SVGデータでパスのアニメーションを実装しよう!

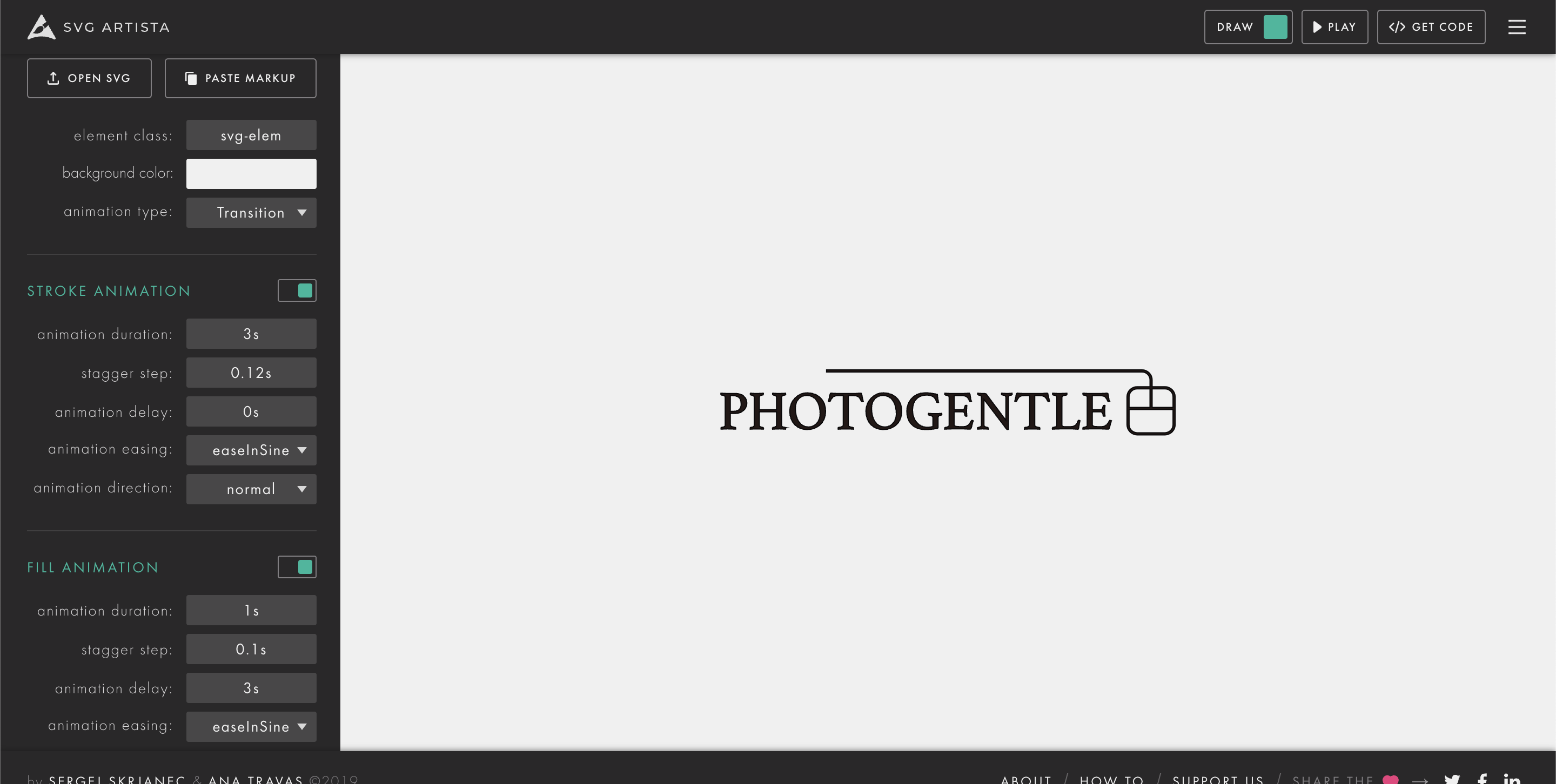
SVG Artista - SVG Drawing Animation Generator
SVG Artista is a free tool that helps you easily create amazing SVG drawing animations by animating stroke and fill prop...
このサイトでパスアニメーションが作成できます。やってみましょう!
SVGデータを作る
まずはSVGデータを作る必要があります。
イラストレーターで作成してください。
データの注意点として
- パスファインダーでしっかり単一のオブジェクトにすること
- オブジェクトに「線」をつけておくこと
- オブジェクトに「塗り」をつけておくこと
以上ができていれば動作するデータになるはずです。
SVGデータをアップロードしてアニメーション設定
アニメーションの設定をしましょう。
アップロードしただけでもそれなりにいい感じに動作すると思いますが、秒数などを調整することでより、理想に近づけることができるはずです。
トランジションとアニメーションが選べますが、ページを読み込んだ瞬間に動作させたい場合はAnimationを選択してください。
transitionの場合はJavascriptで発火の記述を加えないと動かなくなります。

線、塗りがないと、緑のトグルが無効になり操作できないはずです。
完了したら「get code」でアニメーション用のCSSが手に入ります。
制作しているサイトに貼り付ければ動作!
SVGの情報と、CSSの情報をサイトの使いたい箇所に設置してあげれば、動作するはずです。
ぜひ活用してリッチなサイトに仕上げてみてください!


