概要
次のWEBページをデザインツールでデザインデータとして作成してください。

納品形式 PhotoshopもしくはFigmaで出力したPNG
目的
PhotoshopもしくはFigmaでWEBサイトのパーツを作成し、
今後のサイトデザインのイメージを具体的にする。
作業内容
PhotoshopもしくはFigmaでファイルを新規作成し、画像のようになるよう作図してください。
ボタンや入力エリアは長方形ツールなどを使用し、できる限り後から修正がしやすくしてください。
※つまり各パーツをブラシでペイントし色分けするだけでは不十分。
画像の内容を極力忠実に再現してください。
参考画像をphotoshopやfigmaに読み込むことで、使用されている色や要素のサイズを計測することが可能です。
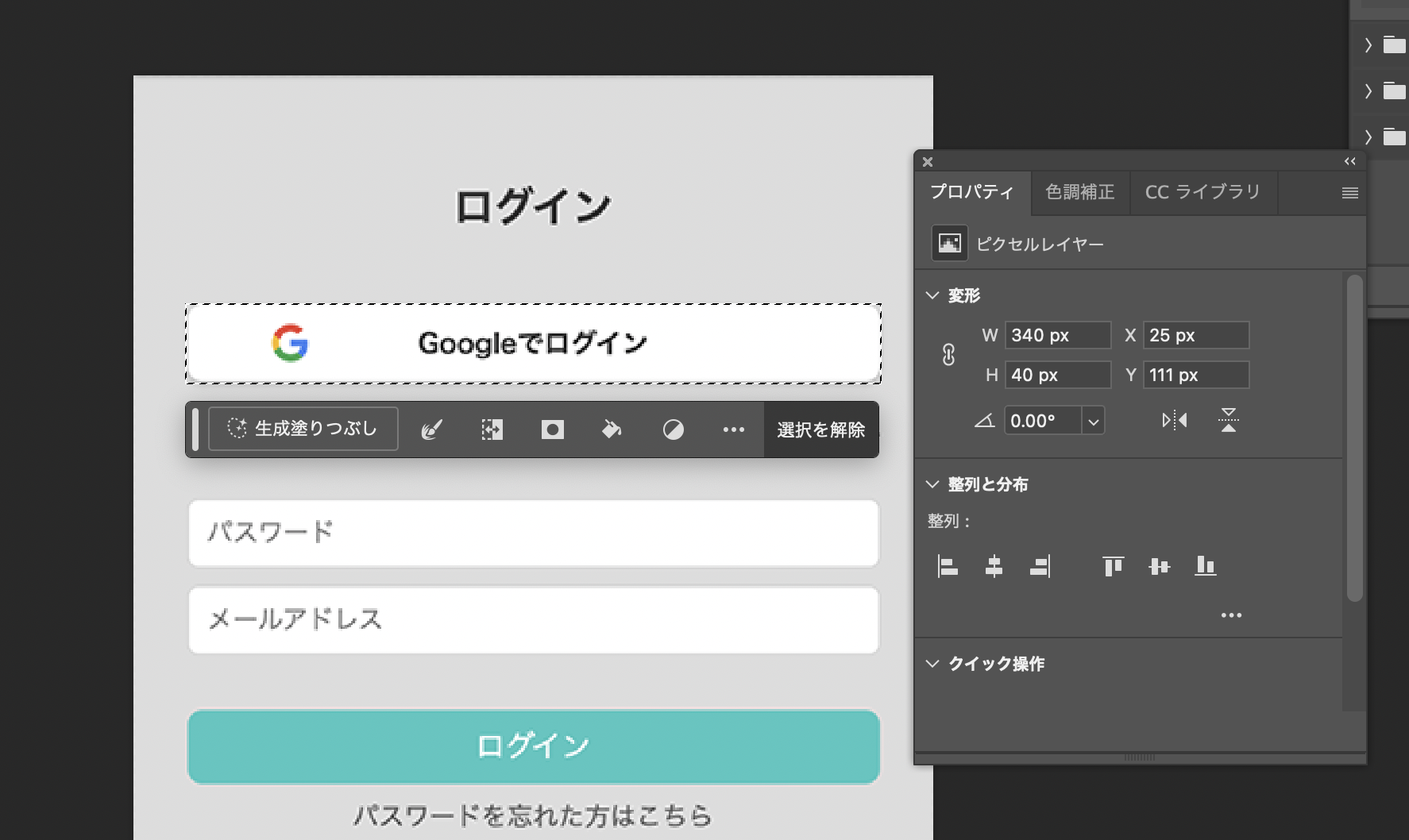
以下はphotoshopの例です。
フォントはNoto Sansを利用すること
https://fonts.google.com/noto/specimen/Noto+Sans+JP
その他の情報は見本画像を確認してください。
色の取得→スポイトツール

