概要
ファイルを編集し、要素にアニメーションをつけてください。
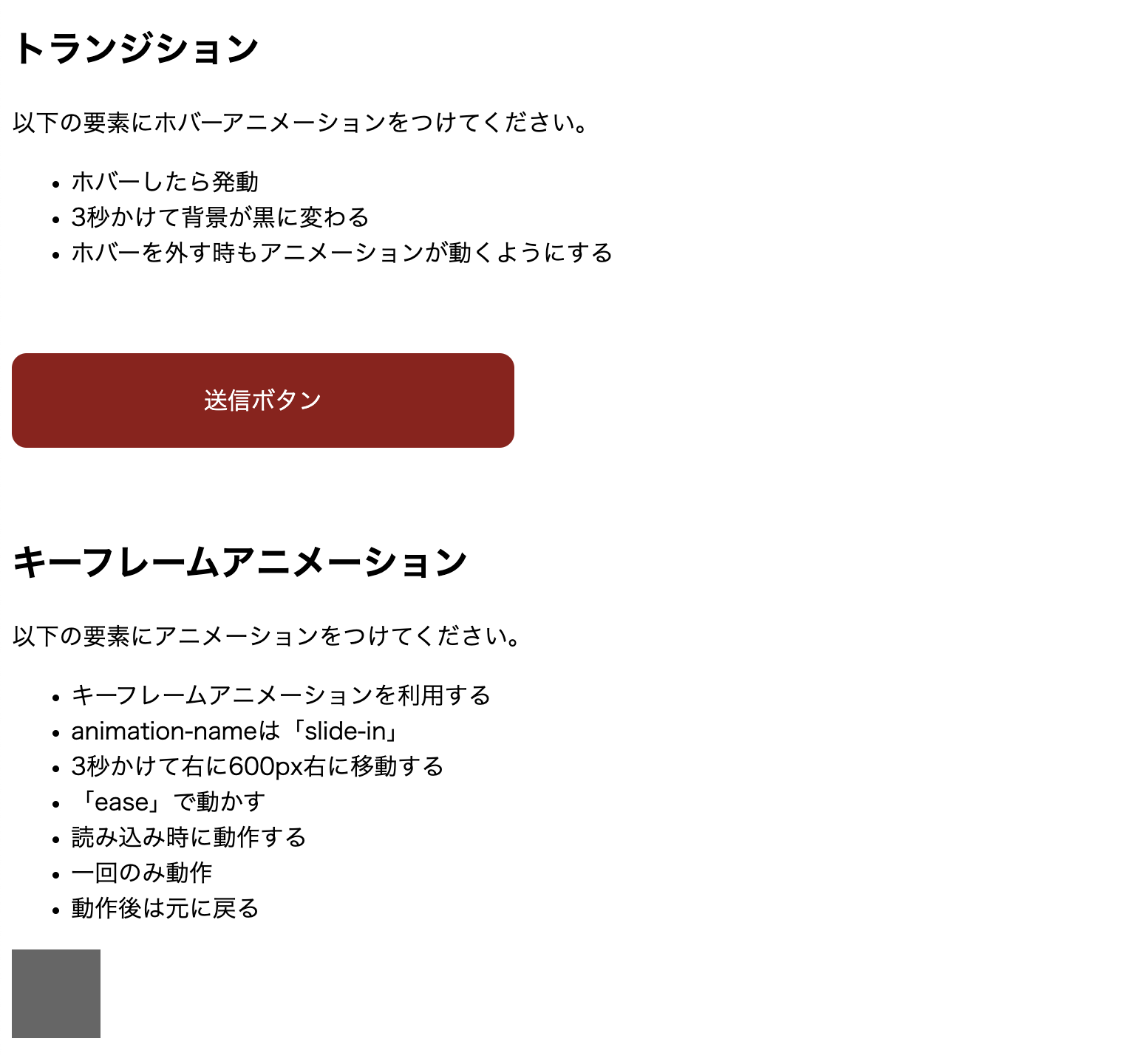
トランジション
- アニメーションはトランジションを使用すること
- ホバーしたら発動
- 3秒かけて背景が黒に変わる
- ホバーを外す時もアニメーションが動くようにする
キーフレームアニメーション
- キーフレームアニメーションを利用する
- animation-nameは「slide-in」
- 3秒かけて右に600px右に移動する
- 「ease」で動かす
- 読み込み時に動作する
- 一回のみ動作
- 動作後は元に戻る
目的
CSSアニメーションの基本をマスターする。
データ
使用ソフト
VisualStudioCode