- 概要
- 目的
- データ
- 使用ソフト
- パスの仕組みを理解する
- データの中身
- 【index.hrml 】問題1: 猫の画像(cat.png)を表示
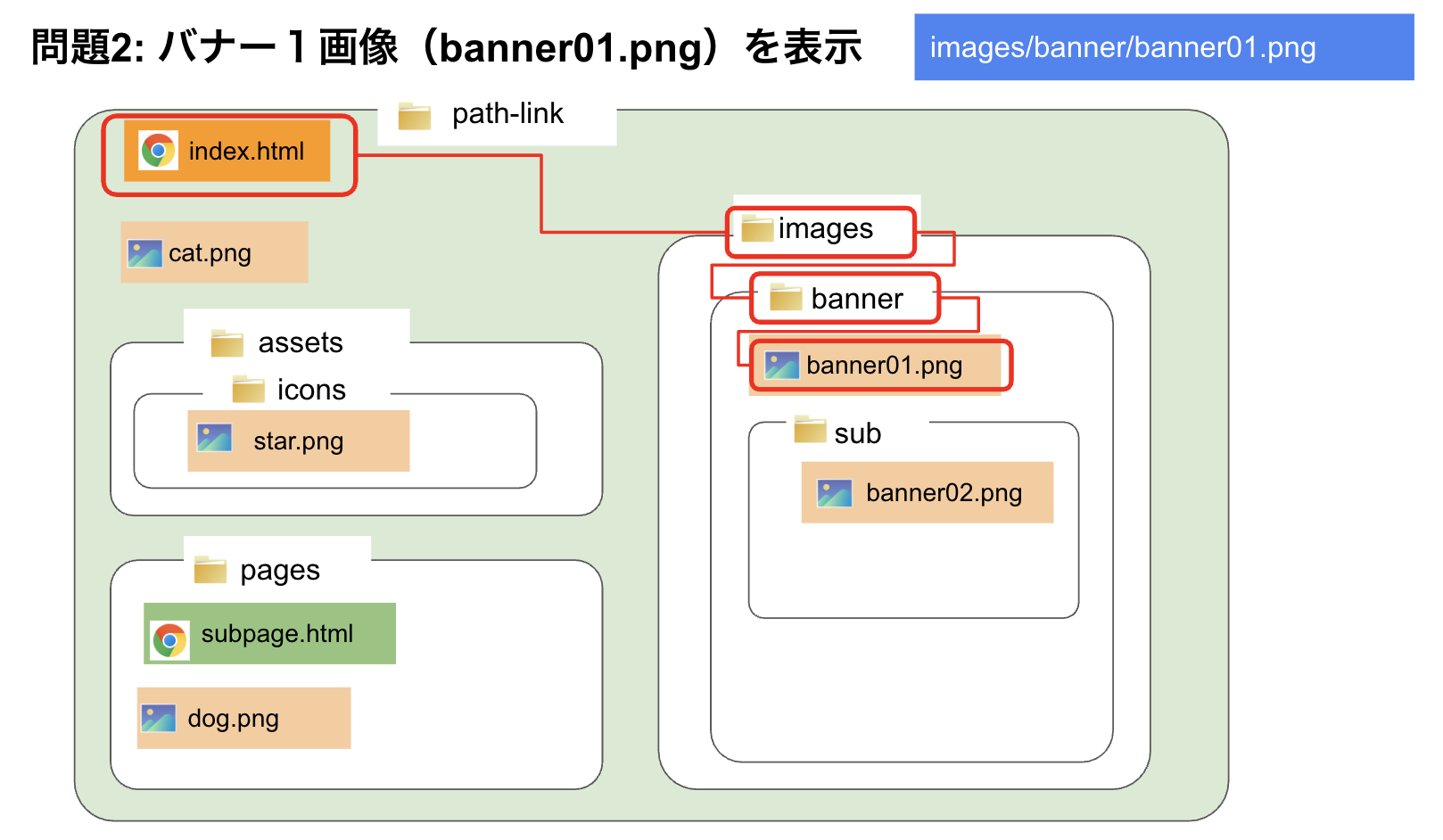
- 【index.hrml 】問題2: バナー1画像(banner01.png)を表示
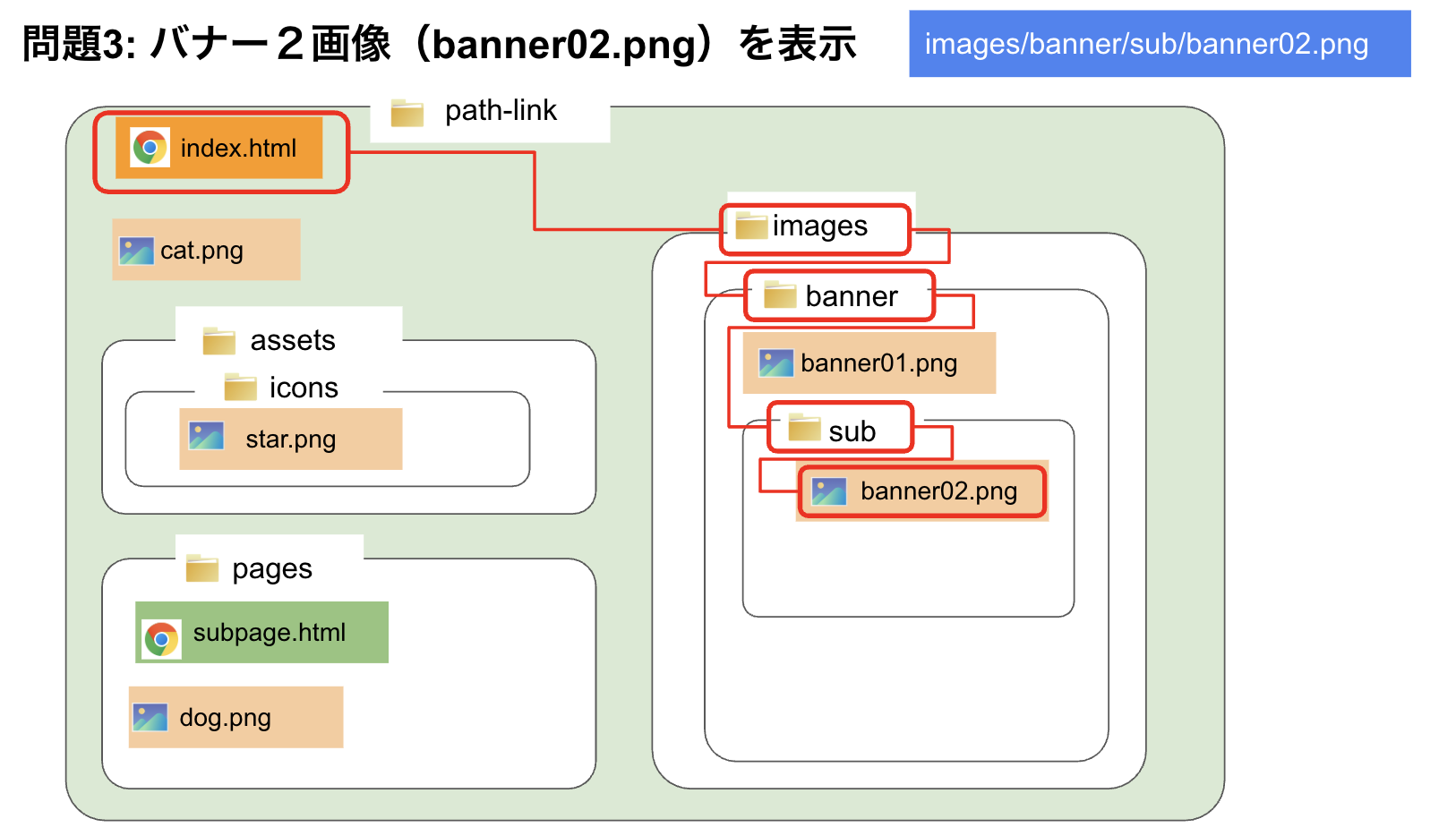
- 【index.hrml 】問題3: バナー2画像(banner02.png)を表示
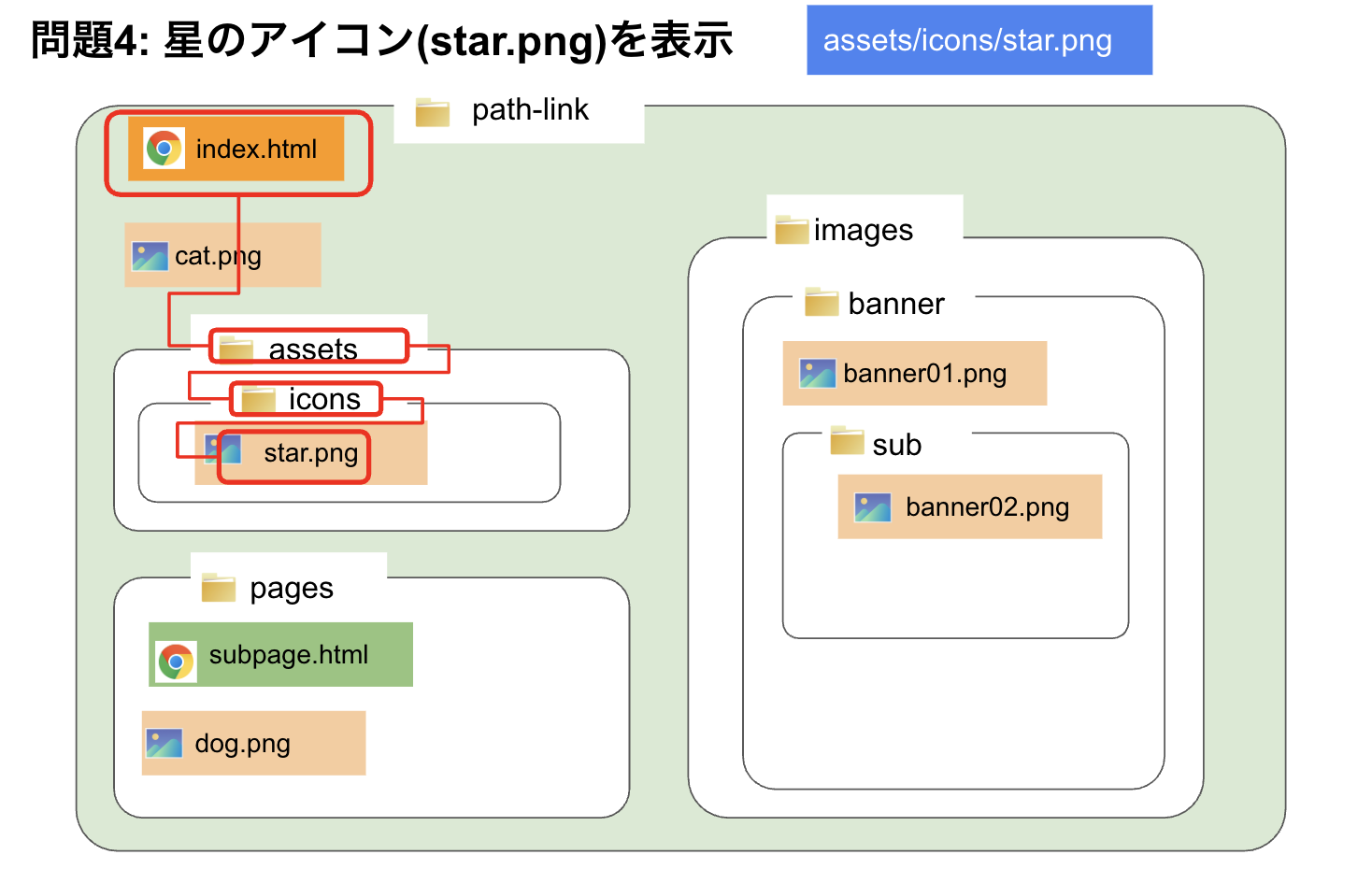