サイズの確認→長方形選択ツールなど

作った選択範囲のサイズはプロパティのWとHで確認できます。
また、選択範囲を作成している際に右のあたりにポップアップでサイズが表示されるため、それを活用してもよいです。
フォントサイズや、角丸の度合いなど、ツールではわからない内容もあります。
そのあたりは画像に近くなるよう試行錯誤してください。
素材
データは新規作成してください。(キャンバスサイズ 390px × 500px)
目標となるデータは以下
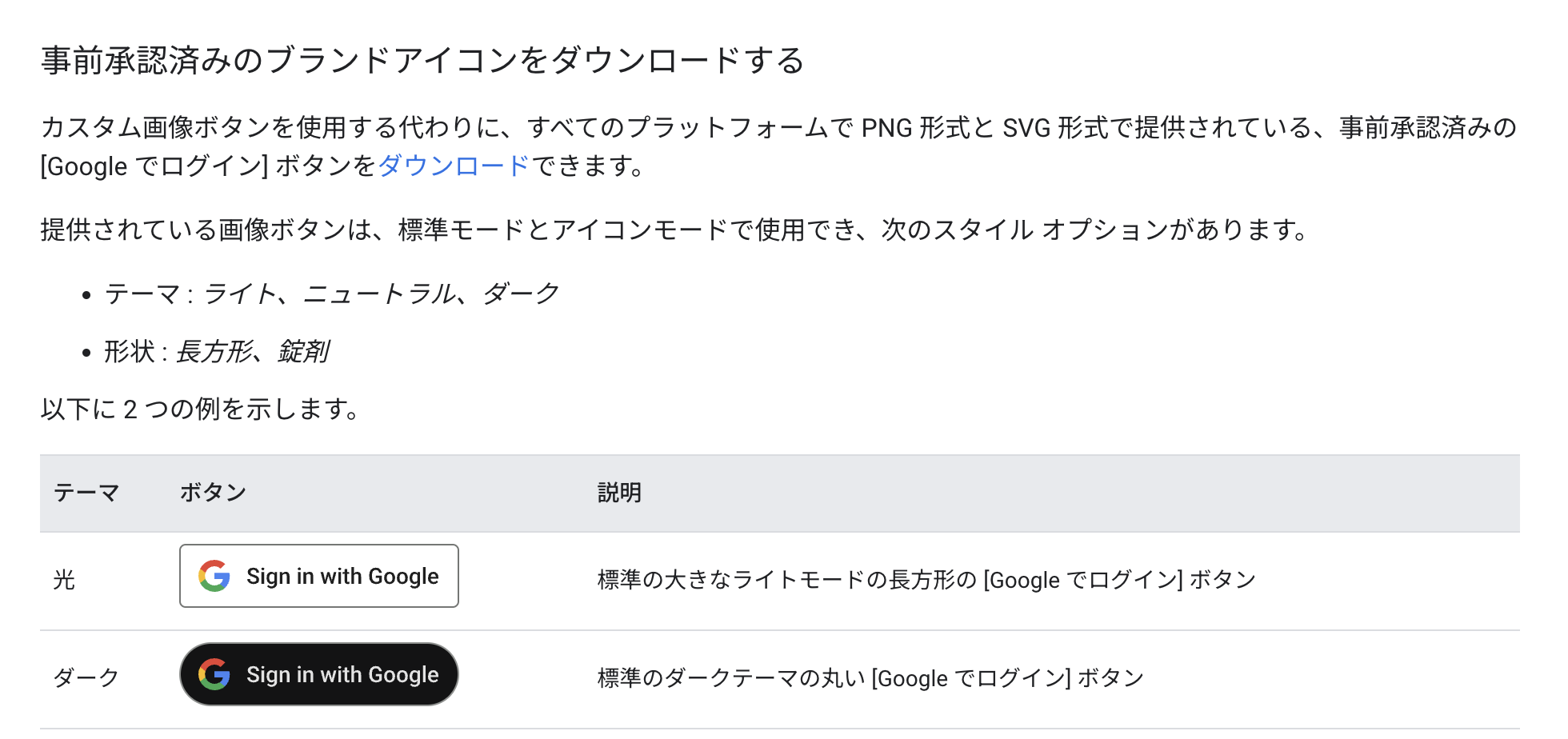
Googleでログインで使われているロゴは以下のサイトで入手できます。
SVGファイルから取り出してデザインに組み込んでください。


ページを移動し、ページの文中にある「ダウンロード」から入手してください。
使用ソフト
Adobe Photoshop
もしくは
Figma
解答例
Photoshop
Figma




