 コーディング練習問題
コーディング練習問題 フォームを作ろう(HTMLのみ)
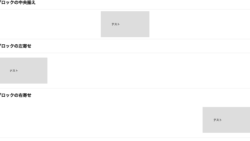
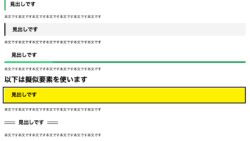
概要必要なファイルを新規作成し、画像のようなフォームを作成しましょう。目的フォームタグの使い方を学習する。※データはありません。index.html style.cssなどを新規作成してください。目標デモ使用ソフトVisualStudioC...
 コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題  コーディング練習問題
コーディング練習問題