- 【index.hrml 】問題4: 星のアイコン(star.png)を表示
- 【index.hrml 】問題8: バナー2画像(banner02.png)を表示
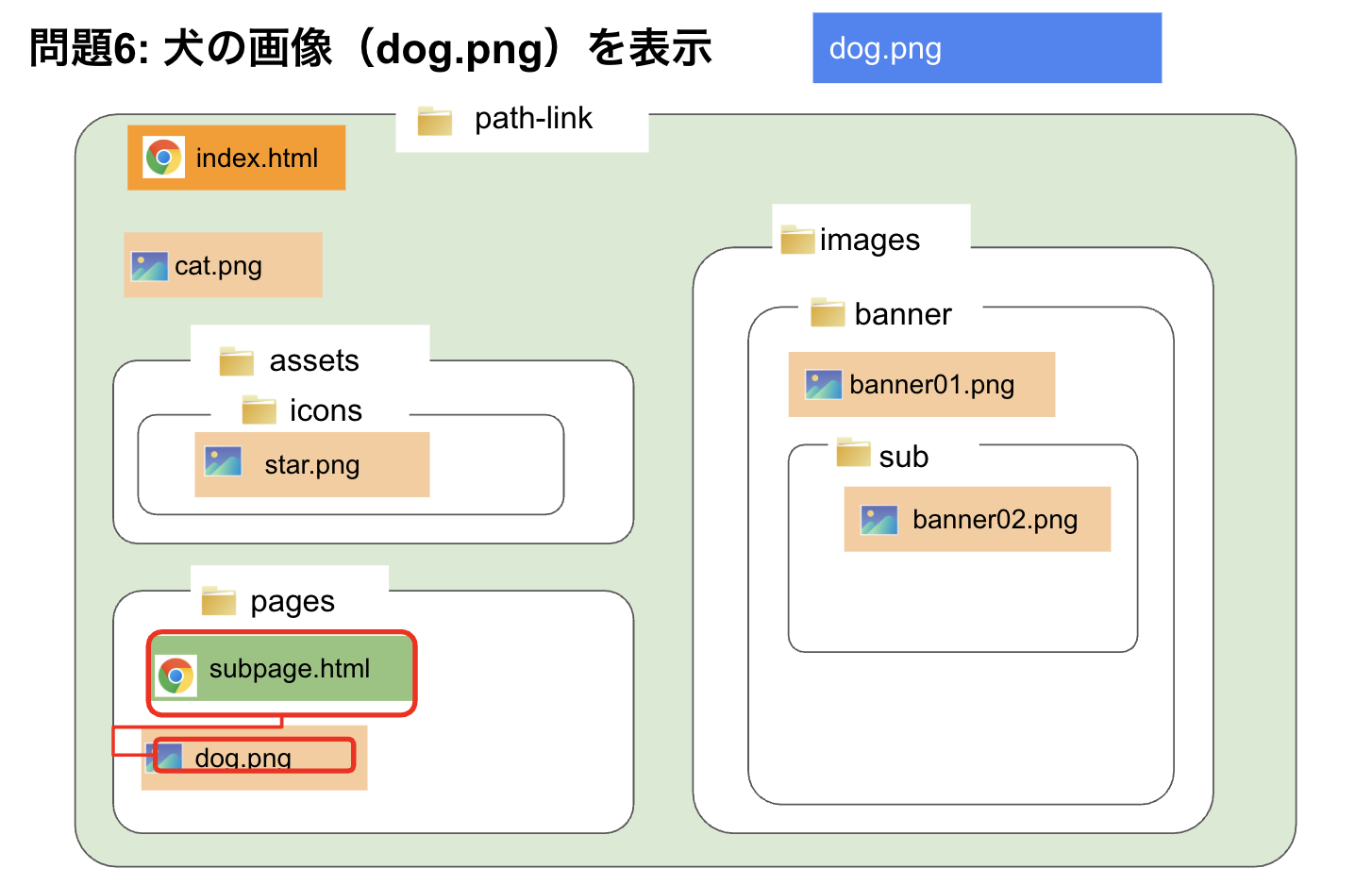
- 【subpage.hrml 】問題6: 犬の画像(dog.png)を表示
- 【subpage.hrml 】問題7: バナー1画像(banner01.png)を表示
- 【subpage.hrml 】問題8: バナー2画像(banner02.png)を表示
- 【subpage.html 】問題9: 星のアイコン(star.png)を表示
- 【subpage.html 】問題10: https://yahoo.co.jpへリンクしてください。
