくださいね。
円を見てペンツールの使い方を理解する
意味は理解したけど、意図する図形が書けないことでしょう。
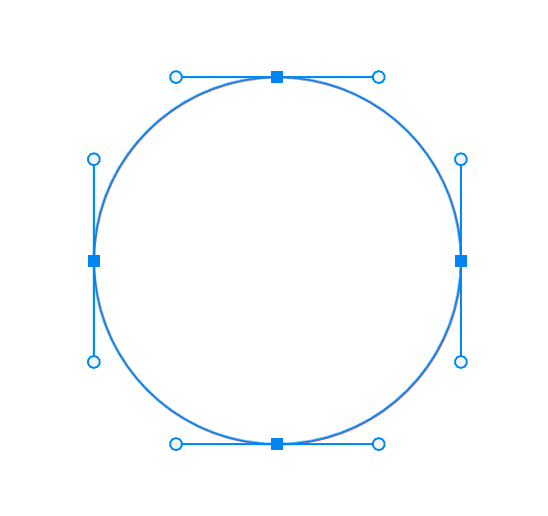
ここで感覚的なヒントです。円を構築するハンドルを見てみましょう。

このような形です。
上下左右にポイントがあり、そこに接するような形で左右にハンドルが出ています。
「頂点に接するようにハンドルを出す」
これがポイントです。
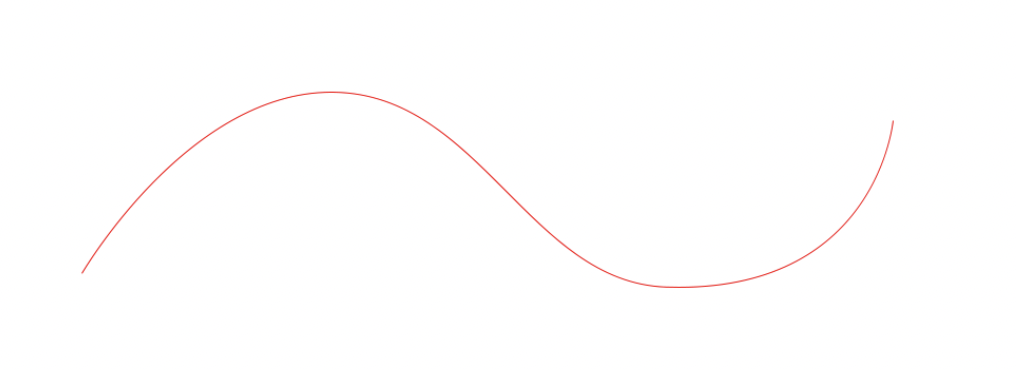
問題:次のカーブはどこに点を打ちどのようなハンドルになるでしょうか?

まず始点と終点は必要そうです。
さらに、頂点にポイントを打ち、頂点に接するようなハンドルを出すと良さそうです。
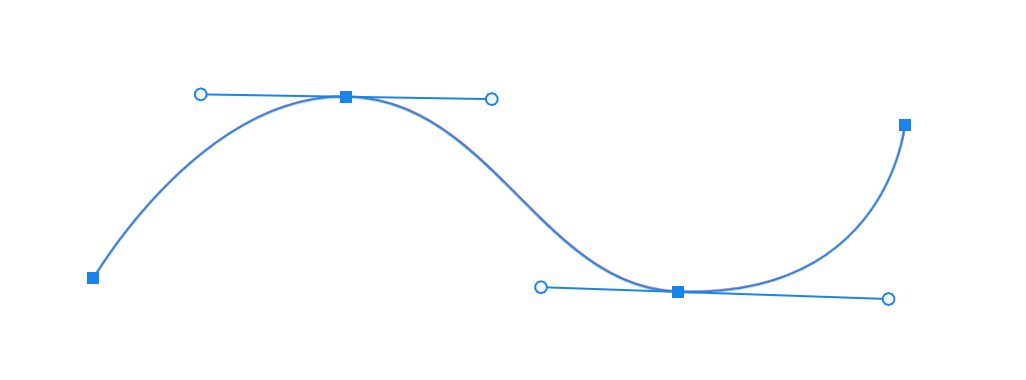
答え(一例です)

こんな感じです。
同じ曲線を作るためにほかのポイント、ハンドルの出し方もありますが先の円の例を参考にするとこちらがわかりやすいかなと思います。
ハンドルの細かい使い方を把握する
ここまできたら細かい機能面を把握して、使い方を慣れるのみです。
Photoshopが利用できる場合はIllustratorの方がパス作成には向いていますので、Illustratorで練習するのもいいでしょう。
Illustratorで作成した図形はパスやシェイプとしてPhotoshopに読み込むことができます。
こちらはphotoshopにおけるペンツールの使い方について説明しています。
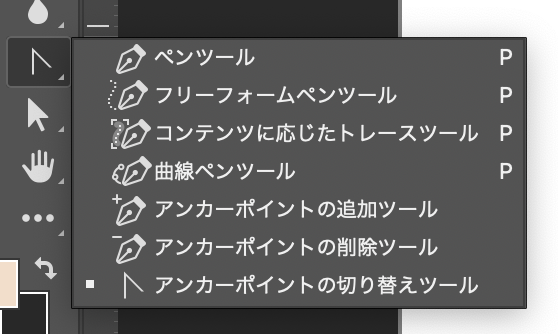
アンカーポイントの切り替えツール

アンカーポイントの切り替えツールはハンドルを編集することができます。
ポイントからドラッグ→ハンドルの引き直し(スムーズポイントに切り替え)
ハンドルをドラッグ→ハンドルを修正(コーナーポイントに切り替え)
ペンツールを選択状態の場合は「Alt」(Windows)「Option」(Mac)を押していると呼びさることができるようです。
ポイントの追加、削除
ポイントがすでにある場所をクリックするとポイントが削除できます。
ハンドルの編集、ポイントの位置の編集
パス選択ツールを使います。
ポイントとハンドルの編集を行なって慣れましょう。