- 答え(作業完了後の答え合わせ用)
概要
画像のパスの仕組みを理解します。

まずは初級に取り組んでからこちらの課題に取り組んでください。

初期状態では画像が表示されていません。画像が表示されるようにパスを入力しましょう。
目的
aタグ/imgタグの使い方、相対パスの使用方法を理解する。
データ
使用ソフト
VisualStudioCode
パスの仕組みを理解する
データの中身

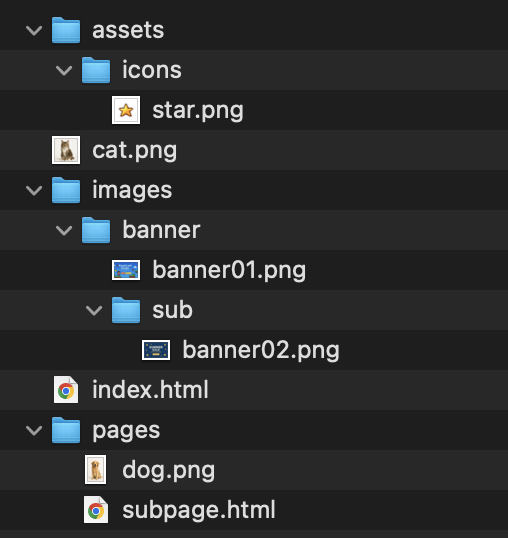
ダウンロードデータの中身です。
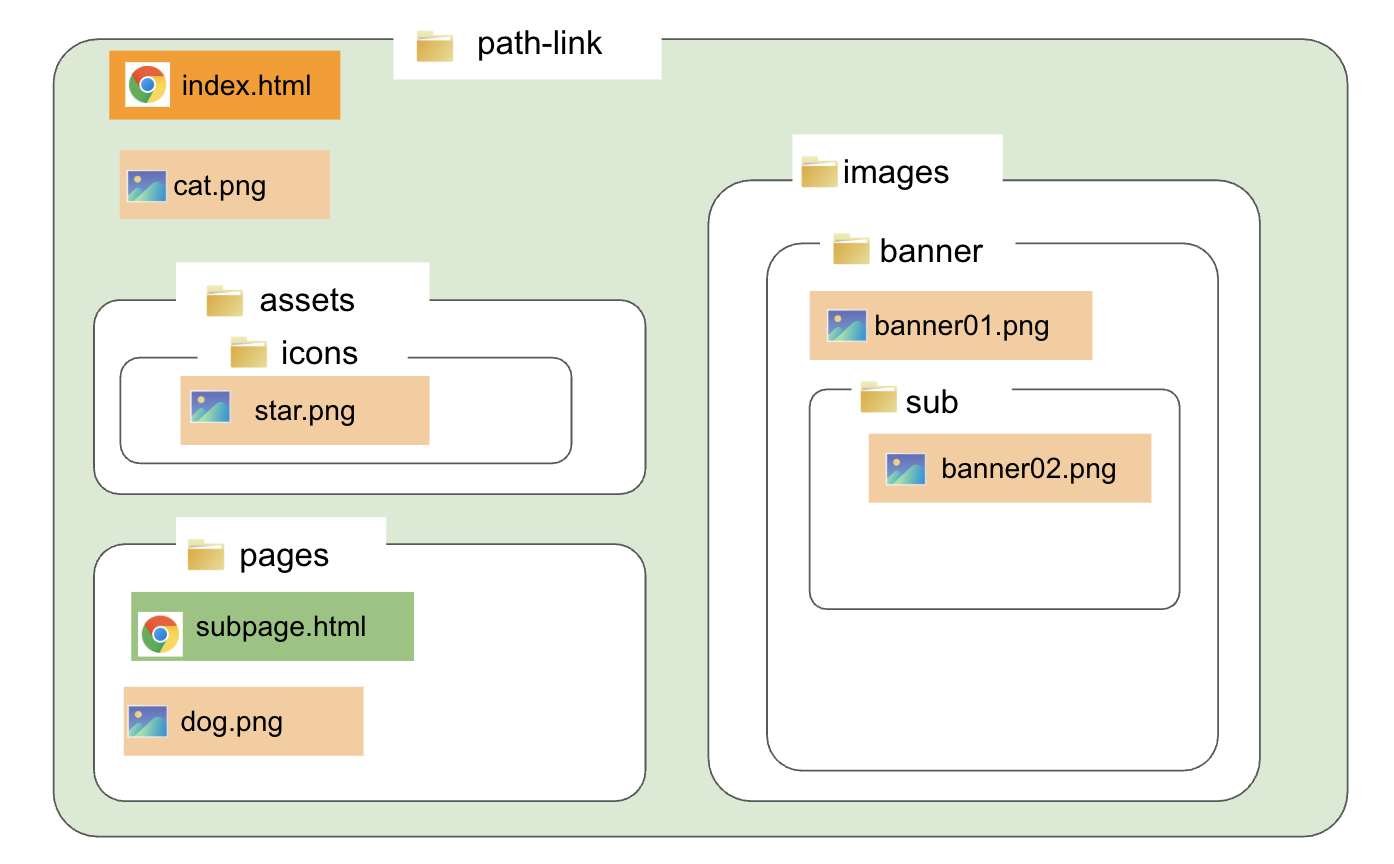
図解すると次の通りです。

パスを記載するファイルと、画像ファイルがどのように連携しているかを記載する必要があります。
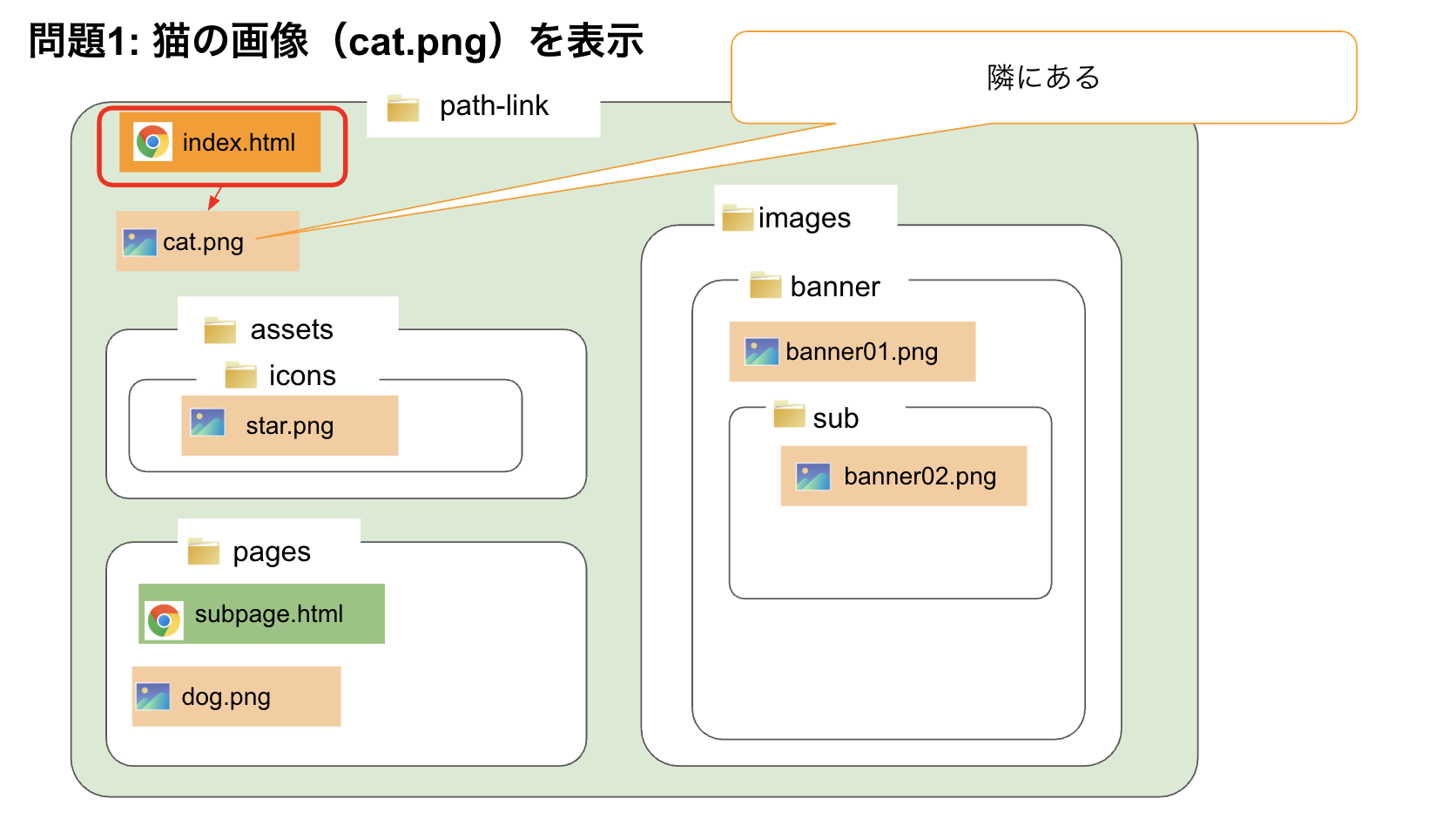
【index.hrml 】問題1: 猫の画像(cat.png)を表示

まず、どこからスタートするのかが大事です。
命令を記載するファイルと画像の位置関係が重要です。
スタートするのは「index.html」今回は隣の「cat.png」なので、ファイル名をそのまま記載すればよいです。
つまり”cat.png”
【index.hrml 】問題2: バナー1画像(banner01.png)を表示

つまり”images/banner/banner01.png”
images/banner/banner01.png
./images/banner/banner01.png
これらは同じ意味で、どちらも動作します。
よくある間違い
/images/banner/banner01.png
上記は誤りです。
ローカルでは動作する可能性がありますが、
サーバー上では意味が変わる記述なので気をつけましょう。
【index.hrml 】問題3: バナー2画像(banner02.png)を表示

つまり”images/banner/sub/banner02.png”
よくある間違い
/images/banner/sub/banner02.png
【index.hrml 】問題4: 星のアイコン(star.png)を表示

つまり”assets/icons/star.png”
【index.hrml 】問題8: バナー2画像(banner02.png)を表示
絶対パスなので「https://google.com」を記載すれば動作します。
【subpage.hrml 】問題6: 犬の画像(dog.png)を表示

課題②へのリンクを押してください。
この問題は「subpage.html」への記載に移ります。
起点が変わってくるのでそれに応じてリンクを改める必要があります。
つまり”https://google.com”
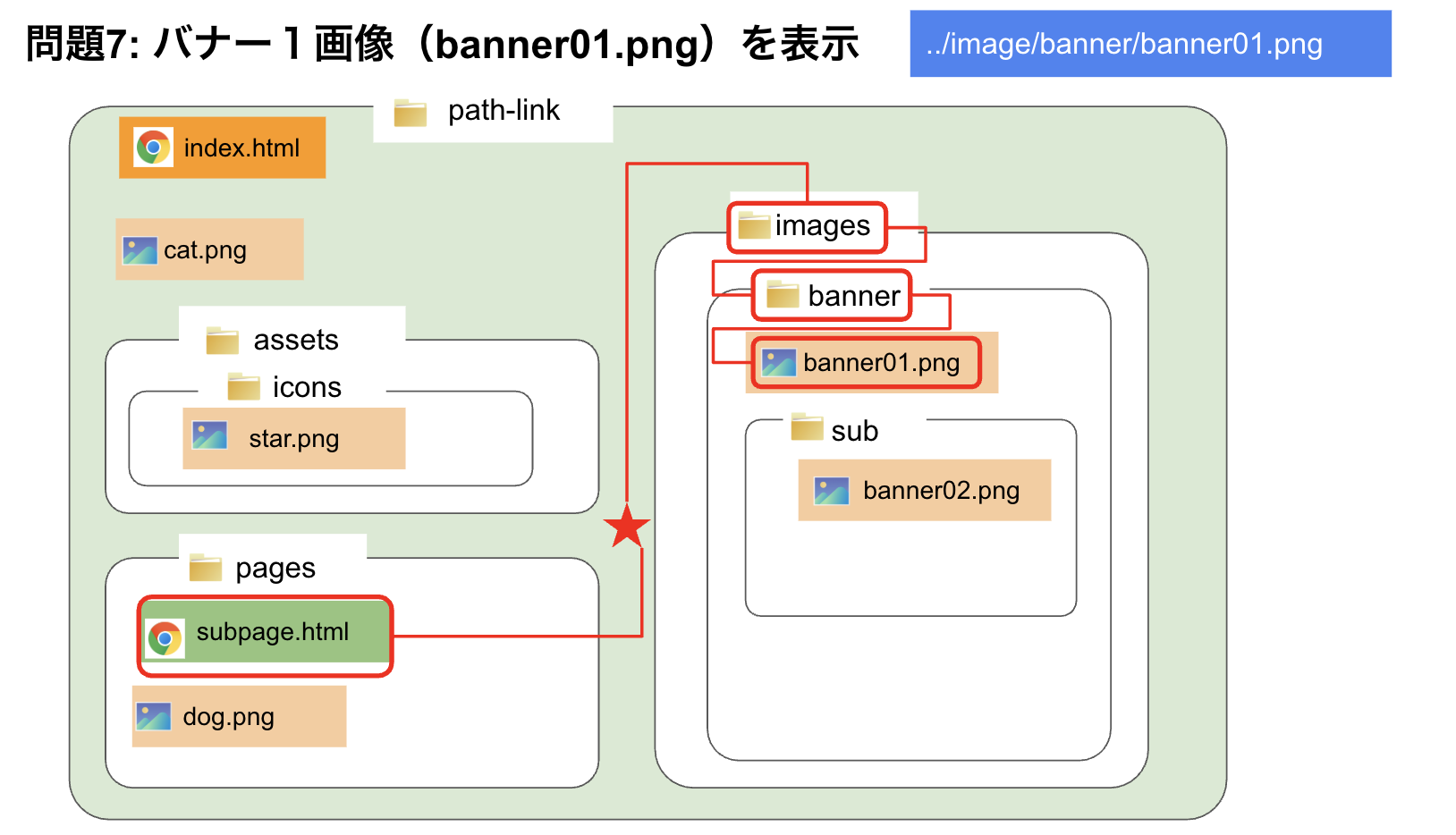
【subpage.hrml 】問題7: バナー1画像(banner01.png)を表示

subpage.htmlの隣にはフォルダはありません。
一度フォルダの外に出なくてはいけません。それを指示するのが「../」です。
そのあとは今までの考え方と変わりません。
つまり”../images/banner/banner01.png”
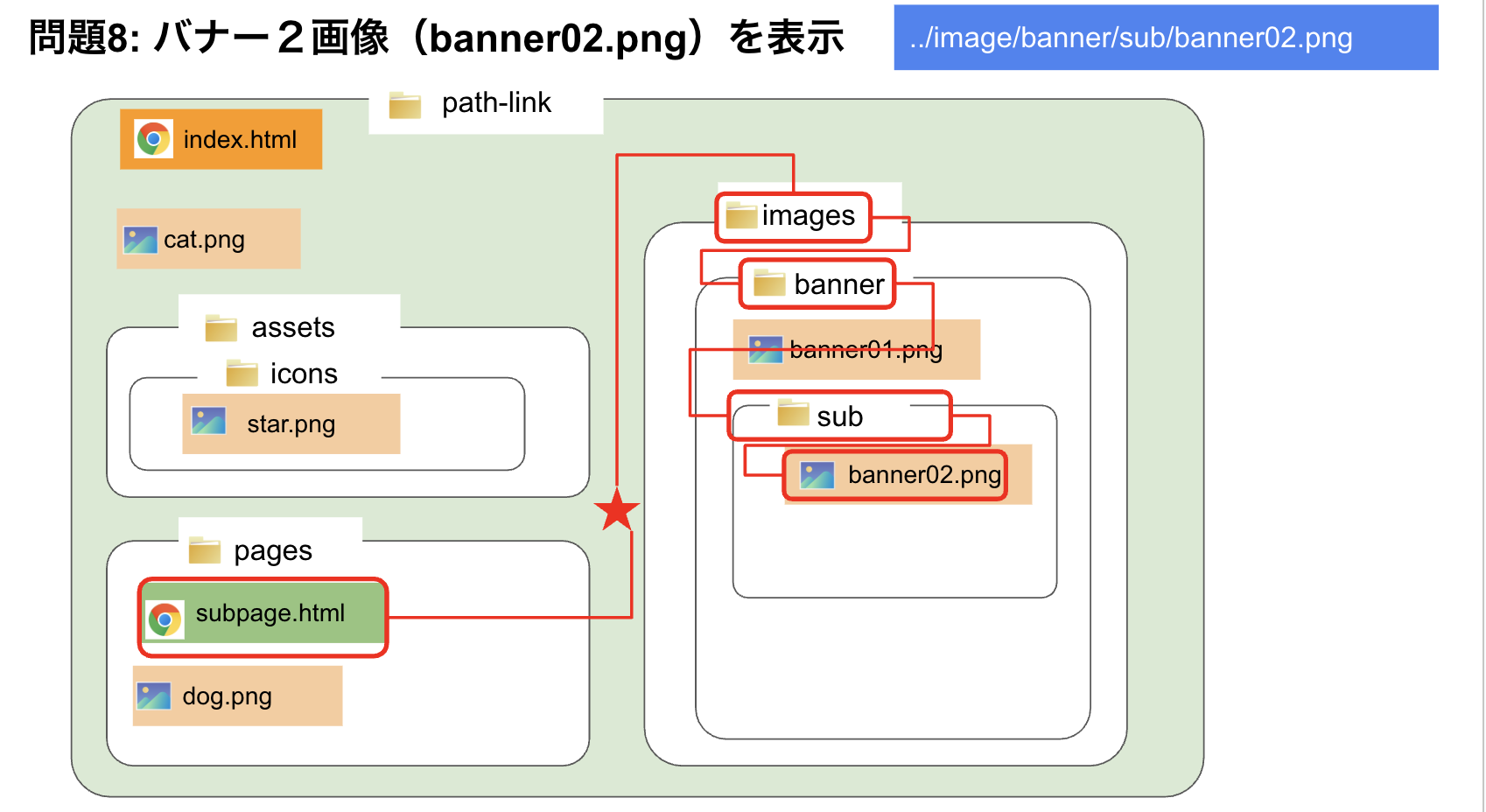
【subpage.hrml 】問題8: バナー2画像(banner02.png)を表示

つまり”../images/banner/sub/banner02.png”
【subpage.html 】問題9: 星のアイコン(star.png)を表示
つまり”https://google.com”
つまり”../assets/icons/star.png”
【subpage.html 】問題10: https://yahoo.co.jpへリンクしてください。
絶対パスなので「https://yahoo.co.jp」を記載すれば動作します。
答え(作業完了後の答え合わせ用)
VisualStudioCodeのパス入力の支援機能を利用しています。
まずプロジェクト全体をフォルダで開いておく必要があります。
「./」もしくは「../」と入れると選択肢が出てくるのでクリックで選択していくことが可能になります。



